
The ‘Amelia’ template features a more narrow header image space which puts the focus on your colors and fonts. Your site title or logo are highlighted by a stylish, horizontal border that can be customized to match your branding. We’ve also added ten brand new fonts for you to choose from, as well as a wide array of new stock imagery. So no matter your color scheme, you can find an image that compliments it to make your page pop. ‘Amelia’ has an adjustable page content width, and custom page content positioning — a great template choice if you want to create a layered, textured look!
'Amelia' template features
Header image
The 'Amelia' template features a header image below the site title and menu, layered under your optional ‘Call-to-Action Header’ feature. Each Bandzoogle template offers different header sizes and options. You can adjust your ‘Header image height’ setting to fill more (or less) space on the page of your website. Using the ‘Amelia,’ template, your header image will only display on your homepage, and not on the inner site pages. So this is something to consider when choosing your theme.
Within the ‘Amelia’ template header settings, you can adjust your ‘Title height’ and ‘Header image height’ options to make your header section more (or less) distinct from the content area of the homepage. The title and header options also allow you to add specific colors to the ‘Title background color’ and the ‘Menu and social icon bar background color’ settings for further customization. You can adjust the height and border size to control the interplay between the header image, the title section, and site menu.
You can adjust your ‘Header’ area display options in the ‘Edit Theme’ tab, modifying it as follows:
- Add an image filter (see this Help article for detailed options)
- Title background color
- Menu and social icon bar background color
- Flip menu and social icon bar
- Title height
- Mobile title height
- Inner Page title height
- Header image height
- Mobile Header image height
Title/logo
In the ‘Amelia’ website template, your ‘Site Title’ appears at the top of your page in its own box, separated from your menu and social icon bars.
You can use a text title, upload a custom logo, or set this option to ‘none’ using the following options:
- Text: Enter your band or artist name text in the ‘Site Title’ field; select the font color; set the font style, size, and spacing, and toggle on/off the ‘uppercase’ option. You can also toggle on ‘Custom mobile size’ to adjust the size of your site title on your mobile site only.
- Logo: Click ‘Choose An Image’ to upload a logo, and adjust the size using the slider. Toggle on ‘Custom mobile size’ to adjust the size of your logo on mobile.
- None: This option leaves the site title area blank
You can further customize your website title using these options:
- Loading animation: toggle on/off to have your site title/logo animate on page load
- Site title font color: select a color for your title text
- Site title font: customize the font used for your title
- Border size: use the slider to add a border around your title and adjust its thickness
- Border color: customize the color of the border around your title
- Background color: change the background color of your title
Menu
The navigation menu is the area where your website’s page names are displayed. As clickable text buttons, they allow your visitors to check out the different pages on your website. In the 'Amelia' template, your page names are listed horizontally above or below your site title and above your header image, aligned to the center of the page.
Customize the ‘Amelia’ menu bar using these design options:
- Menu font color
- Menu font hover color
- Submenu background color
- Submenu font color
- Mobile font color
- Mobile background color
- Menu font (type, style, size, and upper/lowercase)
Call-to-Action Header (CTA)
A call-to-action (CTA) is the primary action you’d like visitors to take once they load your site. This can be something like “Buy my album” or “Sign up to my mailing list”. The ‘Amelia’ theme places the CTA overtop of the header image. Your ‘Call-to-Action Header’ feature settings can be adjusted in the following ways:
- Heading color: set the color of the subheading text
- Subheading color: set the color of the subheading text
- Description color: set the color of the description text
- Border color: change the color of the border to your liking
- Border width: use the slider to set the width of your CTA border lines, from 0px to 20px
- Background color: set a background color and opacity for your CTA frame
- Button hover color: set what color displays on rollover
- Button shape: square, rounded, or pill
- Button style: outline or solid
- Button color: set button loading color the button
- Align: left, center, or right
- Position: top, middle, or bottom
- Heading font: set the font type, style, size, and upper/lowercase options for the heading text
- Subheading font: set the font type, style, size, and upper/lowercase options for the subheading text
- Description font: set the font type, style, size, and upper/lowercase options for the description text
Page options
The ‘Amelia’ template offers a full-page background, along with the following options for your page content:
- Page background color: set the color of the page background
- Page background image: click ‘Choose An Image’ to upload your own image, or select one from our stock imagery
- Background image opacity: set the opacity of the page background image (0-100%)
- Page content width: set how wide the page content spans across the screen (50-100%)
- Page content positioning: set the alignment of the page content to left, center, or right
Content
The ‘Content’ section defines the consistent design choices throughout your website. This includes your content font and page positioning. The 'Amelia’ template allows you to adjust these options:
- Content font: set the font type, style, size, line height, upper/lowercase, and link style
- Title font: set the font type, style, size, letter spacing, and upper/lowercase
- Heading 1 font: set the font type, style, size, line height, and upper/lowercase options
- Heading 2 font: set the font type, style, size, line height, and upper/lowercase options
- Header outer border: toggle on or off
- Header inner border: toggle on or off
- Content outer border: toggle on or off
- Content inner border: toggle on or off
- Border size: set from 0px up to 80px
- Border color: set color and opacity
Buttons
Some of your template features include buttons, such as the ‘Mailing List Sign-up Form’ and the ‘Custom Form’ features. Here’s how the buttons can be customized to flow with your website design:
- Shape: rounded, square, or pill
- Style: outline or solid
Site-wide Music Player
The ‘Amelia’ template features an expandable site-wide music player that can be added through the ‘Edit Content’ tab. This player appears in the bottom-right of your website — it will pop up when clicked, and will play music as visitors navigate your website.
To customize the colors of the player, toggle on the ‘Use custom colors’ option in the ‘Edit Theme’ area, and adjust these settings:
- Background color: set the color you’d like to display in the music player
- Text color: set to black or white
Site-wide 'My Sites'
In the ‘Amelia’ template, the site-wide ‘My Sites’ social media icons display on every page. Their placement is either at the very top of the page, or between the site title and the header image, depending on whether the ‘Flip menu and social icon bar’ setting is on/off.
The customization options are:
- Button size: set the size of the icons
- Button color: set the loading color of the icons
- Button hover color: set the rollover color of the icons
- Button alignment: left, center, or right
Sections
To give your content a modern look, organize your website by using styled sections. You can set the design of the section styles in the ‘Edit Theme’ tab, then apply your choices to blocks of content through the ‘Edit Content’ tab.
You can customize your sections by using these options:
- Content font color: color of all content font within that section style
- Link color: color of all links within that section style
- Title font color: color of all titles within that section style
- Heading 1 font color: color of all text using heading 1 within that section style
- Heading 2 font color: color of all text using heading 2 within that section style
- Button color: loading color of all buttons within that section style
- Button hover color: rollover color of all buttons within that section style
- Section background color: color of the page background for that section style
- Background color opacity: opacity of the background color for that section style
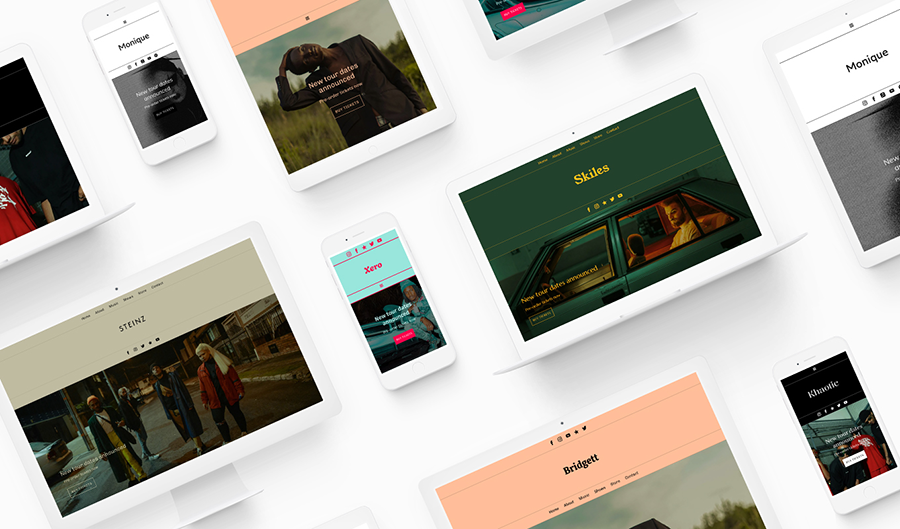
Variations
The 'Amelia' template offers six preset variations. Each preset variation comes with a base palette of complementary colors. With each variation, you can use the existing color palettes and simply add content, or you can adjust the colors and design options to suit your preferences.
Bold: Dark forest green and a contrasting gold color create the perfect mood and also allow your text and ‘My Sites’ icons to stand out. If you use a lot of deep, ambient synth sounds in your music, this variation could be just right for you.
Elegant: A sharp black title, menu buttons and ‘My Sites’ icons contrast perfectly against a misty, soft pink color. This variation is perfect R & B singers and pop groups.
Minimal: A faint olive green is the perfect backdrop for any project not looking to be too bold with its website palette but still wanting a hint of color.
Playful: Features a cheerful color palette of red and teal, with a bold serif font. This lively design sets an energetic tone for any group.
Sombre: For a dramatic look, the sombre option offers bold fonts with a black and white palette. Great for rappers and rockmetal groups.
Neutral: The classic black-on-white approach is taken in this variation. It’s crisp and uncomplicated — perfect for indie artists or classical musicians.
'Amelia' template tips
- Experiment with your content width and placement for a unique layout that highlights important elements of your page and background image.
- Try flipping your menu and social icon bar in the ‘Header’ settings to find a combination that works best for your taste.
- Toggle on both the ‘Header inner border’ and ‘Header outer border’ to give your site a clean, framed look.
- Adjust your section’s background color opacity to add dynamics to the background image visible behind your page content.

