 The ‘Receiver’ website template is extremely stylish. It uses your main header image as the page background, and from there you can add an image filter, page background overlay, and section background colors with varying levels of opacity. The translucent effect can complement or contrast your main image to create a dramatic or delightful site design.
The ‘Receiver’ website template is extremely stylish. It uses your main header image as the page background, and from there you can add an image filter, page background overlay, and section background colors with varying levels of opacity. The translucent effect can complement or contrast your main image to create a dramatic or delightful site design.
To try out the ‘Receiver’ theme, head to your ‘Edit Theme’ tab. You can change templates any time, with your current site content staying intact as you update the design.
Get started with one of the pre-templated options, or adjust the following theme options to amplify your website design:
Receiver Template Features
Header
The 'Receiver' website template offers header options to control the ribbon where your menu and site-wide social media icons sit. Along with background color options, you can fix the header to the page, so when your visitors scroll through your page content, the menu and site-wide my sites will stick in place. You can adjust the header options as follows:
- Header background color: choose a color and adjust opacity
- Fixed header: toggle on/off to apply a sticky menu
Title / Logo
With the 'Receiver' template, the website title remains in the background, beneath your page content as the page scrolls. There are some additional options for the height and alignment, whether you choose a text, logo, or no logo. You can adjust the Title/Logo using the following options:
- ‘Text’: Enter your band or artist name in the ‘Site Title’ field; select the font color; set the alignment, line height, font style, size, and spacing, and toggle on/off the ‘uppercase’ option
- ‘Logo’: Click ‘Choose An Image’ to upload a logo, and adjust the size using the slider; in the ‘Site title font’ options, choose the alignment and line height
- ‘None’: This option leaves the site title area blank
Menu
Your website menu will sit at the top left of the ‘Receiver’ template. Setting the font size of your menu will adjust the space that menu area occupies. The ‘Receiver’ theme offers the following options for customizing your website menu:
- Menu font color
- Menu font hover color
- Submenu background color
- Submenu font color
- Mobile font color
- Mobile background color
- Menu font: type, style, size, and upper/lowercase
Page
The ‘Receiver’ theme features an adjustable page background color, customizable page background image, and more. Your page background image is visible in your header and, as a visitor scrolls your page content, your page background image and site title will stay fixed in the background. You can adjust how the page content looks using the following settings options:
- Page background color: choose a color and adjust the opacity for the page overlay color
- Page background image: upload an image from your device to display in the background of your website
- Background image opacity: use the slider to add an opaque filter to your page background image as it appears in the header area.
- Page content positioning: set the content area to align to the left, center, or right side of the page
- Page content width: set your content area to fill from 50% (half-width) to 100% (full-width) of the page.
Content
The ‘Receiver’ template content styling options control your fonts throughout your site content. Adjust the following content font options:
- Content font: set the font type, style, size, line height, upper/lowercase, and link style
- Title font: set the font type, style, size, line height, letter spacing, and upper/lowercase
- Heading 1 font: set the font type, style, size, line height, and upper/lowercase options
- Heading 2 font: set the font type, style, size, line height, and upper/lowercase options
Sections
With the ‘Receiver’ template, you can create 3 different section styles and apply them to sections throughout your website content. To learn more about adding section styles, please see ‘Styled Website Sections.’
You can customize your sections using these options:
- Content font color
- Link color
- Title font color
- Heading 1 font color
- Heading 2 font color
- Button color
- Button hover color
- Background color
- Background color opacity
Buttons
Many of the content features include website buttons, such as the ‘Mailing List Sign-up Form,’ the ‘Custom Form,’ and the ‘Buy’ button. Here’s how the buttons can be customized to suit your website design:
- Shape: rounded, square, or pill
- Style: outline or solid
- Color (adjust the ‘button color’ setting in the corresponding ‘Section Style 1/2/3’ area)
Site-wide music player
The ‘Receiver’ template features a site-wide music player that sits in the bottom right of your webpage. When the player is clicked, it expands to show the player’s tracklist and album art. Once started, the site-wide music player will play music continuously as visitors navigate through the pages of your website.
To customize the colors of the player, toggle on the ‘Use custom colors’ option and adjust these settings:
- Background color (set the color you’d like to use)
- Text color: white or black
Site-wide my sites
The ‘Receiver’ template displays ‘Site-wide my sites’ social media icons at the top right of your website, in the header area. You can adjust the appearance of these icons with the following options:
- Button size: use the slider to increase of decrease the size
- Button color: choose from the color selector
- Button hover color: choose from the color selector
Variations
Every Bandzoogle template comes with variations to help get you started. You can further customize any of these preset versions by adjusting colors, fonts, and more. Apply one of the following variations and get started on your content right away:
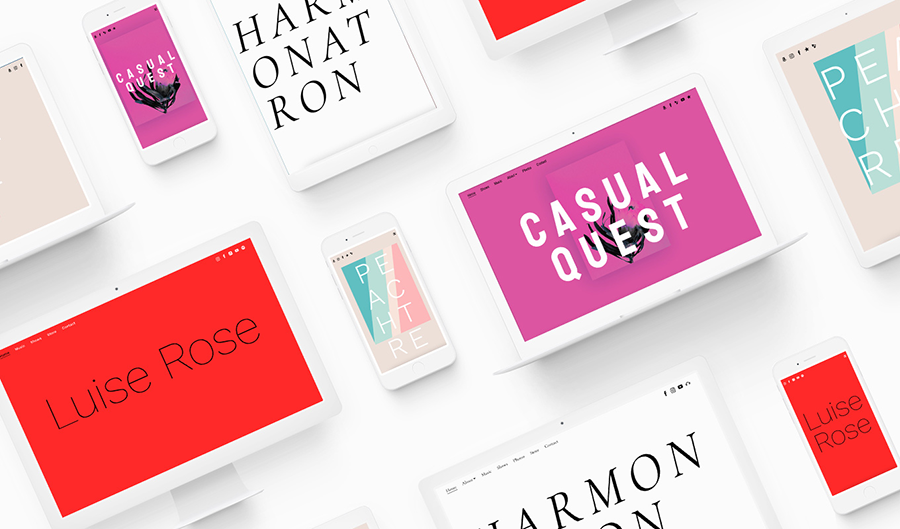
Playful: The Playful variation of ‘Receiver’ adds a backdrop of hot pink, combined with abstract art. The band name jumps off the page in a large white font, which then fades neatly as content scrolls up. This version would work well for a pop artist, R & B band, or a cover band..
Sombre: The Sombre variation uses a vibrant red tone and sleek fonts to create drama and intrigue from the top. The high contrast of this website template variation would make it ideal for a beats producer, EDM musician, or DJ.
Neutral: An extremely large site title makes an impression with the Neutral variation. It features a combination of serif fonts and a bleached canvas that will make your content stand out. This version would be the perfect start for an alternative band or jazz musician to make their mark. Try adding black sections with white text, to break up a content-heavy website.
Elegant: The elegant version of this website template pairs pastel hues with a white font. The content fully fades into white, featuring simple black text. This would be a good fit for a music composer, solo artist, or folk musician.
'Receiver' template tips:
- You can set your ‘Background image opacity’ to 0% to block it from view on page load, but it will be revealed beneath your page content once the page is scrolled.
- Set your ‘Page content positioning’ to the left and decrease the width to 50% so your expandable site-wide music player doesn’t cover your content when expanded.
- If you apply the ‘Fixed header’ option, choose a smaller size for your menu and site-wide my sites so that it doesn’t impede on your page content.

