
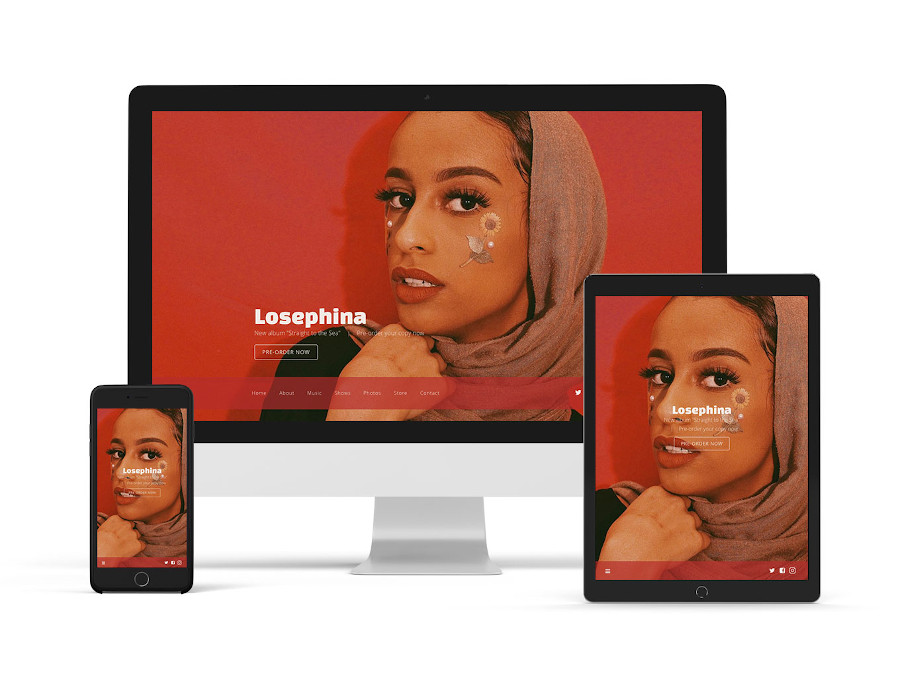
The Bandzoogle ‘Marquee’ template features a full-width header image and adjustable menu which can float over your header image or stand flush against your content area. You can also set a title and menu background color. Try adjusting the opacity of these background colors to make it stand out.
If you’d like to try the Marquee template, head to the ‘Edit Theme’ tab. You can change templates to try it out while retaining your current content. Then, you can customize the look and feel of your website by using the options along the left side of the editor
‘Marquee’ Template features
Header image
The ‘Marquee’ theme features a full-width header image layered beneath your ‘Title’, ‘Menu,’ and ‘Call-to-Action’ header. Each Bandzoogle template offers different header sizes and options. Within ‘Marquee,’ you can increase or decrease the header image height to fill more or less space on your home and internal pages.
In your ‘Header’ area, you can adjust your ‘Header’ image height, a title ‘Background’ color, enable loading animations, adjust your menu spacing, and set your menu to full-width.
With the ‘Background’ options, you can add a solid color or adjust the opacity for a background for your ‘Site Title.’ With the menu spacing, you can increase or decrease the space between your menu and the content area, which can let your menu rest over your header image or flush against your content.
You can adjust your ‘Header’ area display options in the ‘Edit Theme’ tab, modifying it as follows:
- Add an image filter
- Adjust the header height
- Adjust the header height for inner pages
- Custom Mobile header height - Toggle on/off
- Animations on page load - Toggle on/off
- Background color for the ‘Title’
- Adjust the ‘Menu bottom spacing’ height
- Full-width menu - Toggle on/off
- Title background - Toggle on/off
Title / Logo
The ‘Marquee’ theme hovers your site title in the middle of your header image, flush to the left.
You can use a text title, upload a custom logo, or set this option to ‘none.’ It features the following options:
- ‘Text’: Enter your band or artist name text in the ‘Site Title’ field; select the font color; set the font style, size, and spacing, and toggle on/off the ‘uppercase’ option. Make use of the unique negative text spacing with your title to give your site a retro abstract look.
- ‘Logo’: Click ‘Choose An Image’ to upload a logo, and adjust the size using the slider
- ‘None’: This option leaves the site title area blank
Navigation menu
The navigation menu is the area where page names are displayed. As clickable text buttons, they will allow your visitors to check out the different pages on your website. In 'Marquee,' your page names are listed horizontally and you can adjust the spacing between your menu and the content area. If you increase the menu spacing, it will push the menu to float over your header image.
Customize your menu bar in ‘Marquee’ using these design options:
- Menu font color
- Menu font hover color
- Submenu background color
- Submenu font color
- Mobile menu font color
- Mobile menu background color
- Menu font: type, style, and upper/lowercase
- Background color: adjust color and opacity
Call-to-Action Header
A call-to-action (CTA) is the primary action you’d like visitors to take once they load your site. This can be something like ‘Buy my album’ or ‘Sign up to my mailing list’. The ‘Marquee’ theme places the CTA overtop of the header image, below your ‘Site Title.’ Your ‘Call-to-Action Header’ design settings can be adjusted in the following ways:
- Heading color
- Subheading color: Choose a color for the subheading text
- Description color: Choose a color for the description text
- Border color: You can change the color of the border to your liking
- Border width: Use the slider to set the width of your border lines, from 0px to 20px
- Background color: Set a background color for your CTA
- Button hover color
- Button shape: Square, Rounded, Pill
- Button style: Outline, Solid
- Button color
- Align: Left, Center, Right
- Position: Top, Bottom, Middle
- Heading font
- Description font
- Inline headings: Toggle on to set the header and subheader on the same line
Content
The ‘Content’ section defines the consistent design choices throughout your website. This includes your content font and header accents. The 'Marquee’ template allows you to adjust these options:
- Content font: set the font type, style, size, line height, upper/lowercase, and link style
- Title font: set the font type, style, size, letter spacing, and upper/lowercase
- Heading 1 font: set the font type, style, size, line height, and upper/lowercase options
- Heading 2 font: set the font type, style, size, line height, and upper/lowercase options
- Title background: toggle on or off (it will use your section colors)
- Title underline: toggle on or off (it will use your section colors)
Sections
Organize your website by using styled sections. Giving your content a modern look, you can apply up to three section styles on your website. You can set the design of the section styles in the ‘Edit Theme’ tab, then apply your choices to blocks of content through the ‘Edit Content’ tab.
You can customize your sections by using these options:
- Content font color
- Link color
- Title font color -Heading 1 font color
- Heading 2 font color
- Button color
- Button hover color
- Section background color
- Title background color
Buttons
Some of your template features include buttons, such as the ‘Mailing List Sign-up Form’ and the ‘Custom Form.’ Here’s how the buttons can be customized to flow with your website design:
- Shape: rounded, square, or pill
- Style: choose from ‘outline’ or ‘solid’
- Color (adjust the ‘button color’ setting in the corresponding ‘Section Style 1/2/3’ area)
Site-wide music player
The ‘Marquee’ template features a full-width site-wide music player which you can add through the ‘Edit Content’ tab. This player appears across the bottom of your site and will play music as visitors navigate your website.
To customize the colors of the player, toggle on the ‘Use custom colors’ option in the ‘Edit Theme’ area, and adjust these settings:
- Background color (set the color you’d like to use)
- Text color (‘white’ or ‘black’)
Variations
The 'Marquee' template offers four preset variations. Each one comes with a base palette of complementary colors. With each one, you can use the existing colours and simply add content, or use the colors as a jumping off point!
- Sombre: Featuring soft, muted tones, the sombre variation comes with a daring title font.
- Elegant: With an opaque, rouge menu background and vibrant section colors, this theme’s palette is perfect for singer/songwriters.
- Neutral: Classic and stylish, the neutral variation uses a black and white palette with opaque backgrounds for a modern look.
- Playful: This variation features contrasting yellow and blue tones and sets you up with full color backgrounds.
'Marquee' template tips:
- Experiment with your menu placement and opacity to let your menu blend with your header image
- Add title background colors in your sections to put focus on your distinct content
- Set a background color for you call-to-action and site title to create immediate attention

