
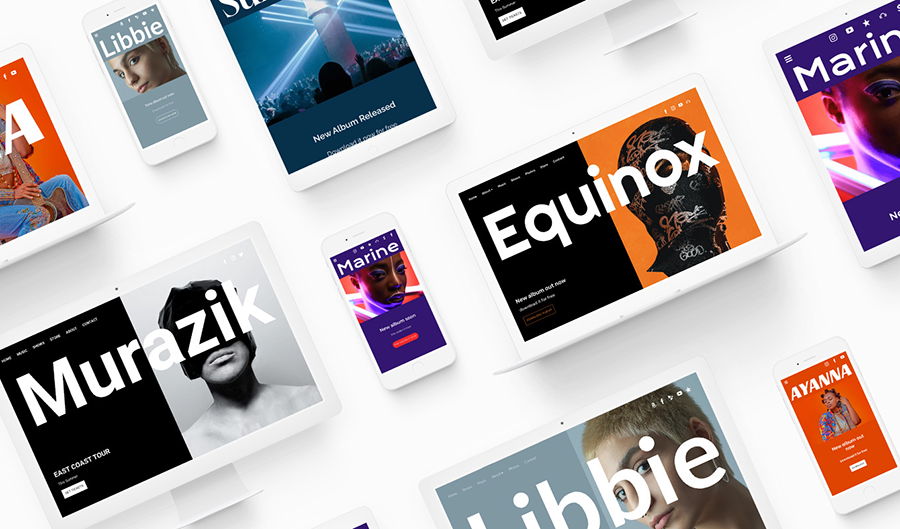
‘Supro’ is a template that maximizes colors and imagery while highlighting a bold, full screen title.
With space for two featured images at the top of the home page, or an image side-by-side with a solid color block perfect for your call-to-action, the ‘Supro’ template offers multiple layout options.
The ‘Supro’ theme is also designed to display beautifully on any mobile device. To try out the ‘Supro’ template, click on the ‘Edit Theme’ tab. You can change templates at any time and your current content will remain intact as you update your design.
Use the theme editing options below to further customize the preset ‘Supro’ website template variations.
'Supro' Template Features
Header image
The 'Supro' template offers side-by-side header images that can feature similar or contrasting images. You can also replace one of the two images with a background color, which makes for the perfect contrast against a call-to-action. The main header image is set in your ‘Edit Content’ control panel, while the sidecar ‘Background image’ is set in the call-to-action area of your theme controls. These images will display on the home page, while the inner pages feature content at the top of the page.
You can adjust your header options with the following:
- Image filter: select an option from the dropdown menu
- Header height: use the slider to set the height of the header container to anywhere from 50% to 100%
- Animations on page load: toggle on to animate your ‘Menu’ and ‘Title/Logo’
- Background color: choose from the color selector; applies to inner pages
- Separate navigation: toggle on to separate your navigation into a frame
- Flip header: toggle to change the position of your main header image and the ‘Background image’
- Header gap: use the slider to set a 0% to 10% gap between the main header image and the ‘Background image’
Title/Logo
With the 'Supro’ template, your ‘Title/Logo’ is fixed at the top left of your website. You can use a text title, upload a custom logo, or set this option to ‘none.’ A text title will appear above your header image and background images and will be full screen width by default. You can reduce the title font size to reduce its width. The ‘Title/Logo’ settings include the following options:
- Text: Enter your band or artist name text in the ‘Site Title’ field; select the font color; set the font style, size, and spacing, and toggle on/off the ‘uppercase’ option
- Logo: Click ‘Choose An Image’ to upload a logo, and adjust the size using the slider
- None: This option leaves the site title area blank
Menu
The navigation menu displays your website page names in a line. With the ‘Supro’ template, you can set your menu above your header images or have it float overtop of the images. As clickable text buttons, the menu lets your visitors navigate the different pages on your website. In 'Supro,' your page names are listed horizontally, flush right.
Customize the look and feel of the ‘Supro’ menu text using these design options:
- Menu font color
- Menu font hover color
- Submenu background color
- Submenu font color
- Mobile font color
- Mobile background color
- Menu font: type, style, size, and upper/lowercase
Call-to-action
Layered above your header background image on the Home page is a call-to-action, which can be used to promote your latest single, news, or even a mailing list signup.
The call-to-action area is customizable in the following ways:
- Size: set the width of the left panel of your header
- Choose an image: select an image to use as the background
- Background image: set the image that displays beside your main header image
Content
The ‘Content’ styling will determine the overall font and page display options throughout your website. The 'Supro' template allows you to adjust the following options:
- Content font: set the font type, style, size, line height, upper/lowercase, and link style
- Title font: set the font type, style, size, line height, letter spacing, and upper/lowercase
- Heading 1 font: set the font type, style, size, line height, and upper/lowercase options
- Heading 2 font: set the font type, style, size, line height, and upper/lowercase options
- Page border: set a border around your page content, between 0% and 10% of the page size
- Gap between sections: add between 0% to 10% of a gap between the sections of your page
- Page background color: use the color selector to choose the color of your page border, section gap, ‘Title/Logo,’ and ‘Menu’ background color
Buttons
Many of the features on your website include buttons, such as the ‘Mailing List Sign-up Form’ and the ‘Custom Form.’ Here’s how the buttons can be customized with your website design:
- Shape: rounded, square, or pill
- Style: outline or solid
Site-wide music player
The ‘Supro’ template features an expandable site-wide music player that can be added through the ‘Edit Content’ tab. This player appears on the right side of your website, will pop up when clicked, and will play music as visitors navigate the pages of your website.
To customize the colors of the player, toggle on the ‘Use custom colors’ option in the ‘Edit Theme’ area, and adjust these settings:
- Background color (set the color you’d like to use)
- Text color: white or black
Site-wide my sites
The ‘Supro’ template displays your ‘My Sites’ icons at the top of your header area. To customize the look of these icons, use the following controls:
- Button size: use the slider to set between 1rem to 2.5rem
- Button color: choose from the color selector
- Button hover color: choose from the color selector
Sections
With the ‘Supro’ template, you can apply different section styles throughout your website pages to define certain areas of your content. Customize the section styles in the ‘Edit Theme’ tab as follows, then apply those styles to blocks of content through the ‘Edit Content’ tab.
You can customize your sections by using these options:
- Content font color
- Link color
- Title font color
- Heading 1 font color
- Heading 2 font color
- Button color
- Button hover color
- Background color
Variations
Every Bandzoogle website template comes with pre-templated variations to help get you started. Depending on your style of music, one of these variants may be exactly what you’re looking for, with no tweaking needed. Or take any one of these variations and customize its colors and images to make it fully your own.
Sombre: This variation combines black and a bright orange to create a strong, powerful vibe. Perfect for a hip-hop artist or a hard-rock/metal act. It places the focus on your header image, so if you have a photo that you want to be the star of the show, this variant is for you.
Playful: The bright, striking colors here give a fun, electric feel to the Supro theme. The deep pink buttons and menu hover color contrast beautifully over the purple background, giving your navigation and your call-to-action an eye-catching appeal. This variant is great for DJs and beat producers.
Elegant: This template variation exudes sophistication and refinement. It uses a sleek combination of white with a muted navy blue, creating a clean and crisp look that is both modern and timeless. The title font is a decorative serif font, adding a touch of flair to the overall design. With its understated yet chic design, this website template is perfect for classical music composers.
Bold: A heavy, italicized title font makes the text and your background color the focal point of the page. To get the best effect, match a color in your header image’s color to your background color to create a continuous, cohesive look.
Neutral: The contrast between black and white creates a striking visual effect, making each element of your header stand out. If you’re making use of our call-to-action feature, this color scheme will really make it pop. This theme variation would be perfect for an indie rock band or jazz musician.
Minimal: The use of soft pastel colors creates a sense of calmness and tranquility in this Minimal variant, making it ideal for musicians with a more low key style, such as R&B or folk artists. The thin title font lends a sense of airiness, complementing the overall soft and delicate aesthetic.
'Supro' template tips:
To maximize the design layout that ‘Supro’ has to offer, make sure to choose a call-to-action background color that pairs well with your header photo. For best effect, pull a color directly from the image to get a continuous, cohesive look
Increase the gap between sections and add section background images to define your content Experiment with the call-to-action size and see how different widths compliment your header image
Play with the differences or similarities of your featured images. Try using the same image in both spaces, or set album artwork as the ‘Background image’ and your band photo as the ‘Header image’

