
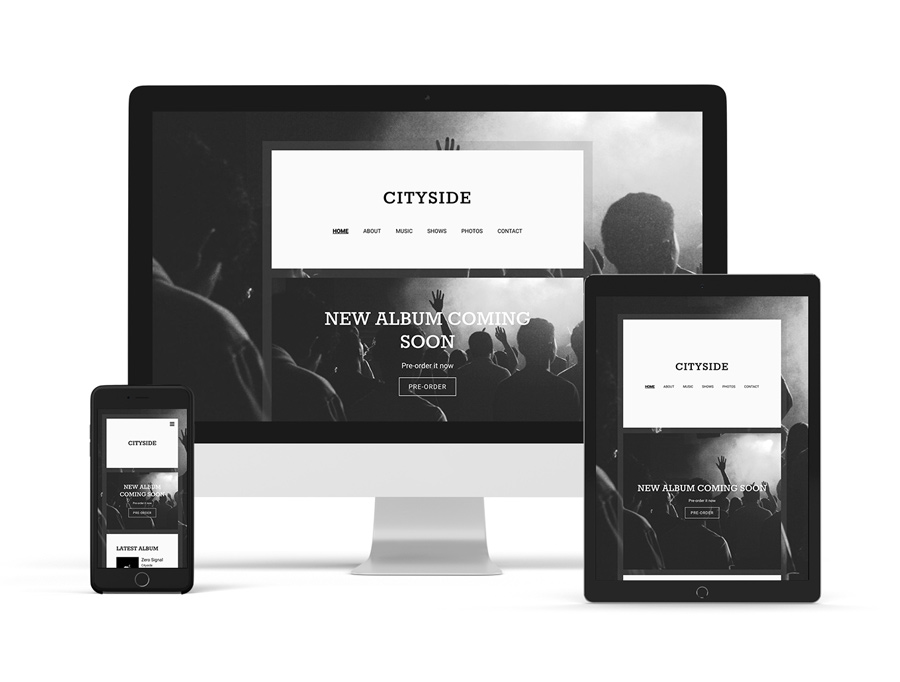
The Bandzoogle ‘Echo’ template features a narrow content area. The header image is also reflected as the background of the site - hence the name ‘Echo!’
Notes:
- Your template can be changed at any time without affecting the site content. You can also switch back to your previous template (with all saved customizations) through the ‘My Themes’ tab of the Template chooser.
- All of our templates are mobile responsive, so they scale to the size of the device used to view the site. All features work seamlessly on mobile as well.
- To learn more about customization terms and options please view the ‘Template Customization Key’ Help article.
Variations
Most Bandzoogle templates offer a few variations of the base template. These variations include preset colors and fonts to get you started with the template. Some themes also allow you to start with a blank theme. If selected, no stock header image, colors, or fonts will be pre-loaded.
- 4 styles: Elegant, Playful, Neutral, Sombre
- Blank template option: Yes
Animation
Some Bandzoogle templates load with a bit of movement. This may be something like the header title floating in, or the title size decreasing as you scroll.
- Template animations: None
Header Image
The header image is the photo or video that sits at the top of your website. Your header image is the first thing a visitor sees when they hit your website so it’s important to make it stand out. Each Bandzoogle template offers different header sizes and options.
- Header image display: Midsize rectangle
- Header image filters: Yes
- Header image filter customization (color/mode): Yes
- Title and menu background color options: Yes
- Header on home page only (default): Yes (this template does not offer inner page header images)
- Adjust header height (homepage): Yes (20% - 80%)
- Adjust header height (inner pages): No (no inner pages)
- Title and menu height: Yes (20% - 80%)
- Custom mobile header height adjustment: Yes (20% - 80%)
- Show full header image on mobile: No (scales to screen size)
- Option to remove header image (homepage): No
- Header image shape/position options: None
- Scroll down arrow option: No
Title/Logo
Your band or artist name should display prominently on your website. You can use our title text option or if you already have a logo, you can upload it to this section. You can also choose ‘None’ to go without a title/logo altogether.
- Site title font color customization: Yes
- Site title font options:
- Site title font (custom upload option for Pro members)
- Style
- Size
- Letter spacing
- Uppercase toggle
- Logo/Title positioning: No
- Title animation/decoration: No
Navigation Menu
The navigation menu is the area where your page names are displayed. The page names are clickable buttons that direct visitors to the content on each page.
- Menu location: Middle of header (under the title but above the image)
- Menu direction: Horizontal
- Menu color customizations:
- Font
- Font hover color
- Submenu background
- Submenu font
- Mobile font
- Mobile background
- Menu font options:
- Menu font (custom upload option for Pro members)
- Font style
- Font size
- Uppercase toggle
- Sticky navigation: No
- Hamburger menu on desktop: No
Call-to-action Header (CTA)
A call-to-action (CTA) should display the primary action you’d like visitors to take once they land on your site. This can be something like ‘Buy my album’ or ‘Sign-up to my mailing list.’ The key is to place it high on the page to direct fans to a specific action. Most of our themes offer the option to place the CTA over the header image.
- Call-to-Action header: Yes
- CTA color customizations:
- Heading
- Subheading
- Border
- Background
- Button
- Button hover
- Border width: Yes (up to 20px)
- CTA position:
- Left, Center, Right
- Top, Middle, Bottom
- CTA heading and subheading font customization:
- Menu font (custom upload option for Pro members)
- Font style
- Letter spacing
- Uppercase toggle
Page
The page area provides a bit more control over the look of the template background as well as the header image.
- Page content image options: Yes
- Background image blur: Will apply a slight blur to the background image, which can help differentiate it from the main header image.
- Background overlay color: Will let you apply a color filter over the background photo.
- Page content width adjustment: Yes
- Page position: Left or Center (right alignment is not available)
Content
The content section of your website is where all your image, text, and features live. This is where you add your music, blogs, events, and anything else you’d like to present to your visitors.
- Page background color: Use section styles
Content border options: Inner/Outer border (on/off), Border size and color
Content font options: (content, title, headings)
- Font
- Style
- Size
- Line height
- Letter spacing (for titles only - not content or headings)
- Uppercase toggle
- Link style (for content font only - not titles and headings)
- Content border options:
- Inner/Outer border (on/off)
- Border size and color
- Content colors: Use section styles for content font, button, and background colors
- Adjust content width: No
- Title animation/decoration: No
Note: To customize colors, fonts, and accents within the content area, please use our Section Styles option.
Buttons
Some of our features include action buttons. As an example, the mailing list sign up form has a button that says ‘Sign up’. Some of our templates offer the option to customize the shape and style of these buttons. All button customizations are applied site-wide.
- Button shape options: Rounded, Square, Pill
- Button style options: Outline or Solid
Site-wide music player
The site-wide music player displays on all pages, and continues to play as visitors navigate your website page. With most of our templates the site-wide music player sits at the bottom of the website and is full content width. Select templates may display a compact player, or be set within the menu.
- Site-wide music player style: Bottom of the site, full width
- Site-wide music player color options: Yes
- Background
- Text
Site-wide my sites
Links to external platforms can be added through the ‘My Sites’ feature. There are two versions of the ‘My Sites’ feature: Site-wide (either in the header or footer) and per-page. This option controls the position of the site-wide My Sites feature.
- Site-wide MySites size option: Yes
- Site-wide MySites color options: Yes
- Button
- Button hover
- Site-wide MySites location: Middle of header
- Site-wide MySites position options: Left, Center, Right

