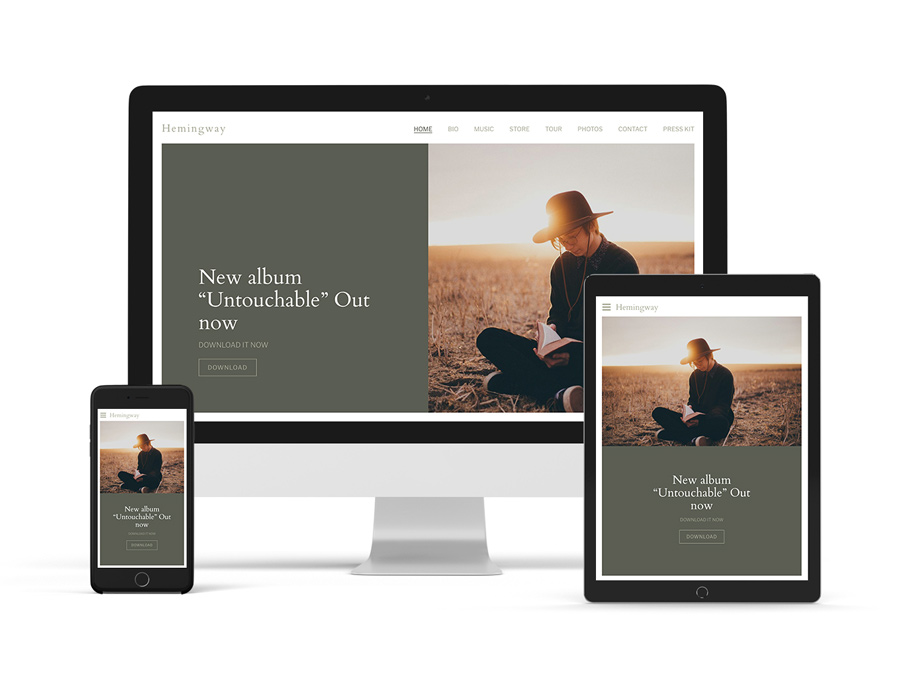
 The Bandzoogle ‘Duet’ template features a unique header that offers the option to place the image on the left or right of the header space. The menu can also be placed on or above the image.
The Bandzoogle ‘Duet’ template features a unique header that offers the option to place the image on the left or right of the header space. The menu can also be placed on or above the image.
Notes:
- Your template can be changed at any time without affecting the site content. You can also switch back to your previous template (with all saved customizations) through the ‘My Themes’ tab of the Template chooser.
- All of our templates are mobile responsive, so they scale to the size of the device used to view the site. All features work seamlessly on mobile as well.
- To learn more about customization terms and options please view the ‘Template Customization Key’ Help article.
Variations
Most Bandzoogle templates offer a few variations of the base template. These variations include preset colors and fonts to get you started with the template. Some themes also allow you to start with a blank theme. If the blank theme option is selected, no stock header image, colors, or fonts will be pre-loaded.
- 4 styles: Elegant, Sombre, Neutral, Playful
- Blank template option: Yes
Header
The header image is the photo or video that displays at the top of your website. Your header image is the first thing a visitor sees when they load your website, so it’s important to make it stand out. Each Bandzoogle template offers different header sizes and options.
- Header image display: Half of the header (can be right or left)
- Header image filters: Yes
- Header image filter customization (color/mode): Yes
- Header on home page only (default): Yes
- Adjust header height (homepage): Yes (50% - 100%)
- Adjust header height (inner pages): No (no inner pages)
- Animation on loading: Yes (title and menu loads, then call-to-action feature)
- Header background color: Yes (the side opposite the header image)
- Separate navigation: Toggle off to display the menu on top of the header image
- Flip header: Toggle on/off to set the header image to the left or right
- Header gap: Use the slider to add a vertical bar in between the header image and title area
- Custom mobile header height adjustment: No
- Show full header image on mobile: No (scales to screen size)
- Option to remove header image (homepage): No
- Scroll down arrow option: No
Title/Logo
Your band or artist name should display prominently on your website. You can use our title text option or upload a logo if you’ve got one already designed. You can also choose ‘None’ to go without a title/logo altogether.
- Site title font color customization: Yes
- Site title font options:
- Site title font (custom upload option for Pro members)
- Style
- Size
- Letter spacing
- Uppercase toggle
- Title animation/decoration: No
Navigation menu
The navigation menu is the area where your page names are displayed. The page names are clickable buttons that direct visitors to the different site pages.
- Menu location: Top of header (under the title but above the header image)
- Menu direction: Horizontal
- Menu color customizations:
- Font
- Font hover color
- Submenu background
- Submenu font
- Mobile font
- Mobile background
- Menu font options:
- Menu font (custom upload option for Pro members)
- Font style
- Font size
- Uppercase toggle
- Sticky navigation: No
- Hamburger menu on desktop: No
Call-to-action header (CTA)
A call-to-action (CTA) is the primary action you’d like visitors to take once they load your site. This can be something like ‘Buy my album’ or ‘Sign up to my mailing list’. The key is to place it high on the page to direct fans to a specific action. Most of our themes place the CTA overtop of the header image.
- Call-to-Action header: Yes
- CTA color customizations:
- Heading
- Subheading
- Border
- Background
- Button
- Button hover
- Border width: Yes (up to 20px)
- CTA position:
- Left, Center, Right
- Top, Middle, Bottom
- CTA heading and subheading font customization:
- Menu font (custom upload option for Pro members)
- Font style
- Letter spacing
- Uppercase toggle
Content
The content section of your website is where all your image, text, and features live. This is where you add your music, blogs, events, and anything else you’d like to present to your visitors.
- Content font options: (content, title, headings)
- Font
- Style
- Size
- Line height
- Letter spacing (for titles only - not content or headings)
- Uppercase toggle
- Link style (for content font only - not titles and headings)
- Page border: Use the slider to add a border around the full website template
- Gap between sections: Use the slider to add space between content sections
- Page background color: Adjust the color of the page border and spacing between content sections
- Content colors: Use section styles for content font, button, and background colors
- Adjust content width: No
- Title animation/decoration: No
Note: To customize colors, fonts, and accents within the content area, please use our Section Styles option.
Buttons
Some of our features include action buttons. As an example, the Mailing List Sign-up Form feature has a ‘Sign up’ button. Some of our templates offer the option to customize the shape and style of these buttons. All button customizations are applied site-wide.
- Button shape options: Rounded, Square, or Pill
- Button style options: Outline or Solid
Site-wide music player
The site-wide music player displays on each page, and continues to play as visitors navigate your website. Most of our templates place the site-wide music player at the bottom of the website, at full content width. Select templates may display a compact player at the bottom of each page or within a vertical menu bar.
- Site-wide music player style: Bottom of the site, full width
- Site-wide music player color options: Yes
- Background
- Text
Site-wide My Sites
Links to external platforms can be added through the ‘My Sites’ feature. There are two versions of the ‘My Sites’ feature: Site-wide (displays on each page, either in the header or footer section), and per-page. This option controls the position of the site-wide ‘My Sites’ feature.
- Site-wide 'My Sites' size option: Yes
- Site-wide 'My Sites' color options: Yes
- Button
- Button hover
- Site-wide 'My Sites' location: Footer
- Site-wide 'My Sites' position options: Left, Center, Right

