
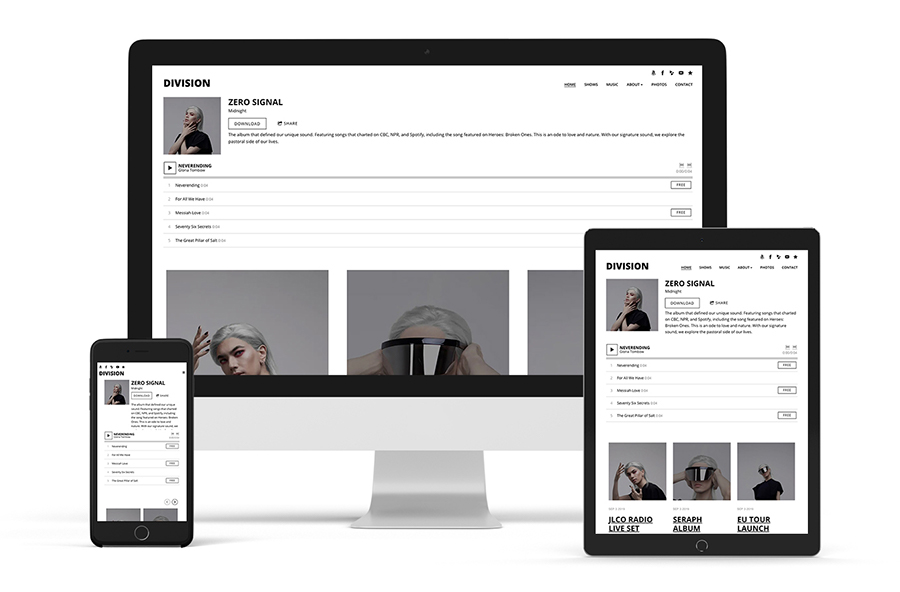
The 'Signal' website template is simple and modern, letting your content be the main focus of your website. You can also fix the header area to the top, so when visitors scroll your pages the header will remain visible at the top of the screen.
With a balanced menu and site title area, and space for ‘My Sites’ social links, the ‘Signal’ website template is perfect for a venue or blog-focused website.
If you’d like to try the Signal template, head to the ‘Edit Theme’ tab and click ‘view themes’. You can change templates any time while retaining your current content. Choose from either of the four ‘Signal’ style variations. Then, customize the look and feel of your website by using the options along the left side of the Theme editor.
'Signal' Template Features
Header
The 'Signal' template allows you to set a unique color block that sits beneath your menu, ‘My Sites,’ and ‘Site Title’.
Add a distinct color behind your ‘Site Title,’ which will sit behind your name and menu. If you’ve set the header to ‘Fixed,’ adjust the opacity if you’d like some of the page background to show through as visitors scroll.
You can adjust your ‘Header’ area display options in the ‘Edit Theme’ tab, modifying it as follows:
- Header background color and opacity
- Fixed header: toggle on or off
Title / Logo
Your website’s title, or logo, will appear at the top of the ‘Signal’ website template, flush to the left.
You can use a text title, upload a custom logo, or set this option to ‘none’. The ‘Title/logo’ settings feature the following options:
- ‘Text’: Enter your band or artist name in the ‘Site title’ field; select the font color; set the font style, size, and spacing, and toggle on/off the ‘uppercase’ option
- ‘Logo’: Click ‘Choose An Image’ to upload a JPEG, GIF, or PNG file, and adjust the image size using the slider
- ‘None’: This option leaves the site title area blank
- ‘Site title font color’: Use the color customizer to choose your title font color
- ‘Site title font’: set the font type, style, size, letter spacing, and upper/lowercase option
Menu
Website page names are displayed horizontally, flush to the right of the ‘Signal’ template. As clickable text buttons, they allow your visitors to move through the different pages on your website.
Customize your menu bar using these design options:
- Menu font color
- Menu font hover color
- Submenu background color
- Submenu font color
- Mobile font color
- Mobile background color
- Menu font: set the font type, style, size, and upper/lowercase option
Page
The ‘Page’ settings determine the positioning of the content overtop of the site background.
- Page content positioning: set the content to align to the left, center, or right side of the page
- Page content width: slide the width up to 100% to fill the content area
Content
The ‘Content’ section defines the consistent design choices throughout your website. This includes your content title, headings, and content font choices. The 'Signal' template allows you to adjust these options:
- Content font: set the font type, style, size, line height, upper/lowercase option, and link style
- Title font: set the font type, style, size, line height, letter spacing, and upper/lowercase option
- Heading 1 font: set the font type, style, size, line height, and upper/lowercase option
- Heading 2 font: set the font type, style, size, line height, and upper/lowercase option
Sections
Bandzoogle themes offer three section styles. To apply different section styles to your website content, go to your ‘Edit Content’ tab. To set the design options per section, head to the ‘Section Style 1/2/3’ area of your ‘Edit Theme’ tab. Here, you can apply the design options for your three different section styles.
You can customize your sections by using these options:
- Content font color
- Link color
- Title font color
- Heading 1 font color
- Heading 2 font color
- Button color
- Button hover color
- Section background color
- Background color opacity
Note: if you’d like to add a background image to your section, or adjust the padding, you can do that in the ‘Edit Content’ tab. For more on how to customize your website’s sections, please see: Styled website sections.
Buttons
Some of your template features include buttons, such as the ‘Mailing List Sign-up Form’ and the ‘Custom Form.’ Here’s how the buttons can be customized to flow with your website design:
- Shape: rounded, square, or pill
- Style: choose from ‘outline’ or ‘solid’
- Color (adjust the ‘button color’ setting in the corresponding ‘Section Style 1/2/3’ area)
Site-wide music player
The 'Signal' template features an expandable site-wide music player that can be added through the ‘Edit Content’ tab. This player appears on the bottom right side of your site pages, will pop up when clicked, and will play music continuously as visitors navigate your website.
To customize the colors of the site-wide player, toggle on the ‘Use custom colors’ option in the ‘Site-wide music player’ area of the ‘Edit Theme’ tab, and adjust these settings:
- Background color (set the color you’d like to use)
- Text color (‘white’ or ‘black’)
Site-wide ‘My Sites’
The ‘Signal’ template includes site-wide social media icons that will display in the header area above your navigation menu. You can adjust them as follows:
- Button size (increase or decrease the size)
- Button color
- Button hover color
Variations
'Signal' offers four style variations. Each preset version features a different palette of color and complementary fonts. You can use the preloaded colours and fonts and just add content, or you can adjust the colors and design options to customize the look and feel of the variation you’ve chosen.
- Neutral: This variation features stark font styles and a monochromatic color palette so your content jumps from the page.
- Sombre: The sombre variation is striking, with a black background and lilac hues. The serif fonts add a dramatic touch.
- Elegant: The sophisticated elegant variation incorporates golden font accents and a soft blue background color for a subtle appearance.
- Playful: Stunning and surprising, the playful variation features bright font styles with a warm color palette.
'Signal' template tips:
- Try adding an ‘Image & Text’ feature at the top of your homepage content to make a visual statement.
- Experiment with a fixed header and adjust the header background opacity for a unique scrolling experience.
- Add contrasting background colors for your sections to create definition between your content sections.

