
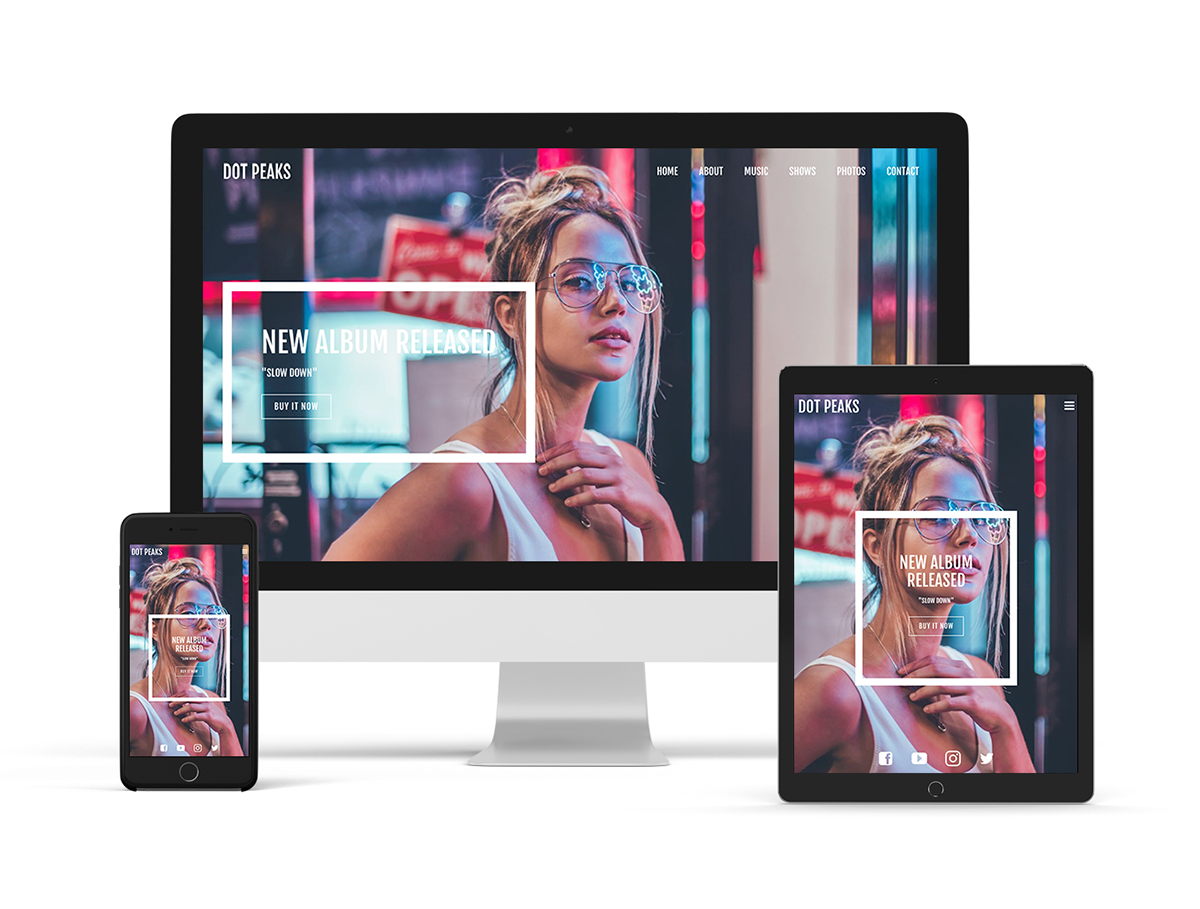
The ‘Forte’ template is perfect for a project with an incredible image to set the tone for your music website. Featuring an animated background scroll, the content can be adjusted to scroll above the fixed header image for an enriched experience.
The Forte template is designed to display beautifully on any mobile device. To try out the ‘Forte’ template, click on the ‘Edit Theme’ tab. You can change templates at any time and your current content will remain intact as you update your design.
Use the theme editing options below to further customize the preset ‘Forte’ website template variations.
Header image
'Forte' features a full-width header image that stays fixed to the page as your content scrolls over top. You can apply the ‘Animate background on scroll’ option and apply a scrolled background color with opacity so that your header image appears beneath your scrolled content. Additional settings in your ‘Content’ settings will also affect this display. In this part of the ‘Edit Theme’ controls, you can adjust your header image as follows:
- Add an image filter
- Custom mobile header height
- Adjust the image height (non-mobile)
- Adjust the mobile header height
- Animate background on scroll
- Scrolled background color
Title / logo
With the 'Forte' template you can use a text title, upload a custom logo, or set this option to ‘none’. The title will appear over top of your main image. It features the following options:
- ‘Text’: Enter your band or artist name text in the ‘Site Title’ field; select the font color; set the font style, size, and spacing, and toggle on/off the ‘uppercase’ option
- ‘Logo’: Click ‘Choose An Image’ to upload a logo, and adjust the size using the slider
- ‘None’: This option leaves the site title area blank
Menu
The ‘Forte’ website template features a ‘Menu’ that displays at the top right of your website. The ‘menu’ displays your page names as clickable buttons and ‘Forte’ provides the following options for customization:
- Menu font color
- Menu font hover color
- Submenu background color
- Submenu font color
- Mobile font color
- Mobile background color
- Menu font: type, style, size, and upper/lowercase
Call-to-action header
Layered over the header image is a call-to-action, which can be used to promote your latest project, or build your mailing list.
The call-to-action area is customizable in the following ways:
- Heading color
- Description color
- Border color and opacity: set the color of the border around your text
- Border width: 0px to 20px
- Background color and opacity: set the color of the text background
- Button hover color and opacity
- Button shape: square, rounded, or pill
- Button style: solid or outline
- Button color and opacity
- Align: left, center, or right
- Position: top, middle, or bottom
- Heading font: font type, style, size, line height, letter spacing, and upper/ lowercase
- Description font: font type, style, size, line height, letter spacing, and upper/ lowercase
Content
The ‘Content’ styling will determine the content area styling throughout your website. The content area will scroll above your fixed header image. The content area of ‘Forte’ can be set to full-width. You can adjust the design of your content area with the following options:
- Content font: set the font type, style, size, line height, upper/lowercase, and link style
- Title font: set the font type, style, size, line height, letter spacing, and upper/lowercase
- Heading 1 font: set the font type, style, size, line height, and upper/lowercase options
- Heading 2 font: set the font type, style, size, line height, and upper/lowercase options
- Title flourish: add an elongated line to indicate titles on your page
- Title flourish color: select a custom color and opacity
- Page content width: between 50% to 100% of your page size
- Page content positioning: left, center, right
Sections
With the ‘Forte’ template, you can apply different section styles throughout your website content. These section styles control the color settings for sections that you can create in your ‘Edit Content’ tab. To learn more about adding section styles, please see: ‘Styled Website Sections.’
You can customize your sections by using these options:
- Content font color
- Link color
- Title font color
- Heading 1 font color
- Heading 2 font color
- Button color
- Button hover color
- Background color
Buttons
Many of the features on your website include buttons, such as the ‘Mailing List Sign-up Form’ and the ‘Custom Form.’ Here’s how the buttons can be customized with your website design:
- Shape: rounded, square, or pill
- Style: outline or solid
- Color (adjust the ‘button color’ setting in the corresponding ‘Section Style 1/2/3’ area)
Site-wide music player
The ‘Forte’ template features a site-wide music player that can be added through the ‘Edit Content’ tab. This player appears full-width at the bottom of your website pages and will play music as visitors navigate the pages of your website when clicked.
To customize the colors of the player, toggle on the ‘Use custom colors’ option in the ‘Edit Theme’ area, and adjust these settings:
- Background color (set the color you’d like to use)
- Text color: white or black
Site-wide ‘My Sites’
Links to external platforms can be added through the ‘My Sites’ feature. Your ‘Site-wide My sites’ will appear in your header area and can be adjusted with the following options:
- Button size
- Button color
- Button hover color
- Button alignment: Left; Center; Right
- Button position: Top; Bottom
Variations
Every Bandzoogle template comes with pre-templated variations to help get you started. You can customize your template at any time. Choose one of these these four variations to get started with the Forte template:
Sombre: The sombre variation features a dark palette, with large clean sans serif text that really punches through the screen. With a clean aesthetic, this design is great for electronic artists, beat makers, and DJs.
Elegant: This variation features nice pops of colour with title flourishes, as well as medium sized serif fonts that play nicely with small margins. This variation is great for a country or folk band.
Playful: The playful variation has fun, loud colours that really pop off the background. This variation is great for a pop or electronic project.
Neutral: The neutral variation uses serif fonts for a contemporary look. It features monochromatic greys, whites, and black and is perfect for a metal or post-rock band.
'Forte' template tips:
- Try setting a scrolled background color that compliments a hue in your header image.
- Adjust your header image height to 70% so your content starts closer to the top of your page.

