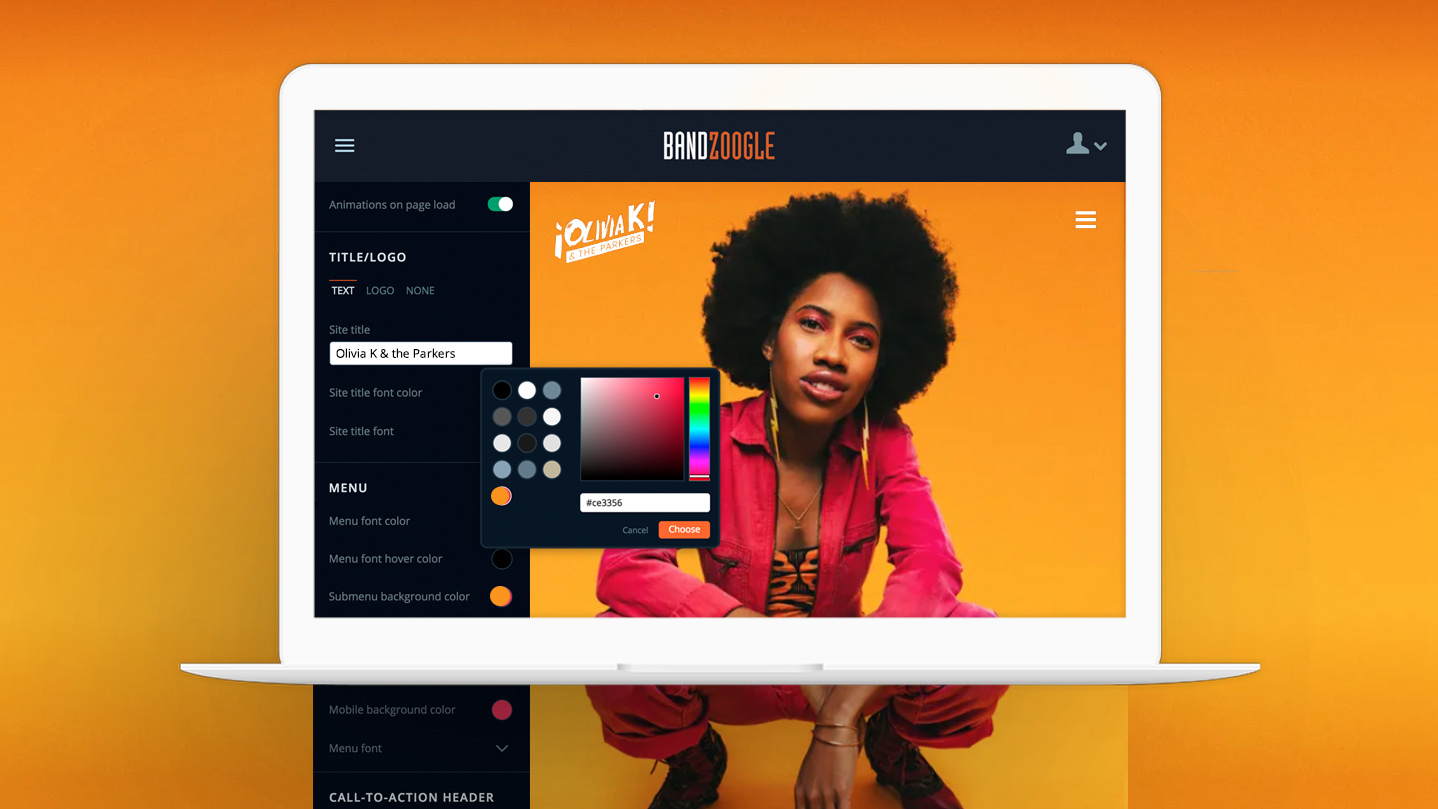
 Featured artist: Olivia K & The Parkers
Featured artist: Olivia K & The Parkers
Your website is the gateway to your career: a one-stop shop to inform fans, booking agents, promoters, and reviewers of everything they need to know about your music - and you!
Make the most of this opportunity to tell your story in a way that’s effective and modern. Add changes to your website regularly to encourage return visits: refresh the template, choose different colors, post tour or project updates, and release new content.
If you haven’t updated your band website’s design in a while, these tips will kickstart your creativity and help you maximize design options to put forward a sleek website that engages your fans while promoting your music.
1. Keep your website design simple
When you make a music website, emphasis should be on your content; this could be an album release, upcoming shows, or other news for your fans. The quickest start to a streamlined design that will adapt to all screens is to choose a website template that appeals to you. Then allow your creativity to flow within this framework, to reflect your personal flair.
To create a simple design, use flat colors within a set palette. Defined page sections are a great way to put focus on a specific promotion, or to separate items within an EPK page. Custom section styles offer a lot of room for adjustment, with changeable background imagery and font colors to set your tone.
2. Choose a new image
The best way to set the scene for a striking website is to use a powerful image that conveys who you are as an artist, or shows your band’s musical style. Placing this front-and-center at the top of your website commands attention and gives your website a modern feel.
Creating an updated design can be as easy as swapping out an image in the header area of your website. You can further customize by adding an image filter and adjusting the height of the area where your header image displays to make it sit perfectly within your template.
Create a mobile-ready band website in just a few clicks. Build your website with Bandzoogle today!
3. Make your website easy to navigate
A clear, concise menu is the best way to help your fans navigate your website successfully. Make sure you choose an easy-to-read font, set up 8 or fewer ‘main’ pages, and use page names that are simple and easily understood.
You can style your website menu within your template, so decide if a vertical or horizontal option is better for you. Then customizing your page names, hover colors, and font choices are quick and easy. Some website templates include loading animations for the menu, so if that’s something you want to try, set those options as well.
If these design options are appealing but you don’t know how to adjust any of them, not to worry! We’ve recently updated our video that walks you through how the Edit Theme tab works. It outlines the options you can use to customize your site's look and feel:
4. Try a call-to-action
A call-to-action is a way to direct your visitors' attention and influence them to take an action on your website. This could be to sign up for your mailing list, to watch a new video, pre-order an album, or check out your fan subscriptions section.
A call-to-action is also a great way to unify the design of your homepage. Tailor the look of your call-to-action to tie in the colors from your header image and the fonts from your content area. You can tweak the call-to-action settings in the Edit Theme tab, including its placement within the header area.
5. Consistency is key
While you’re likely thinking about images and music, don’t overlook your website’s font. This should be consistent throughout your website. It’s subtle, but this detail will help you achieve a professional website.
To set your content font, head to the Edit Theme tab and scroll to the Content area. Here you’ll see lots of options, including the content font style, size, link style, and more. Settings here apply to the body text on all your site pages, and you can also adjust your title fonts separately in this area.
6. Design with mobile in mind
Websites are browsed on mobile devices more than ever, so your website must function well and look great on any size of device. The tips above will help ensure that your website looks great in general on mobile, but there are a few specific options you can tweak to take your mobile design a step further.
Choose a main image that is optimized for mobile. This generally means the focus is in one area, with some whitespace around the subject. From there you can set the focal point to this subject, meaning the image will center to that point on mobile. Then, tweak the header height for mobile to be sure your image displays well.
Making a unique band website is easier than ever. Select a template that catches your eye, then customize the look and feel to suit your imagery, content, and your musical style. Once you’re done, you’ll be well-equipped to welcome your fans and the industry to your new website!
Why not share this with your friends?
Build a stunning band website and store in minutes
- Promote your music on your own unique website.
- Sell music & merch directly to your fans. Keep 100%.
- Grow your fan base with built-in marketing tools.
Free 30 day trial, no credit card needed.


Comments
There are no comments yet.