
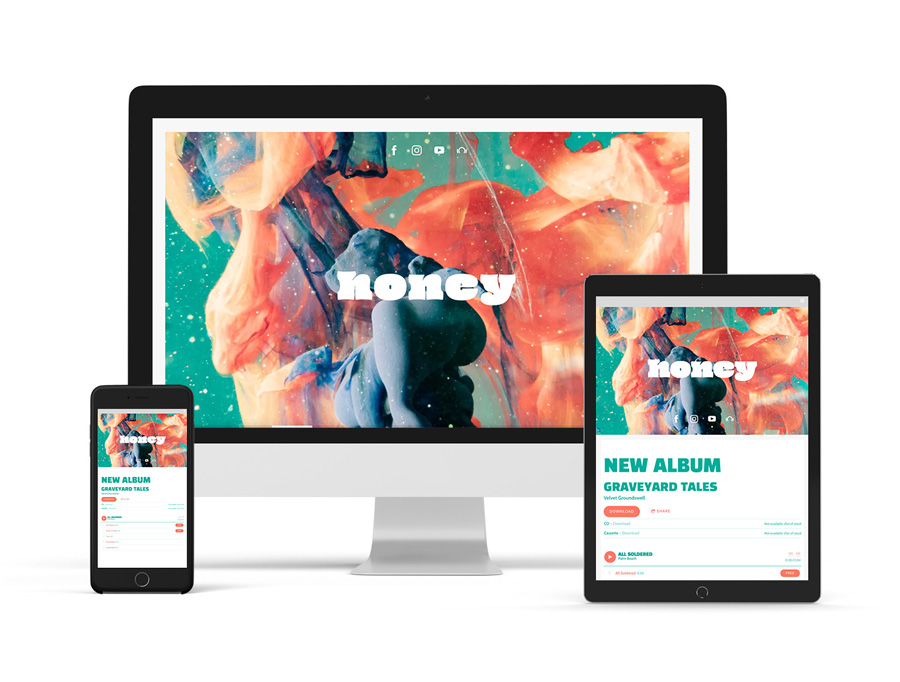
The ‘Honey’ template pairs well with abstract imagery and avant-garde music projects. ‘Honey’ offers lively design options that can elevate your template to meet your band’s creative aesthetic needs.
The ‘Honey’ website template is designed to look great on any device. This template features menu positioning options, section background opacity sliders to let your page background image shine through, page alignment options, and much more. Experimenting with the ‘Honey’ template is a treat as it allows you to create a unique, custom look.
To try out the ‘Honey’ theme, click on the ‘Edit Theme’ tab, then ‘view themes’. There are a few variations to get you started, and you can use the theme editing options to add your unique style to this template.
You can change templates any time, with your current page content staying intact as you update the design.
Honey Template Features
Header image
'Honey' features a full-width header image that sits beneath your ‘Site title’ and ‘Site-wide My Sites’ feature. Additional settings in your ‘Menu’ and ‘Page’ settings will affect how your header is styled in relation to these elements. In this part of the ‘Edit Theme’ controls, you can adjust your header image as follows:
- Add an image filter
- Custom mobile header height
- Adjust the image height (non-mobile)
- Adjust the mobile header height
Title / logo
With the 'Honey' template you can use a text title, upload a custom logo, or set this option to ‘none’. The title will appear over top of your main image. It features the following options:
- ‘Text’: Enter your band or artist name text in the ‘Site Title’ field; select the font color; set the font style, size, and spacing, and toggle on/off the ‘uppercase’ option
- ‘Logo’: Click ‘Choose An Image’ to upload a logo, and adjust the size using the slider
- ‘None’: This option leaves the site title area blank
You can further customize your title/logo with these options:
- Loading animation: toggle on/off
- Loading animation style:
- Puff In
- Flip In
- Slide In From Back
- Blur In
- Wipe In
- Box Highlight
- Alignment: left, center, right
Menu
The ‘Honey’ website template offers ‘Menu’ design options such as item spacing, positioning, buttons, and more. The ‘Menu’ displays your page names as clickable buttons and ‘Honey’ provides the following options for customization:
- Menu font color
- Menu font hover color
- Submenu background color
- Submenu font color
- Mobile font color
- Mobile background color
- Menu font: type, style, size, and upper/lowercase
- Hover background color: selected pages will have this background color
- Menu item spacing: use the slider to adjust the spacing between menu items
- Menu position: Before header or After header
- Menu bar background color
- Menu button size: extra small, small, medium, or large
- Separate navigation: toggle on/off
Note: The menu will take on the animation style set in your Title/ Logo area. If you are not using a site title or logo, adjust the menu animation options under ‘None.’
Page
With the ‘Honey’ theme, you can add a page background image to complement or contrast your page contents. This template includes a variety of page customization options, including the following:
- Padding top
- Padding bottom
- Page background image: upload an image from your device to display in the background of your website
- Page background opacity: use the slider to add an opaque filter to your page background image. The color of the opaque filter is set in the next options
- Maximum page width: set your content area to fill from 50% up to 100% (full width) on the page.
- Page alignment: set the content to align to the left, center, or right side of the page
Content
The ‘Content’ styling will determine the overall content choices throughout your website. This includes your content font, heading fonts and some page display options. The 'Honey' template allows you to adjust the following content options:
- Content font: set the font type, style, size, line height, upper/lowercase, and link style
- Title font: set the font type, style, size, line height, letter spacing, and upper/lowercase
- Heading 1 font: set the font type, style, size, line height, and upper/lowercase options
- Heading 2 font: set the font type, style, size, line height, and upper/lowercase options
- Page background color: Set the background color for your website pages
- Title background color: Set the background color for section titles
Sections
With the ‘Honey’ template, you can apply different section styles throughout your website pages to define certain areas of your content. Customize the section styles in the ‘Edit Theme’ tab as follows, then apply those styles to blocks of content using the ‘Edit Content’ tab.
You can customize your sections using these options:
- Content font color
- Link color
- Title font color
- Heading 1 font color
- Heading 2 font color
- Button color
- Button hover color
- Background color
- Background color opacity
Buttons
Many of the features on your website include buttons, such as the ‘Mailing List Sign-up Form’ and the ‘Custom Form.’ Here’s how buttons can be customized with your website design:
- Shape: rounded, square, or pill
- Style: outline or solid
- Color (adjust the ‘button color’ setting in the corresponding ‘Section Style 1/2/3’ area)
Site-wide music player
The ‘Honey’ template features an expandable site-wide music player that can be added through the ‘Edit Content’ tab. This player appears on the right side of your website, will pop up when clicked, and will play music as visitors navigate the pages of your website.
To customize the colors of the player, toggle on the ‘Use custom colors’ option in the ‘Edit Theme’ tab, and adjust these settings:
- Background color
- Text color: white or black
Variations
Every Bandzoogle template provides a few pre-designed variations to help get you started. You can apply one of the variations below and start working on your content right away, or further customize a variation to suit your style. Here are the variations available for ‘Honey’:
Playful: The playful variation frames your page content and header image with a white page background and border. Featuring complimentary hues of teal and coral, this variation is primed for a pop artist who is ready to stand out.
Neutral: The neutral variation is the perfect canvas for an ambient or classical musician. It’s set up with structural, sans-serif fonts and a greyscale color palette which compliments a monochrome page background image.
Sombre: The sombre variation is perfect for a rock-and-roll band with an edge. The black, red, and white color palette is iconic when paired with sleek fonts. The page background image in this variation creates a border around the content.
Elegant: The elegant variation offers a stylish surprise with its unique cursive fonts, cornflower-blue content background, and gold highlights. This variation is a great match for a country music artist.
'Honey' template tips:
- Try setting an opaque menu bar background color and toggle off the ‘separate navigation’ option so your menu will float over your header image.
- For one of your section styles, increase the background color opacity to 100% and use this section to create small breaks in your content and let your background image shine through.
- Decrease your page width and set the alignment to the right for a unique, modern layout.

