
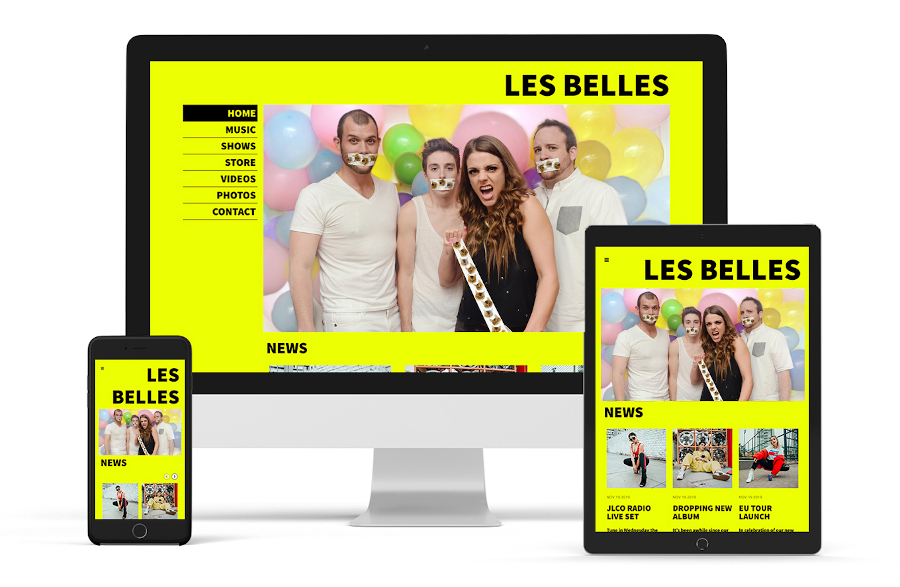
‘Vincent’ is an inspired template that features a full page background image, a floating menu, and a header image on each page. This template looks great on mobile devices and the template options can be maximized for a truly customized look.
To try out the Vincent theme, click on the ‘Edit Theme’ tab. You can change templates any time, with your current content staying intact as you update the design. Use the options along the left side of the editor to change your theme’s look.
Vincent Template Features
Header image
The 'Vincent' places the header image to the right of your floating menu. You can add a border around the image to make it stand out against the page background.
In the ‘Edit Content’ tab, upload a header image that works well with the background image you set. The header image appears on all of your pages and you can change the header image on each page for a thematic difference.
You can adjust your header image in the ‘Edit Theme’ tab, modifying it as follows:
- Add an image filter
- Toggle header border: off/on
- Set a header border color
Title / Logo
With the 'Vincent' template you can use a text title, upload a custom logo, or set this option to ‘none’. You can change the alignment of the Title/Logo, so that it is positioned to the left, center, or right of the top of your screen. The Title/Logo area features the following options:
- ‘Text’: Enter your band or artist name text in the ‘Site Title’ field; select the font color; set the font style, size, and spacing, and toggle on/off the ‘uppercase’ option
- ‘Logo’: Click ‘Choose An Image’ to upload a logo, and adjust the size using the slider
- ‘None’: This option leaves the site title area blank
- ‘Alignment’: align your Title/Logo to the left, center, or right of your page
Menu
The navigation menu is the area where page names are displayed. As clickable text buttons, they will allow your visitors to check out the different pages on your website. In 'Vincent,' your page names are listed vertically, to the left of your header image. There are design options you can apply to customize your menu area, including a ‘Menu background color’, ‘Menu lines’ to visually break apart your menu pages, and alignment.
The ‘Vincent’ menu features these design options:
- Menu font color
- Menu font hover color
- Submenu background color
- Submenu font color
- Mobile font color
- Mobile background color
- Menu font: type, style, letter spacing, and upper/lowercase
- Menu lines: solid, dashed, dotted, double, none
- Menu line color
- Menu item background color
- Hover & selected background color
- Menu item align: left, center, right
Page
The page controls allows you to upload an image to display in the page background area. This image will sit behind your content, header image, and menu. Your page design settings can be adjusted in the following ways:
- Page background color: set a color to display behind your content
- Page background image: upload an image to display behind your content
- Page content width: set the amount of space the content of your site fills, from 100% to 50%
Content
The ‘Content’ sets the consistent font choices throughout your website. In ‘Edit Content’, you’ll be able to choose different font features that use the choices set here. The 'Vincent' template allows you to adjust these options:
- Content font: set the font type, style, size, line height, upper/lowercase, and link style
- Title font: set the font type, style, size, line height, letter spacing, and upper/lowercase
- Heading 1 font: set the font type, style, size, line height, and upper/lowercase options
- Heading 2 font: set the font type, style, size, line height, and upper/lowercase options
Sections
With the ‘Vincent’ template, you can apply up to three section styles on your website. You can adjust the background color opacity and show space between features for added customization. Set the design of the section styles in the ‘Edit Theme’ tab as follows, then apply those styles to your sections through the ‘Edit Content’ tab.
You can customize your sections by using these options:
- Content font color
- Link color
- Title font color
- Heading 1 font color
- Heading 2 font color
- Button color
- Button hover color
- Section background color
- Background color opacity
- Show space between features: toggle on/off
Buttons
Many of the features on your website include buttons, such as the ‘Mailing List Sign-up Form’ and the ‘Custom Form.’ Here’s how the buttons can be customized with the ‘Vincent’ theme:
- Shape: rounded, square, or pill
- Style: choose from outline or solid
- Color (adjust the ‘button color’ setting in the corresponding ‘Section Style 1/2/3’ area)
Site-wide music player
The ‘Vincent’ template features an expandable site-wide music player that can be added through the ‘Edit Content’ tab. This player appears on the right side of your website, will pop up when clicked, and will play music as visitors navigate the pages of your website.
To customize the colors of the player, toggle on the ‘Use custom colors’ option in the ‘Edit Theme’ area, and adjust these settings:
- Background color (set the color you’d like to use)
- Text color (‘white’ or ‘black’)
Variations
The 'Vincent' template offers four versions to start off with. Each one comes with a base palette of complementary colors. With each variation, you can use the existing colours and simply add content, or adjust the colors and design options.
- Sombre: A retro background and pink accent colors make this variation a luxuriously moody look - great for a hip hop or R&B artist.
- Neutral: The greyscale palette and simple fonts of this variation provide the perfect backdrop for content-focused accents. Metal bands can work well with this template.
- Elegant: With slightly transparent sections hovering over soft blue, choose this version for a synth-pop or desert rock project.
- Playful: This is a trendy, sharp color palette which contrasts yellow and black for a powerful template. If pop-punk or power-pop is your genre, this variation is a great jumping off point.
'Vincent' template tips:
- Choose a page background image that sets a neutral, branded ambience for your project.
- Change the header image on each of your pages that works well with the content of the page.
- Choose up to 4 major colors and apply them throughout your section styles. In ‘Edit Content,’ you can adjust each section on your pages to make a unique, patterned look.

