
The ‘Nosi’ template is perfect for an up-and-coming musician or a band with a new music release. ‘Nosi’ is a flexible template that offers members plenty of design options, while staying true to web design standards.
The ‘Nosi’ template is highly customizable and designed to look great on any tablet or mobile device. Featuring a page background image option, menu positioning and button sizes, page content width, and more, take your website to another level by experimenting with all of the unique options.
To try out the ‘Nosi’ theme, head to your click on the ‘Edit Theme’ tab. There are a few variations to get you started, and you can use the theme editing options to add your own spin on this template.
You can change templates any time, with your current content staying intact as you update the design.
Nosi Template Features
Header image
'Nosi' features a full-width header image. Additional settings in your ‘Menu’ and ‘Page’ settings will affect how your header is styled in relation to these elements. In this part of the ‘Edit Theme’ controls, you can adjust your header image as follows:
- Add an image filter
- Custom mobile header height
- Adjust the image height (non-mobile)
- Adjust the mobile header height
Title / logo
With the 'Nosi' template you can use a text title, upload a custom logo, or set this option to ‘none’. The title will appear over top of your main image. It features the following options:
- ‘Text’: Enter your band or artist name text in the ‘Site Title’ field; select the font color; set the font style, size, and spacing, and toggle on/off the ‘uppercase’ option
- ‘Logo’: Click ‘Choose An Image’ to upload a logo, and adjust the size using the slider
- ‘None’: This option leaves the site title area blank
You can further customize your title/logo with these options:
- Loading animation: toggle on/off
- Loading animation style:
- Puff In
- Flip In
- Slide In From Back
- Blur In
- Wipe In
- Box Highlight
- Alignment: left, center, right
Menu
The ‘Nosi’ website template features versatile menu design options that give your site a customized look right from the page navigation. The ‘menu’ displays your page names as clickable buttons and ‘Nosi’ provides the following options for customization:
- Menu font color
- Menu font hover color
- Submenu background color
- Submenu font color
- Mobile font color
- Mobile background color
- Menu font: type, style, size, and upper/lowercase
- Hover background color: selected pages will have this background color
- Menu item spacing: use the slider to adjust the spacing between menu items
- Menu position: Before header or After header
- Menu bar background color
- Menu button size: extra small, small, medium, or large
- Separate navigation: toggle on/off
Note: The menu will take on the animation style set in your Title/ Logo area. If you do not have a title or logo, adjust the menu animation options under ‘None.’
Page
With the Nosi theme, you can adjust some of your page dimensions, including the padding width, your page background image, and your page content positioning. These elements allow you to have a consistent page design across your website pages.
Adjust your page settings with the following options:
- Padding top
- Padding bottom
- Page background image: upload an image from your device to display in the background of your website
- Page background opacity: use the slider to add an opaque filter to your page background image. The color of the opaque filter is set in the next options
- Maximum page width: set your content area to fill from 50% up to 100% (full width) on the page.
- Page alignment: set the content to align to the left, center, or right side of the page
Content
The ‘Content’ styling will determine the overall content choices throughout your website. This includes your content font, heading fonts and some page display options here. The 'Nosi' template allows you to adjust the following content options:
- Content font: set the font type, style, size, line height, upper/lowercase, and link style
- Title font: set the font type, style, size, line height, letter spacing, and upper/lowercase
- Heading 1 font: set the font type, style, size, line height, and upper/lowercase options
- Heading 2 font: set the font type, style, size, line height, and upper/lowercase options
- Page background color: Set the background color for your website pages
- Title background color: Set the background color for section titles
Sections
With the ‘Nosi’ template, you can apply different section styles throughout your website content. These section styles control the color settings for sections that you can create in your ‘Edit Content’ tab. To learn more about adding section styles, please see: ‘Styled Website Sections.’
You can customize your sections by using these options:
- Content font color
- Link color
- Title font color
- Heading 1 font color
- Heading 2 font color
- Button color
- Button hover color
- Background color
Buttons
Many of the features on your website include buttons, such as the ‘Mailing List Sign-up Form’ and the ‘Custom Form.’ Here’s how the buttons can be customized with your website design:
- Shape: rounded, square, or pill
- Style: outline or solid
- Color (adjust the ‘button color’ setting in the corresponding ‘Section Style 1/2/3’ area)
Site-wide music player
The ‘Nosi’ template features an expandable site-wide music player that can be added through the ‘Edit Content’ tab. This player appears on the right side of your website, will pop up when clicked, and will play music as visitors navigate the pages of your website.
To customize the colors of the player, toggle on the ‘Use custom colors’ option in the ‘Edit Theme’ area, and adjust these settings:
- Background color (set the color you’d like to use)
- Text color: white or black
Variations
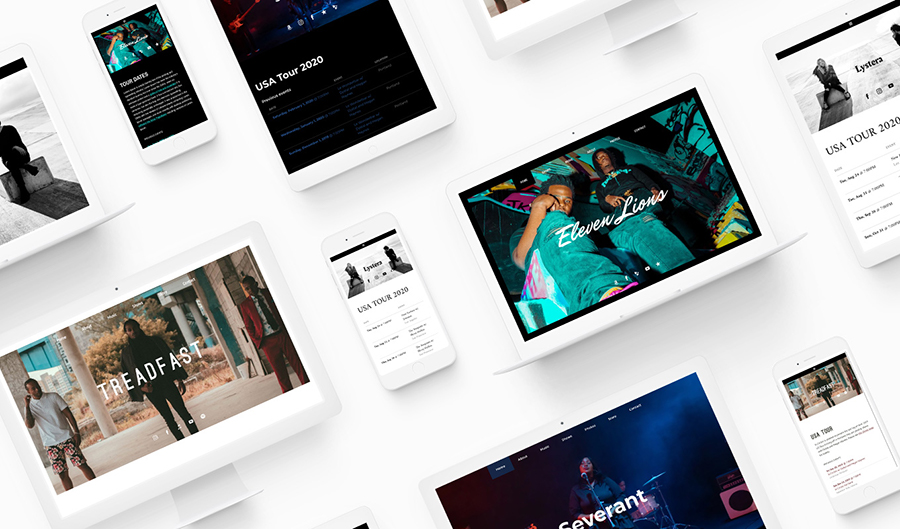
Every Bandzoogle template comes with pre-templated variations to help get you started. Of course, you can customize your template at any time, but these four fantastic variations of the Nosi template are sombre, elegant, playful, and neutral.
Playful: The playful variation includes a whimsical site title font and a bold, black page background color. This variation is perfect for a hip-hop artist or hyper pop project, as it lets your imagery and content stand out.
Elegant: The elegant variation includes earthy brown tones and a white page background, which is perfect for a country or bluegrass band. The elegant variation is calm, inviting, and classic.
Neutral: The neutral variation features contrasting black and white colors throughout your page elements, with sans-serif fonts which is great for text-heavy content. This variation would be perfect for an ambient or classical musician.
Sombre: The sombre variation uses serif fonts for a contemporary look. Featuring a black page background, bold white titles, and blue accents, this variation is great for a cover band or rock and roll project.
'Nosi' template tips:
- Try setting an opaque menu bar background color and toggle off the separate navigation so your menu will float over your header image.
- Adjust your header image height to 10% so a small strip of your image appears behind your site title. Then, choose a complementary page background image.
- Decrease your page width so your page background image becomes a major focus of your website. This works especially well if you add upcoming album artwork as your page background image.

