
‘Alma’ stylishly displays a frame around your content which stays in place as the website scrolls. The frame itself houses social media links, a music player, the navigation menu, and your band name or logo. ‘Alma’ also features new styling options for your frame, which expands on what the ‘Anthem’ theme already offers. Fully customize the color of your SiteWide Music Player, blur the border into your header image or add drop-shadow to your frame border to give your site a more three-dimensional feel.
'Alma' Template Features
Header image
The 'Alma' website template offers a full-screen header image that sits behind the page frame. You can customize the header with the following option:
- Image filter: select a filter option from the dropdown menu, to be applied to your image.
Title/logo
With the 'Alma’ template, your ‘Title/Logo’ is fixed at the top left of your website within the frame. You can use a text title, upload a custom logo, or set this option to ‘none’. You can reduce the title font size to reduce its width. The ‘Title/Logo’ settings include the following options:
- Text: Enter your band or artist name text in the ‘Site Title’ field; select the font color; set the font style, size, and spacing, and toggle on/off the ‘uppercase’ option
- Logo: Click ‘Choose An Image’ to upload a logo, and adjust the size using the slider
- None: This option leaves the site title area in the frame blank
Menu
The navigation menu displays your website page names in a line at the top of your page. With the ‘Alma’ template, your menu will be contained within the frame and be visible at all times as you scroll up and down the page. As clickable text buttons, the menu lets your visitors navigate the different pages on your website. In the 'Alma' template, your page names are listed horizontally, flush right.
Customize the look and feel of the ‘Alma’ menu text using these design options:
- Menu font color
- Menu font hover color
- Submenu background color
- Submenu font color
- Mobile font color
- Mobile background color
- Menu font: type, style, size and upper/lower case
Call-to-action
Layered above your header image on the Home page is a call-to-action, which can be used to promote your latest single, news, or even a mailing list signup.
The call-to-action area is customizable in the following ways:
- Heading color
- Subheading color
- Description color
- Border color
- Border width
- Background color
- Button hover color
- Button shape
- Button style
- Button color
- Align: left, center, or right
- Position: top, middle, or bottom
- Heading font
- Subheading font
- Description font
Content
The ‘Content’ styling will determine the overall font and page display options throughout your website. With the 'Alma' template, this is also where you’ll find the customization options for the website frame.
- Content font: set the font type, style, size, line height, upper/lowercase, and link style
- Title font: set the font type, style, size, line height, letter spacing, and upper/lowercase
- Heading 1 font: set the font type, style, size, line height, and upper/lowercase options
- Heading 2 font: set the font type, style, size, line height, and upper/lowercase options
- Frame border width: set the size of the frame around your page content, between 0 and 20 px
- Frame drop shadow blur: set the width of the blur effect along the inside of the page frame, to between 0 and 20 px
- Frame border color start: customize the color of the inside edge of the page frame
- Frame background color start: choose the fill color of the page frame
- Frame border color end: set the color of the inside edge of the frame, visible as you scroll down the page
- Frame background color end: choose the color of the frame that will display as you scroll down the page
- Frame content color on scroll: overrides color settings of site title, navigation, site-wide music player, and site-wide my sites when enabled
- Frame content color: select color for the different elements to be displayed if the above option is enabled
- Frame size: small, medium, or large
- Loading animation: enable or disable a loading animation on the page frame
Buttons
Many of the features on your website include buttons, such as the ‘Mailing List Sign-up Form’ and the ‘Custom Form.’ Here’s how the buttons can be customized with your website design:
- Shape: rounded, square, or pill
- Style: outline or solid
Site-wide music player
The ‘Alma’ template features an expandable site-wide music player that can be added through the ‘Edit Content’ tab. This player appears on the bottom-left of your site within the page frame.
To customize the colors of the player, adjust these settings:
- Player color: set the color you’d like to use
- Player button style: choose from solid or outline
- Player button content color: customize the color of the buttons in your player. Note: this only applies if you have the “solid” button style selected
Side-wide my sites
Links to external platforms can be added through the ‘My Sites’ feature. There are two versions of the ‘My Sites’ feature: Site-wide (displays on each page, either in the header or footer section, depending on the theme), and per-page. This option controls the color and position of the site-wide ‘My Sites’ icons.
The customization options are:
- Button size
- Button color
- Button hover color
- Button alignment (left, center, or right)
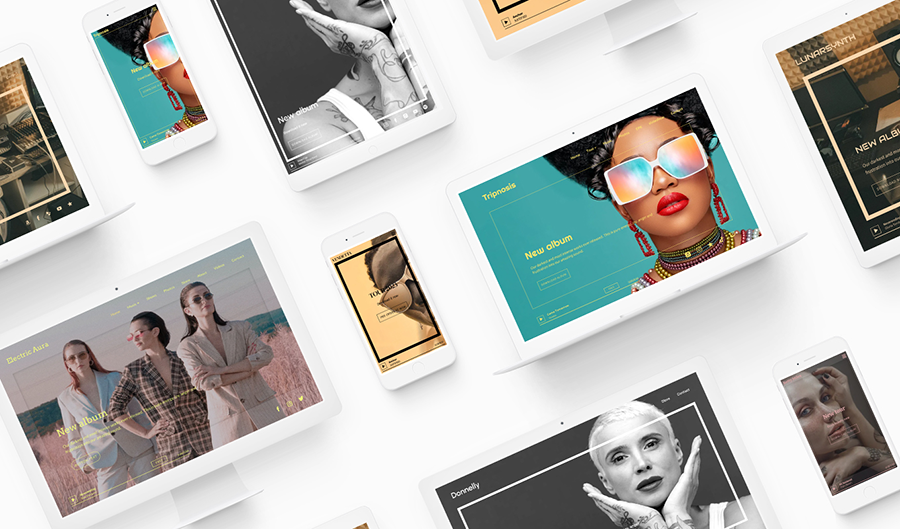
Variations
Every Bandzoogle website template comes with color variations to help get you started. Depending on your style of music, one of these variants of ‘Alma’ may be exactly what you’re looking for, with no tweaking needed. Or you can take any one and customize its colors and images to make it fully your own.
Playful: The bright color palette in the Playful variation gives an electric feel to the ‘Alma’ theme. The soft yellow menu buttons, call-to-action, and frame color contrast gently against the teal background color, giving just the right amount of pop to your text. This variant is great for DJs and beat producers.
Elegant: This variation exudes sophistication and refinement. It uses a sleek combination of white and a soft gray, with a muted faded pink, creating a clean and crisp look that is both modern and timeless. The title font is a decorative serif font, adding a touch of flair to the overall design. With its understated yet chic design, this website template is perfect for classical music composers or softer, more ambient genres.
Neutral: The contrast of black and white here creates a striking visual effect, highlighting each element of your header. If you’re making use of our call-to-action feature, this color scheme will really make it stand out. This theme variation would be perfect for an indie rock or hardcore punk band, or even a jazz musician.
Sombre: This variation combines black, gray, and a soft faded orange to create a deep and trance-like vibe. Perfect for a hip-hop artist or EDM producer. It places the focus on your header image, so if you have a photo that you want to be the star of the show, this variant is for you.
Minimal: The use of soft pastel colors creates a sense of calmness and tranquility in this Minimal variant, making it ideal for musicians with a more low-key style, such as R&B or folk artists. Gentle yellow menu buttons and frame border allow for perfect harmony with a bright header image. The thin title font lends a sense of airiness, complementing the overall soft and delicate aesthetic.
Bold: This variation of ‘Alma’ makes the text and your background color the focal point of the page. To get the best effect, match a color in your header image to your background color to create a continuous, cohesive look.
To read more about the Alma website template, please see New website Template: Alma

