
The Empire template is perfect for when you want to draw attention to an upcoming release, tour, or anything you want to make a statement about!
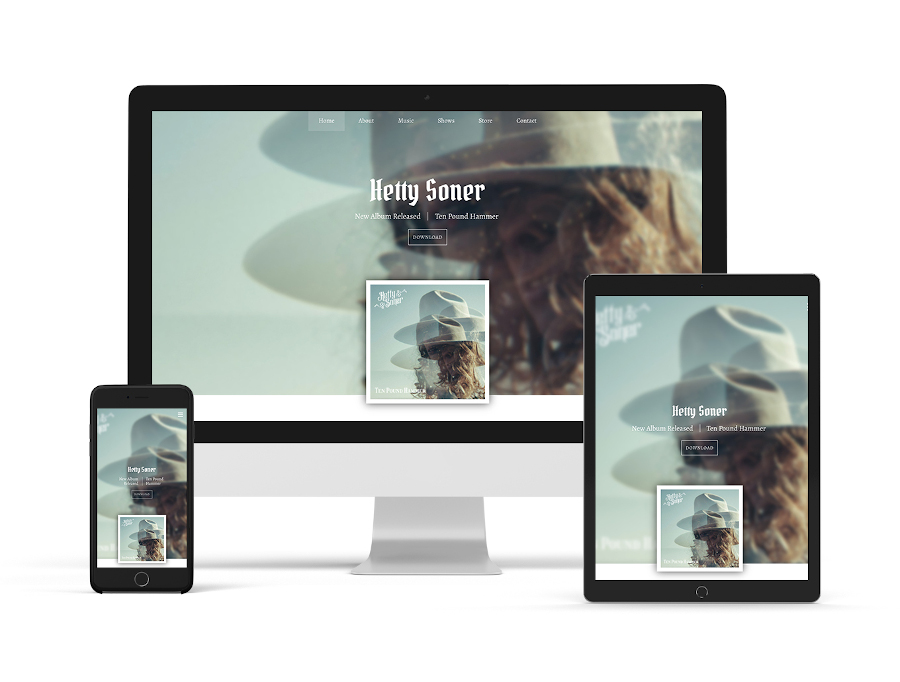
Featuring a thumbnail image that’s reflected in the header background, the Empire template will put a spotlight on your music and media.
This striking theme is designed to display seamlessly on any mobile device. To try out the Empire theme, click on the ‘Edit Theme’ tab. You can change templates any time, with your current content staying intact as you update the design. Use the theme editing options to add your own spin on this template.
Empire Template Features
Header image
'Empire' features a thumbnail image that is echoed in the background. With options like drop shadows, image filters, border colors, and an adjustable header height, the sky’s the limit with Empire. In the ‘Edit Content’ tab, upload an image into the thumbnail area and make adjustments to how it displays in the background here.
You can adjust the square thumbnail image by doing the following:
- Removing or adding the Thumbnail drop shadow
- Removing or adding the Thumbnail border
- Adjusting the Thumbnail border width
- Adjusting the Thumbnail border color
You can adjust the wider background version of your header image by doing the following:
- Removing or adding a Background image blur
- Adjusting the height of the header area on the home page
- Adjusting the height of the header area on the inner pages (all)
- Applying a custom mobile header height
- Background image positioning (top, center, bottom)
- Background image alignment (left, center, right)
Title / logo
With the 'Empire' template you can use a text title, upload a custom logo, or set this option to ‘none’. The title will appear above your thumbnail image and call-to-action. It features the following options:
- ‘Text’: Enter your band or artist name text in the ‘Site Title’ field; select the font color; set the font style, size, and spacing, and toggle on/off the ‘uppercase’ option
- ‘Logo’: Click ‘Choose An Image’ to upload a logo, and adjust the size using the slider
- ‘None’: This option leaves the site title area blank
Menu
The navigation menu is the area where page names are displayed. As clickable text buttons, they will allow your visitors to check out the different pages on your website. In 'Empire,' your page names are listed horizontally at the very top of your page.
With menu button sizes, options for menu bar background color and opacity, and tons of font color selections, explore the combination that’s right for you.
Customize the look and feel of the ‘Empire’ menu text using these design options:
- Menu font color
- Menu font hover color
- Submenu background color
- Submenu font color
- Mobile font color
- Mobile background color
- Menu font: type, style, size, and upper/lowercase
- Menu bar background color and opacity
- Menu button hover color and opacity
- Menu button size: small, medium, or large
Call-to-action
Layered above the background on the homepage is a direct call-to-action, which can be used to promote your latest single, blog updates, or even a mailing list signup.
The call-to-action area is customizable in the following ways:
- Heading color
- Description color
- Border color and opacity (around your text)
- Border width
- Background color and opacity (behind your text)
- Button hover color and opacity
- Button shape: square, rounded, or pill
- Button style: solid or outline
- Button color and opacity
- Heading font: font type, style, size, line height, letter spacing, and upper/ lowercase
- Description font: font type, style, size, line height, letter spacing, and upper/ lowercase
Content
The ‘Content’ styling will determine the overall font design throughout your website. This includes your content font and heading fonts. We’ve also included some page display options here. The 'Empire' template allows you to adjust the following options options:
- Content font: set the font type, style, size, line height, upper/lowercase, and link style
- Title font: set the font type, style, size, line height, letter spacing, and upper/lowercase
- Heading 1 font: set the font type, style, size, line height, and upper/lowercase options
- Heading 2 font: set the font type, style, size, line height, and upper/lowercase options
- Page content width: You can set your content to fill from 50% up to this can be extended up to 100% (full width) of your content area.
- Page content positioning: Top, Center, or Bottom
Sections
With the ‘Empire’ template, you can apply different section styles throughout your website content, which is great if you want to define certain areas of your content. Set the design of the section styles in the ‘Edit Theme’ tab as follows, then apply those styles to blocks of content through the ‘Edit Content’ tab.
You can customize your sections by using these options:
- Content font color
- Link color
- Title font color
- Heading 1 font color
- Heading 2 font color
- Button color
- Button hover color
- Background color
Buttons
Many of the features on your website include buttons, such as the ‘Mailing List Sign-up Form’ and the ‘Custom Form.’ Here’s how the buttons can be customized with your website design:
- Shape: rounded, square, or pill
- Style: outline or solid
- Color (adjust the ‘button color’ setting in the corresponding ‘Section Style 1/2/3’ area)
Site-wide music player
The ‘Empire’ template features an expandable site-wide music player that can be added through the ‘Edit Content’ tab. This player appears on the right side of your website, will pop up when clicked, and will play music as visitors navigate the pages of your website.
To customize the colors of the player, toggle on the ‘Use custom colors’ option in the ‘Edit Theme’ area, and adjust these settings:
- Background color (set the color you’d like to use)
- Text color: white or black
Variations
Every Bandzoogle template comes with pre-templated variations to help get you started. Of course, you can customize your template at any time, but these four fantastic variations of the Empire template are sombre, elegant, playful, and neutral.
Sombre: With three distinct section background colors, the Sombre variation contrasts monochromatic black and whites with a luxurious gold tinge. The curvy fonts really add a dramatic effect to this variation.
Elegant: With a delicate palette of eggshell blue and white, the Elegant variation is soft with a statement. The surprising element of this variation is the lightly gothic title font style, which works perfectly with the gorgeous elegance.
Playful: Incorporating saturated pinks, majestic purples, and splendid blues, the bubbly fonts stand out on this Playful variation.
Neutral: This variation is modest and straightforward, with its use of greys, black, and white.
'Empire' template tips:
- Try adding a menu background color that makes your navigation stand out. Adjust the opacity for a sophisticated look.
- To create flow with your thumbnail image, work with the background image positioning and alignment. Adding the background image blur and thumbnail dropshadow can intensify this effect
- Set the header to full height to amplify your thumbnail image. The reflected background will work much like a traditional banner image with the header set to full height.

