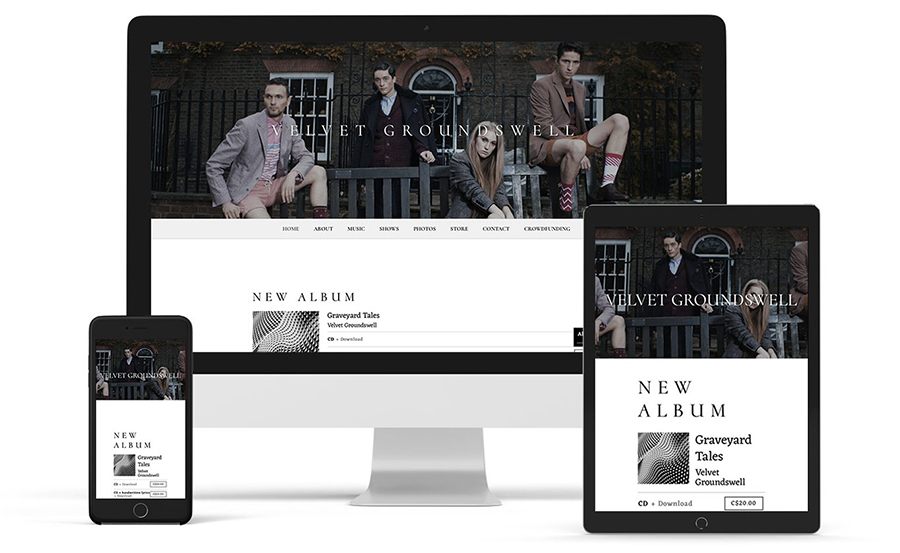
 In music, a ghost note is something more felt than heard for the listener. Similarly, the ‘Ghost Note’ website template provides a backdrop to your content and music, but at the same time, allows your content to be the highlight. It’s a simple yet clean theme that will work well on any mobile device.
In music, a ghost note is something more felt than heard for the listener. Similarly, the ‘Ghost Note’ website template provides a backdrop to your content and music, but at the same time, allows your content to be the highlight. It’s a simple yet clean theme that will work well on any mobile device.
If you’d like to try the Ghost Note template, head to the ‘Edit Theme’ tab. You can change templates any time while retaining your current content. Then you can customize the options for the look and feel of your website by using the options along the left side of the editor.
Ghost Note Template Features
Header image
'Ghost Note' features a full-width header image that stretches across the top of your website. In the ‘Edit Content’ tab, upload a header image that conveys your band’s sound. A landscape-style image (longer than it is wide) is ideal to use here.
You can adjust this header image in the ‘Edit Theme’ tab, modifying it as follows:
- Add an image filter
- Use a custom color for your image filter
- Adjust the header height
The interior pages of your ‘Ghost Note’ website template will include your site title or logo as well as the header image.
Title / logo
With the 'Ghost Note' template you can use a text title, upload a custom logo, or set this option to ‘none’. The title will appear beside your thumbnail image. It features the following options:
- ‘Text’: Enter your band or artist name text in the ‘Site Title’ field; select the font color; set the font style, size, and spacing, and toggle on/off the ‘uppercase’ option
- ‘Logo’: Click ‘Choose An Image’ to upload a logo, and adjust the size using the slider
- ‘None’: This option leaves the site title area blank
If you use text or a logo, you can align this to the left, center, or right within the header area.
Navigation menu
The navigation menu is the area where page names are displayed. As clickable text buttons, they will allow your visitors to check out the different pages on your website. In 'Ghost Note,' your page names are listed horizontally under your header image.
Customize the look and feel of your ‘Ghost Note’ menu bar using these design options:
- Menu font color
- Menu font hover color
- Submenu background color
- Submenu font color
- Mobile menu font color
- Mobile menu background color
- Menu font: type, style, letter spacing, and upper/lowercase
- Menu bar background color and opacity
- Menu buttons background hover color and opacity
- Menu border color, and width
- Full width menu (this will shorten the background of the menu bar if toggled off)
Page
The page section allows you to upload an image to fill your background area if desired. This will sit behind your content area. Your page design settings can be adjusted in the following ways:
- Background color: set a color to display behind your content, if you don’t have an image
- Page background image: upload an image to display behind your content
- Background image positioning: Top, Center, or Bottom
- Background image alignment: Left, Center, Right
- Background image repeat: Horizontal, Vertical, Tile, None
- Background attachment: Scroll with page, or Fixed
Content
The ‘Content’ section defines the consistent design choices throughout your website. This includes your content font and page positioning. The 'Ghost Note' template allows you to adjust these options:
- Content font: set the font type, style, size, line height, upper/lowercase, and link style
- Title font: set the font type, style, size, line height, letter spacing, and upper/lowercase
- Decorate titles: If toggled on, you will see a line under your titles (which you can customize per section)
- Heading 1 font: set the font type, style, size, line height, and upper/lowercase options
- Heading 2 font: set the font type, style, size, line height, and upper/lowercase options
- Content border width: draws a line around your content from top to bottom
- Content border color and opacity: choose the color of your border
Sections
Organize your website by using styled sections. Giving your content a modern look, you can apply up to three section styles on your website. You can set the design of the section styles in the ‘Edit Theme’ tab as follows, then apply your choices to blocks of content through the ‘Edit Content’ tab.
You can customize your sections by using these options:
- Content font color
- Link color
- Title font color
- Heading 1 font color
- Heading 2 font color
- Button color
- Button hover color
- Section background color
- Title decoration color
- Background color opacity
Buttons
Some of your template features include buttons, such as the ‘Mailing List Sign-up Form’ and the ‘Custom Form.’ Here’s how the buttons can be customized to flow with your website design:
- Shape: rounded, square, or pill
- Style: choose from ‘outline’ or ‘solid’
- Color (adjust the ‘button color’ setting in the corresponding ‘Section Style 1/2/3’ area)
Site-wide music player
The ‘Ghost Note’ template features an expandable site-wide music player that can be added through the ‘Edit Content’ tab. This player appears on the right side of your website, will pop up when clicked, and will play music as visitors navigate your website.
To customize the colors of the player, toggle on the ‘Use custom colors’ option in the ‘Edit Theme’ area, and adjust these settings:
Background color (set the color you’d like to use) Text color (‘white’ or ‘black’)
Variations
The 'Ghost Note' template offers four variations. Each one comes with a base palette of complementary colors. With each one, you can use the existing colours and simply add content, or adjust the colors and design options as you’d like.
- Playful: Features a modern color palette of cream, pink and dark green, plus an interesting stenciled serif font.
- Elegant: Made up of whites and gray, this version uses extreme kerning in the font to play up the classy Commorant serif type.
- Sombre: A super minimal palette, showcasing a coral red and a monotone effect in the header area.
- Neutral: Super flexible and simple, with white behind your page, content, and menu, plus a trendy geometric sans font.
'Ghost Note' template tips:
- If you want your page background image to peek through a bit, you can set the background color opacity per section.
- Be sure to set the focal point of your main image in the ‘Edit Content’ tab. This will determine how your website’s image will crop on mobile devices.
- Try different colors in the content section background to sit against the full page background color.

