
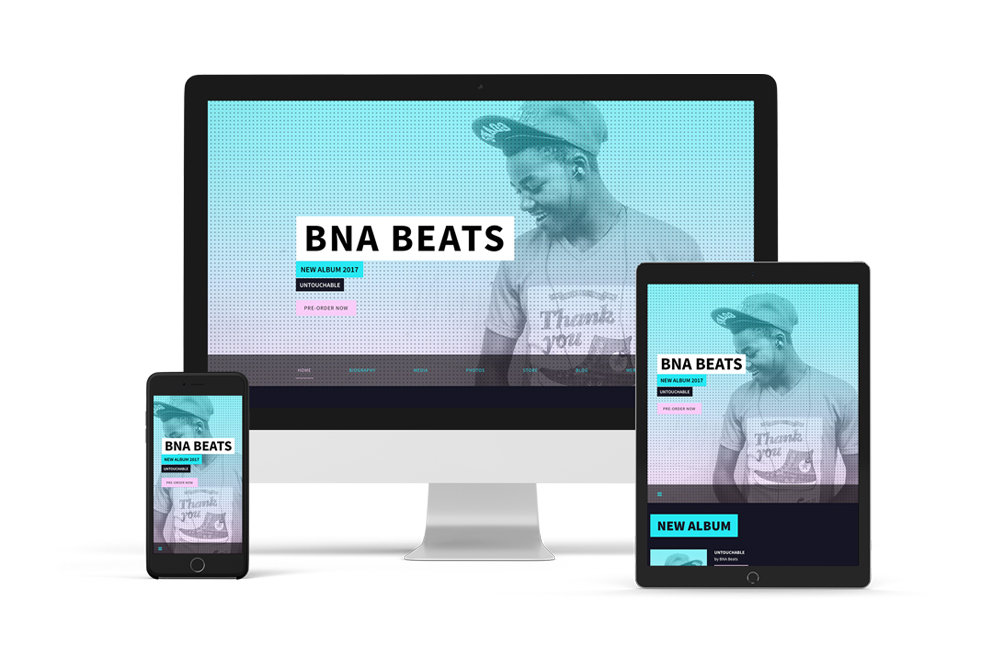
The Bandzoogle ‘Billboard’ template features a large full-screen header image. This template is a good choice when you want to make your header image the star of the website.
If you'd like to try the Billboard template, head to the 'Edit Theme' tab. You can change your template any time while retaining your current content. Then, you can customize the look and feel of your website by using the options along the left side of the editor.
'Billboard' Template Features
Header Image
The header image is the photo that displays at the top of your website. Your header image is the first thing a visitor sees when they load your website, so it’s important to make it stand out. Each Bandzoogle template offers different header sizes and options.
'Billboard' features a header image that displays behind your site title and call-to-action header. In the ‘Edit Content’ tab, upload a header image featuring a visual for your project. A landscape-style image (longer than it is wide) will work well to use here.
You can adjust your header image display options in the ‘Edit Theme’ tab, modifying it as follows:
- Add an image filter
- Adjust the header height
- Adjust the header height for inner pages (up to 30%)
- Animate the image on page load - Background color for the title and call-to-action header
- Set a full width menu
- Add a background for your Title and call-to-action header
Note: When toggled on, use 'Site title font color' in the Title/Logo section to choose your title background color
Title/Logo
With the bold 'Billboard' title and menu bar, your ‘Site Title’ appears at top of your page over the header image and can feature a background color with adjustable opacity. Make use of the unique negative text spacing with your title to give your site a retro abstract look. You can toggle on the ‘Title background’ which will use your ‘Site title font color’ as the background color.
You can also toggle on ‘Animations when page loads’ so that your ‘Site Title’ and ‘Call-to-Action’ appear after a few seconds.
You can use a text title, upload a custom logo, or set this option to ‘none’. The title will appear above your menu. It features the following options:
- ‘Text’: Enter your band or artist name text in the ‘Site Title’ field; select the font color; set the font style, size, and spacing, and toggle on/off the ‘uppercase’ option
- ‘Logo’: Click ‘Choose An Image’ to upload a logo, and adjust the size using the slider
- ‘None’: This option leaves the site title area blank
Navigation menu
The navigation menu is the area where page names are displayed. As clickable text buttons, they will allow your visitors to check out the different pages on your website. In 'Billboard,' your page names are listed horizontally below your ‘Site Title’ and ‘Call-to-Action Header’.
In addition, you can adjust the ‘Menu bottom spacing’ so that it is tight to your page content, or so that it hovers over the header image with a customizable slider. You can also toggle on a ‘Full width menu’ or, let the menu take up the space of the items.
Customize the look and feel of your ‘Billboard’ menu bar using these design options:
- Menu font color
- Menu font hover color
- Submenu background color
- Submenu font color
- Mobile menu font color
- Mobile menu background color
- Menu font: type, style, and upper/lowercase
- Full width menu will become a hamburger menu on mobile or with numerous menu items
Call-to-Action Header
A call-to-action (CTA) is the primary action you’d like visitors to take once they load your site. This can be something like ‘Buy my album’ or ‘Sign up to my mailing list’. The ‘Billboard’ theme places the CTA overtop of the header image. Your ‘Call-to-Action Header’ design settings can be adjusted in the following ways:
- Heading color
- Description color: Choose a color for the description text
- Border color: You can change the color of the border to your liking
- Border width: Use the slider to set the width of your border lines, from 0px to 20px
- Background color: Set a background color for your CTA.
Note: if you have set the ‘Title background’ on, your background color will become the border color.
- Button hover color
- Button shape: Square, Rounded, Pill
- Button style: Outline, Solid
- Button color
- Align: Left, Center, Right - Heading font
- Description font
- Inline headings: When toggled on it displays the heading and subheading side-by-side
Content
The ‘Content’ section defines the consistent design choices throughout your website. This includes your content font and page positioning. The 'Billboard’ template allows you to adjust these options:
- Content font: set the font type, style, size, line height, upper/lowercase, and link style
- Title font: set the font type, style, size, letter spacing, and upper/lowercase
- Heading 1 font: set the font type, style, size, line height, and upper/lowercase options
- Heading 2 font: set the font type, style, size, line height, and upper/lowercase options
Sections
Organize your website by using styled sections. Giving your content a modern look, you can apply up to three section styles on your website. You can set the design of the section styles in the ‘Edit Theme’ tab, then apply your choices to blocks of content through the ‘Edit Content’ tab.
You can customize your sections by using these options:
- Content font color
- Link color
- Title font color
- Heading 1 font color
- Heading 2 font color
- Button color
- Button hover color
- Section background color
- Background color opacity
Buttons
Some of your template features include buttons, such as the ‘Mailing List Sign-up Form’ and the ‘Custom Form.’ Here’s how the buttons can be customized to flow with your website design:
- Shape: rounded, square, or pill
- Style: choose from ‘outline’ or ‘solid’
- Color (adjust the ‘button color’ setting in the corresponding ‘Section Style 1/2/3’ area)
Site-wide music player
The ‘Billboard’ template features an expandable site-wide music player that can be added through the ‘Edit Content’ tab. This player appears on the right side of your website, will pop up when clicked, and will play music as visitors navigate your website.
To customize the colors of the player, toggle on the ‘Use custom colors’ option in the ‘Edit Theme’ area, and adjust these settings:
- Background color (set the color you'd like to use)
- Text color ('white' or 'black')
Variations
The 'Billboard' template offers four preset variations. Each one comes with a base palette of complementary colors. With each one, you can use the existing colours and simply add content, or adjust the colors and design options as you’d like.
Playful: Features a modern color palette of vibrant blue, black, and white. It uses the ‘Title background’ element for a distinctive design.
Neutral: Made up of whites and dark gray. This version uses a sans-serif font for a solid and clean design.
Sombre: This palette features a darkened header image filter, with grey and white fonts and accents for an austere look.
Elegant: With a hot-pink title background and section background colors, this Elegant variation also features serif fonts for an edgy look.
'Billboard' template tips:
- Try using different section background colors to add contrast!
- If you want your header image to peek through a bit, you can set the opacity with the sliding scale.

