
‘Beatrice’ offers a wide range of new fonts and customization options giving you the ability to create a visually stunning website drawing on interesting textures, shapes, and imagery. Your header has never been more customizable, offering multiple borders, background colors, and text options for you to experiment with. Our ‘Beatrice’ template offers content section borders you can personalize, allowing you to highlight each segment as you scroll down your pages. Another design first for Bandzoogle templates is that ‘Beatrice’ offers the option to set a negative letter spacing on your site title, giving it a condensed, abstract feel.
'Beatrice' template features
Header image
The ‘Beatrice’ website template offers a full-screen header image that displays behind your site title, ‘My Sites’ icons, Call-to-Action box, and vertical menu. The header can be customized using the following options:
- Add an image filter
- Customize the mobile header height
- Adjust the image height (non-mobile)
- Adjust the header height for your inner pages (all pages except the homepage)
- Toggle on/off animations on page load
Title/logo
With the 'Beatrice' template you can use a text title, upload a custom logo, or set this option to ‘none’ to leave that space empty. The title will appear in the top-left corner over your main image, and is where you can make use of this theme’s unique negative text spacing to give your site a retro abstract look. The site title setup features the following options:
- Text: Enter your band or artist name text in the ‘Site Title’ field – then select the font color;,and set the font style, size, and spacing. Toggle on/off the ‘uppercase’ option.
- Logo: Click ‘Choose An Image’ to upload a logo, and adjust the size using the ‘Logo size’ slider.
- None: This option leaves the site title area blank.
You can further customize your website title using these options:
- Loading animation: toggle on/off to have your site title/logo animate on page load
- Site title font color: select a color for your title text
- Site title font: customize the font used for your title
- Border size: use the slider to add a border around your title and adjust its thickness
- Border color: customize the color of the border around your title
- Background color: change the background color of your title
You can customize your logo with these options:
- Logo size: customize the size of your logo
- Custom mobile size: change the size of your logo on your mobile site
- Logo size on scroll: customize the size to which your logo will adjust to when scrolling down the page
Menu
The ‘Beatrice’ website template offers menu design options such as item spacing, positioning, buttons, and more. It also allows for setting a border and solid background color behind your vertical navigation menu.
Customize your menu on ‘Beatrice’ using the following options:
- Menu font color: change the color of your menu button text
- Menu font hover color: adjust the hover color of your menu text
- Submenu background color: change the background color of your submenus
- Submenu font color: change the color of the text in your submenus
- Mobile font color: set the menu text color for your site on mobile
- Mobile background color: adjust the menu background color on mobile
- Menu font: change the font, style, size, and upper/lowercase of your menu font
- Sidebar width: customize the width of the menu panel displaying on the left of your live website
- Sidebar width on scroll: customize the width of your website menu when scrolling down the page
- Border size: change the width of the border around your menu
- Border color: adjust the color of the website menu border
- Font size on scroll: adjust the size of your menu font when scrolling
- Menu position: top, bottom
- Menu bar background color: change the background color of your website menu
Call-to-Action Header (CTA)
A call-to-action (CTA) is the primary action you’d like visitors to take once they load your site. This can be something like ‘Buy my album’ or ‘Sign up to my mailing list’. With ‘Beatrice’ the ‘Call-to-Action’ feature in the bottom-right corner of the website header at the top of the homepage.
- Call-to-Action header color customization options:
- Heading
- Subheading
- Description
- Border
- Background
- Button hover
- Button
- Border width: adjust the width of the border around your CTA
- CTA align/position: Left, Center, Right, Top, Middle, Bottom
- CTA heading, subheading , and description font customization:
- Font (custom upload option for Pro members)
- Font style
- Font size
- Line height
- Letter spacing
- Uppercase toggle
Page
Background overlay color: Adjust the color and opacity of an overlay that will display over your header image as you scroll down the page
Content
The content section of your website is where all your images, text, and features live. This is where you add your music, blogs, events, and anything else you’d like to present to your website visitors. Changes made in this section affect all pages on your website.
- Content font options: (content, title, headings)
- Font
- Style
- Size
- Line height
- Letter spacing (for titles only - not content or headings)
- Uppercase toggle
- Link style (for content font only - not titles and headings)
- Content colors: use section styles for content font, button, and background colors
- Margin size: slide to adjust the amount of padding between content sections
- Border size: use the slider to add a border around your content sections and adjust its thickness
- Border color: change the color of your section borders
- Mobile margin size: customize the padding between content sections on mobile
Buttons
Some of our features include action buttons. As an example, the ‘Mailing List Sign-up Form’ feature has a ‘Sign up’ button. Some of our templates offer the option to customize the shape and style of these buttons. All button customizations are applied site-wide:
- Button shape options: Rounded, Square, or Pill
- Button style options: Outline or Solid
Site-wide Music Player
The ‘Site-wide Music Player’ feature displays on every page, and continuously plays as visitors navigate your website pages.
- Use custom colors: toggle ‘on’ to customize the colors of your player
- Background color: adjust the background color of the music player bar
- Text color: black or white
Site-wide 'My Sites'
Links to external platforms can be added through the ‘My Sites’ feature. There are two versions of the ‘My Sites’ feature: Site-wide (displays on every page, either in the header or footer section depending on the template you’re using), and per-page. This option controls the position of the site-wide ‘My Sites’ feature.
- Button size: adjust the size of your icons
- Button color: change the color of your icons
- Button hover color: set the color your icons will display when hovered over
- Button alignment: left, right, or center
- Border size: add a border around your ‘My Sites’ icons and adjust its thickness
- Border color: set the color of the border around your ‘My Sites’ border
- Background color: change the background color of your icons
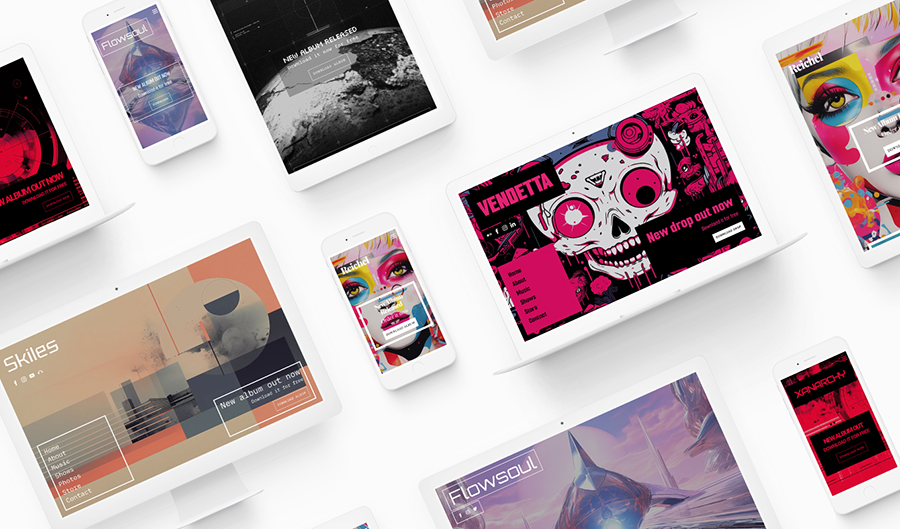
Variations
Elegant: The soft, pastel earth tones of here create a sense of calm and relaxation. This variation is perfect for more ambient styles of music like house, lounge, and trance.
Bold: The classic combination of hot pink and black immediately grabs your visitors’ attention immediately and lets them know you’re here and ready to rock. Perfect for a punk or pop- rock band.
Sombre: If you’re a metal band or rapper, this dark variation of ‘Beatrice’ could be perfect for you. Set a brooding, ominous tone with rich dark reds and black as your color palette. The contrast of red text on a black background makes your site title and menu pop.
Minimal: This variation is adorned with soft purples and blues, projecting a sense of serenity and refinement. The color scheme harmonizes with genres like contemporary jazz, ambient electronica, and dream pop, giving off a tranquil and sophisticated vibe.
Neutral: Create a sleek and retro-inspired home online using the ‘Neutral’ variant. Featuring a classic black-and-white color palette and a nod to 1980s video game fonts, this design delivers an edgy and nostalgic tone – a perfect complement to music genres like synthwave, retrowave, and EDM.
Playful: Unleash your creativity with this vibrant design. Showing off a bright mix of blue, yellow, and pink alongside a charming decorative serif font, the ‘playful’ variant adds whimsical energy to your website. This lively design pairs wonderfully with genres like indie pop, funk, and house.

