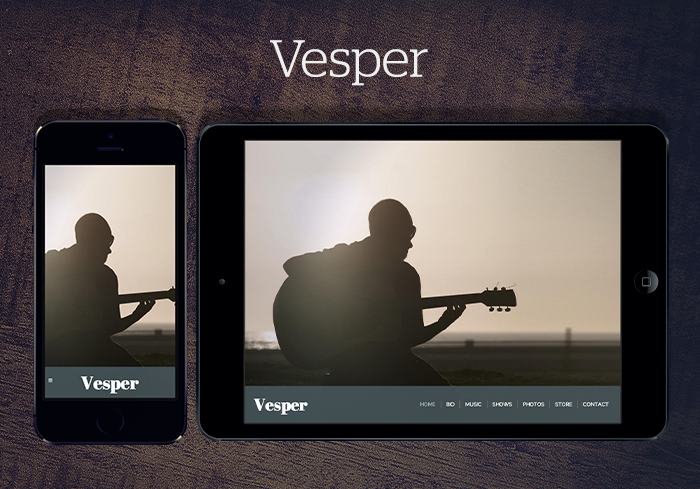
New Website Theme: Vesper

Build a stunning band website and store in minutes
- Promote your music on your own unique website.
- Sell music & merch directly to your fans. Keep 100%.
- Grow your fan base with built-in marketing tools.
Start your 30 day free trial
Free 30 day trial, no credit card needed.




Comments