
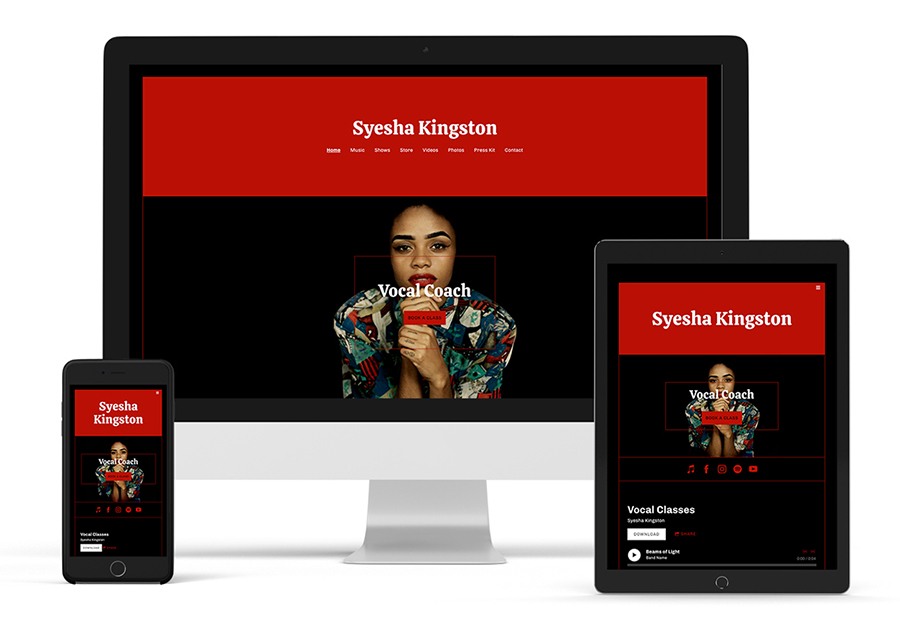
The Bandzoogle ‘Nadia’ template features a page background image, adjustable page content width, and custom page content positioning. This template is great if you want to create a layered, textured look!
If you’d like to try the Nadia template, head to the ‘Edit Theme’ tab. You can change templates any time while retaining your current content. Then, you can customize the look and feel of your website by using the options along the left side of the editor
'Nadia' Template Features
Header image
The ‘Nadia’ theme features a header image below the ‘Title and Menu,’ layered under your Call-to-Action Header. Each Bandzoogle template offers different header sizes and options. You can adjust your ‘Header image height’ to fill more space on the first page of your website. There are no header images for inner pages.
In your ‘Header’ area, you can adjust your ‘Title and Menu’ height to make the ‘Header image’ more prominent, or to keep your ‘Title and Menu’ more distinct.
With the ‘Title and Menu’ options, you can add a solid color or adjust the opacity to let the page background image appear. You can adjust the height and border size to control the interplay between the header image and the ‘Title’ and ‘Menu.’
You can adjust your ‘Header’ area display options in the ‘Edit Theme’ tab, modifying it as follows:
- Add an image filter
- Adjust the header height
- Adjust the ‘Title and Menu’ height
- Background color for the ‘Title and Menu’
- Social icon background color for ‘Site-wide My Sites’
- Header outer border - Toggle on/off
- Header inner border - Toggle on/off
- Header border size - up to 80px
- Header border color
Title / Logo
With the striking 'Nadia' theme, your ‘Site Title’ appears at the top of your page, grouped with your menu bar.
You can use a text title, upload a custom logo, or set this option to ‘none’. The title will appear above your menu. It features the following options:
- ‘Text’: Enter your band or artist name text in the ‘Site Title’ field; select the font color; set the font style, size, and spacing, and toggle on/off the ‘uppercase’ option
- ‘Logo’: Click ‘Choose An Image’ to upload a logo, and adjust the size using the slider
- ‘None’: This option leaves the site title area blank
Navigation menu
The navigation menu is the area where page names are displayed. As clickable text buttons, they will allow your visitors to check out the different pages on your website. In 'Nadia,' your page names are listed horizontally below your ‘Site Title’ - above your ‘Header image’.
Customize your menu bar in ‘Nadia’ using these design options:
- Menu font color
- Menu font hover color
- Submenu background color
- Submenu font color
- Mobile menu font color
- Mobile menu background color
- Menu font: type, style, and upper/lowercase
Call-to-Action Header
A call-to-action (CTA) is the primary action you’d like visitors to take once they load your site. This can be something like ‘Buy my album’ or ‘Sign up to my mailing list’. The ‘Nadia’ theme places the CTA overtop of the header image. Your ‘Call-to-Action Header’ design settings can be adjusted in the following ways:
- Heading color
- Description color: Choose a color for the description text
- Border color: You can change the color of the border to your liking
- Border width: Use the slider to set the width of your border lines, from 0px to 20px
- Background color: Set a background color for your CTA
- Button hover color
- Button shape: Square, Rounded, Pill
- Button style: Outline, Solid
- Button color
- Align: Left, Center, Right
- Position: Top, Bottom, Middle
- Heading font
- Description font
Page options
The ‘Nadia’ theme offers a full page background, along with other options for your page content.
Here are the options with ‘Nadia’:
- Page background color
- Page background image: upload your own or choose from our stock imagery
- Background image opacity
- Page content width
- Page content positioning: Left, Center, Right
Content
The ‘Content’ section defines the consistent design choices throughout your website. This includes your content font and page positioning. The 'Nadia’ template allows you to adjust these options:
- Content font: set the font type, style, size, line height, upper/lowercase, and link style
- Title font: set the font type, style, size, letter spacing, and upper/lowercase
- Heading 1 font: set the font type, style, size, line height, and upper/lowercase options
- Heading 2 font: set the font type, style, size, line height, and upper/lowercase options
- Content outer border: toggle on or off
- Content inner border: toggle on or off
- Border size: up to 80px
- Border color: with opacity options
Sections
Organize your website by using styled sections. Giving your content a modern look, you can apply up to three section styles on your website. You can set the design of the section styles in the ‘Edit Theme’ tab, then apply your choices to blocks of content through the ‘Edit Content’ tab.
You can customize your sections by using these options:
- Content font color
- Link color
- Title font color
- Heading 1 font color
- Heading 2 font color
- Button color
- Button hover color
- Section background color
- Background color opacity
Buttons
Some of your template features include buttons, such as the ‘Mailing List Sign-up Form’ and the ‘Custom Form.’ Here’s how the buttons can be customized to flow with your website design:
- Shape: rounded, square, or pill
- Style: choose from ‘outline’ or 'solid'
- Color (adjust the ‘button color’ setting in the corresponding ‘Section Style 1/2/3’ area)
Site-wide music player
The ‘Nadia’ template features an expandable site-wide music player that can be added through the ‘Edit Content’ tab. This player appears on the right side of your website, will pop up when clicked, and will play music as visitors navigate your website.
To customize the colors of the player, toggle on the ‘Use custom colors’ option in the ‘Edit Theme’ area, and adjust these settings:
- Background color (set the color you’d like to use)
- Text color (‘white’ or ‘black’)
Variations
The 'Nadia' template offers four preset variations. Each one comes with a base palette of complementary colors. With each one, you can use the existing colours and simply add content, or adjust the colors and design options as you’d like.
Playful: Features a cheerful color palette of orange, blue, and white - with a bold sans-serif font.
Neutral: Made up of whites and dark gray. This version is crisp and uncomplicated, for a fresh approach.
Elegant: With gorgeous, misty teal fonts, golden button backgrounds, and a white content background, the elegant template is classic.
Sombre: For a dramatic look, the sombre option offers bold fonts with a black and red palette.
'Nadia' template tips:
- Experiment with your content width and placement for a unique layout that shows off elements of your page background image.
- Toggle the various border options on and off to discover new ways to define your content.
- Adjust your section’s background color opacity to highlight your background image through your content.

