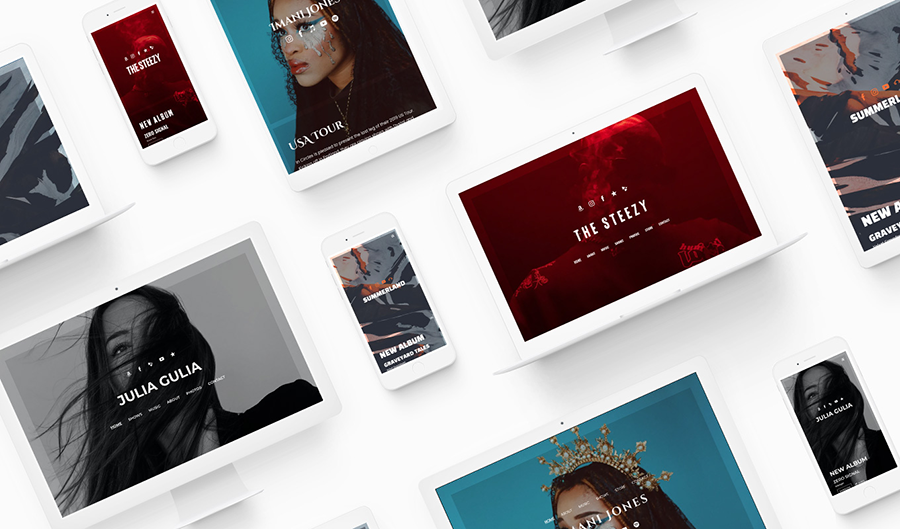
 The ‘Tone’ template is extremely stylish. It uses your main header image as the page background, and from there you can add an image filter, page background overlay, and section background colors with varying levels of opacity. The translucent effect can compliment or contrast your main image to create a dramatic or delightful site design.
The ‘Tone’ template is extremely stylish. It uses your main header image as the page background, and from there you can add an image filter, page background overlay, and section background colors with varying levels of opacity. The translucent effect can compliment or contrast your main image to create a dramatic or delightful site design.
To try out the ‘Tone’ theme, head to your ‘Edit Theme’ tab. You can change templates any time, with your current site content staying intact as you update the design.
Get started with one of the pre-templated options or adjust the following theme options to amplify your website design:
Tone Template Features
Header image
'Tone' places your header image in the background of your pages. To create a unique atmosphere for your page content you can change the header image on each of your pages. Your page content will scroll over the header image, and you can adjust the header display options here:
- Add an image filter
- Header background color
- Adjust header height
- Adjust mobile header height
- Flip SWMS (Site-wide my sites) and menu
- Adjust header height (inner pages)
Title / Logo
With the 'Tone' template, the website title sits in the middle of your header area, between your navigation menu and your ‘Site-wide My Sites’ icons. You can adjust the Title/Logo using the following options:
- ‘Text’: Enter your band or artist name in the ‘Site Title’ field; select the font color; set the font style, size, and spacing, and toggle on/off the ‘uppercase’ option
- ‘Logo’: Click ‘Choose An Image’ to upload a logo, and adjust the size using the slider
- ‘None’: This option leaves the site title area blank
- ‘Loading animation’: toggle on/off and apply a ‘Loading animation style’
Menu
The ‘Tone’ website template offers the option to flip your menu from the top to the bottom in your ‘Header’ setting. In this area, you can adjust the ‘Tone’ menu display with the following options for customization:
- Menu font color
- Menu font hover color
- Submenu background color
- Submenu font color
- Mobile font color
- Mobile background color
- Menu font: type, style, size, and upper/lowercase
Note: The menu will take on the animation style set in your Title/ Logo area.
Page
With the Tone theme, your page content will scroll overtop of your main header image (which sits in the background of your page). You can adjust how the page content looks using the following settings options:
- Background overlay color: add a color overlay to your background and adjust the opacity
- Page content width: set your content area to fill from 50% (half-width) to 100% (full-width) of the page.
- Page content positioning: set the content area to align to the left, center, or right side of the page
- Mobile page content width: set your content area to fill from 50% (half-width) up to 100% (full width) of the page on mobile devices
Content
The ‘Tone’ template offers additional content styling options in the form of content ‘borders.’ These borders can delineate your content or unify it. The ‘Content’ styling options also include your content font, heading fonts, and some page display options. The 'Tone' template allows you to adjust the following content options:
- Content font: set the font type, style, size, line height, upper/lowercase, and link style
- Title font: set the font type, style, size, line height, letter spacing, and upper/lowercase
- Heading 1 font: set the font type, style, size, line height, and upper/lowercase options
- Heading 2 font: set the font type, style, size, line height, and upper/lowercase options
- Page background color: Set the background color for your website pages
- Title background color: Set the background color for section titles
- Content outer border: toggle to apply a border surrounding your content area
- Content inner border: toggle to apply a border between your content sections
- Border size: adjust the size of the border between your content sections
- Border color: apply a color and opacity to your borders
- Mobile border size: set a custom border size for display on mobile devices
Sections
With the ‘Tone’ template, you can apply different section styles throughout your website content. These section styles control the color settings for sections set up in your ‘Edit Content’ tab. To learn more about adding section styles, please see ‘Styled Website Sections.’
You can customize your sections using these options:
- Content font color
- Link color
- Title font color
- Heading 1 font color
- Heading 2 font color
- Button color
- Button hover color
- Background color
- Background color opacity
Buttons
Many of the features on your website include buttons, such as the ‘Mailing List Sign-up Form,’ the ‘Custom Form,’ and the selling tools. Here’s how the buttons can be customized to suit your website design:
- Shape: rounded, square, or pill
- Style: outline or solid
- Color (adjust the ‘button color’ setting in the corresponding ‘Section Style 1/2/3’ area)
Site-wide music player
The ‘Tone’ template features an expandable site-wide music player that displays at the bottom right of all your pages. You can add tracks from any albums, tracklists, or singles uploaded to your website. The player will pop up when clicked and will play music as visitors move between the pages of your website.
To customize the colors of the player, toggle on the ‘Use custom colors’ option and adjust these settings:
- Background color (set the color you’d like to use)
- Text color: white or black
Site-wide my sites
The ‘Tone’ template displays ‘Site-wide my sites’ social media icons in the header area. You can adjust the appearance of these icons with the following options:
- Button size: use the slider to set between 1rem to 2.5rem
- Button color: choose from the color selector
- Button hover color: choose from the color selector
- Button alignment: left, center, or right
Variations
Every Bandzoogle template comes with pre-templated variations to help get you started. You can further customize these variations by adjusting colors, fonts, and more. Apply one of the following variations and get started on your content right away:
Neutral: Featuring a bold monochromatic palette and eye-catching upper-case fonts, this neutral variation is perfect for your post-rock band with dramatic riffs.
Playful: Opaque section backgrounds let your imagery shine through in this playful variation. It features fun fonts and flips the menu and my sites feature. If you’re a pop artist, this variation is for you.
Elegant: With site-title loading animation, orange sitelinks and titles, and steel-blue section backgrounds, this elegant variation can enhance your indie music website.
Sombre: The splattered, choppy title fonts coupled with the red and black atmospheric elements of the sombre variation makes it a great template for a hip-hop artist. This variation is dramatic, compelling, and ready for your content.
'Tone' template tips:
- Use the same opacity and color for your page background, overlay color, and section background colors -then adjust the opacity to 0 for your border color to create a solid, defined line between your sections.

