
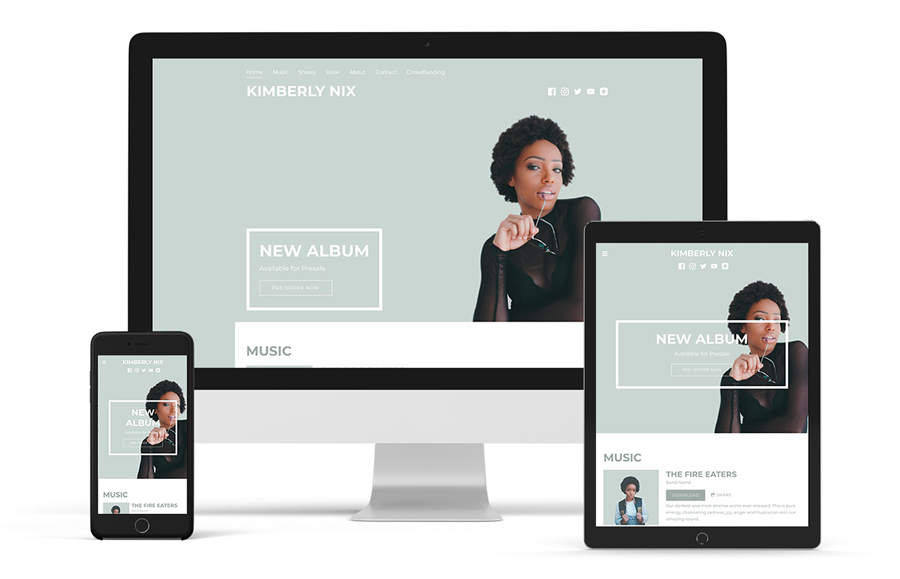
Featuring palettes of teal and grey, the Entourage template will showcase your music and media on your website in a modern way.
This simple, clean theme is set up to display on any mobile device. It’s wide open for content and customization. To try out the Entourage theme, click on the ‘Edit Theme’ tab. You can change templates any time, with your current content staying intact as you update the design. Use the options along the left side of the editor to change your theme’s look.
Entourage Template Features
Header image
'Entourage' features a header image just under your band name and menu. In the ‘Edit Content’ tab, upload a header image that conveys your band’s sound. A landscape-style image (longer than it is wide) will work well to use here.
You can adjust your header image in the ‘Edit Theme’ tab, modifying it as follows:
- Add an image filter
- Use a custom color for your image filter
- Adjust the header height
- Remove the header image altogether (set it to 0)
The interior pages of your ‘Entourage’ website template will include your site title or logo. They do not have a header image.
Title / logo
With the 'Entourage' template you can use a text title, upload a custom logo, or set this option to ‘none’. The title will appear beside your thumbnail image. It features the following options:
- ‘Text’: Enter your band or artist name text in the ‘Site Title’ field; select the font color; set the font style, size, and spacing, and toggle on/off the ‘uppercase’ option
- ‘Logo’: Click ‘Choose An Image’ to upload a logo, and adjust the size using the slider
- ‘None’: This option leaves the site title area blank
Flip title and menu
‘Entourage’ allows you to add your site title and menu on the left side of your website. You can click the ‘Flip title and menu’ option to place your site title above, or below, your menu. This will apply across all pages.
Navigation menu
The navigation menu is the area where page names are displayed. As clickable text buttons, they will allow your visitors to check out the different pages on your website. In 'Entourage,' your page names are listed horizontally on the top left.
Customize the look and feel of the ‘Entourage’ menu text using these design options:
- Menu font color
- Menu font hover color
- Submenu background color
- Submenu font color
- Mobile menu font color
- Mobile menu background color
- Menu font: type, style, letter spacing, and upper/lowercase
Call-to-action
Use the ‘Call-to-Action’ feature in the header area of your website to collect email addresses or feature your latest video. This feature is customizable in the following ways:
- Heading color
- Description color
- Border color (around your text)
- Border width
- Background color (behind your text)
- Button hover color
- Button shape: choose from square, rounded, or pill
- Button style: choose form solid or outline
- Button color
- Alignment: set the call-to-action feature to the left, right, or center of the header area
- Position: set the call-to-action feature to the top, bottom, or middle of the header area
- Heading font (font type, style, letter spacing, and upper/ lowercase)
- Subheading font (font type, style, letter spacing, and upper/ lowercase)
Page
The page section allows you to upload an image to fill your background area if desired. This will sit behind your content area. Your page design settings can be adjusted in the following ways:
- Background color: set a color to display behind your content
- Page background image: upload an image to display behind your content
- Background image opacity: adjust the opacity of your mage to let the background color come through
- Page content positioning: Top, Center, or Bottom
- Page content width: set by default to 70%, this can be extended up to 100 for a full-width content area. The content width here will also control the width of your header image.
Content
The ‘Content’ section defines the consistent design choices throughout your website. This includes your content font and heading fonts. The 'Entourage' template allows you to adjust these options:
- Content font: set the font type, style, size, line height, upper/lowercase, and link style
- Title font: set the font type, style, size, line height, letter spacing, and upper/lowercase
- Heading 1 font: set the font type, style, size, line height, and upper/lowercase options
- Heading 2 font: set the font type, style, size, line height, and upper/lowercase options
Sections
With the ‘Entourage’ template, all sections are set by default to 1 style, making your page’s content area consistent. You can apply up to three section styles on your website if you’d like. Set the design of the section styles in the ‘Edit Theme’ tab as follows, then apply those styles to blocks of content through the ‘Edit Content’ tab.
You can customize your sections by using these options:
- Content font color
- Link color
- Title font color
- Heading 1 font color
- Heading 2 font color
- Button color
- Button hover color
- Section background color
- Background color opacity
Buttons
Many of the features on your website include buttons, such as the ‘Mailing List Sign-up Form’ and the ‘Custom Form.’ Here’s how the buttons can be customized with your website design:
- Shape: rounded, square, or pill
- Style: choose from ‘outline’ or ‘solid’
- Color (adjust the ‘button color’ setting in the corresponding ‘Section Style 1/2/3’ area)
Site-wide music player
The ‘Entourage’ template features an expandable site-wide music player that can be added through the ‘Edit Content’ tab. This player appears on the right side of your website, will pop up when clicked, and will play music as visitors navigate the pages of your website.
To customize the colors of the player, toggle on the ‘Use custom colors’ option in the ‘Edit Theme’ area, and adjust these settings:
- Background color (set the color you’d like to use)
- Text color (‘white’ or ‘black’)
Variations
The 'Entourage' template offers four versions to start off with. Each one comes with a base palette of complementary colors. With each one, you can use the existing colours and simply add content, or adjust the colors and design options.
- Playful: Features a pale pink background, white font, and whimsical header text.
- Elegant: Shimmering notes of pale green set off by a simple white content area. It includes a plain white font for the site title and call-to-action text, and the menu at the top.
- Sombre: Grungy rock ‘n roll feel, including a textured background in brown.
- Neutral: Uses a black and white image filter, and a white content area, including simple black font choices.
'Entourage' template tips:
- If you want your page background image to peek through a bit, you can set the background color opacity per section.
- Try a PNG header image for a modern look against a simple background color.
- Be sure to set the focal point of your main image in the ‘Edit Content’ tab. This will determine how your website’s image will crop on mobile devices.
- Flip the header text and menu in the ‘Page’ options, to see which one suits your style.

