
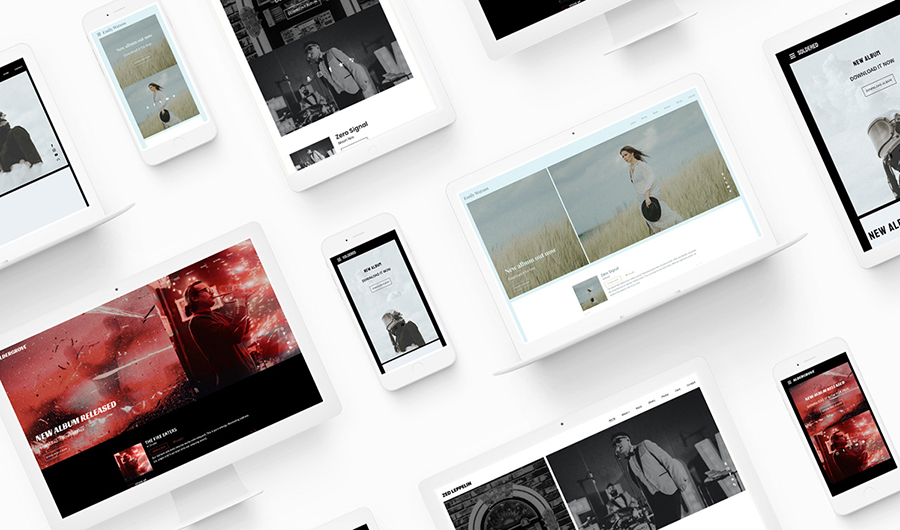
Breakbeat is a template that maximizes imagery and allows you to frame your page content with precision.
With space for two featured images at the top of the home page, and options to create structured borders for your content, the Breakbeat template offers extreme customization.
The Breakbeat theme is also designed to display beautifully on any mobile device. To try out the Breakbeat template, click on the ‘Edit Theme’ tab. You can change templates at any time and your current content will remain intact as you update your design.
Use the theme editing options below to further customize the preset Breakbeat website template variations.
Breakbeat Template Features
Header image
The 'Breakbeat' template offers side-by-side header images that can feature similar or contrasting images. The main header image is set in your ‘Edit Content’ control panel, while the sidecar image is set in the ‘Background image’ area of your theme controls. These images will display on the home page. while the inner pages feature content at the top of the page.
You can adjust your header options with the following:
- Image filter: select an option from the dropdown menu
- Header height: use the slider to set between 50% to 100% height of the header container
- Animations on page load: toggle on to animate your ‘Menu’ and ‘Title/Logo’
- Background color: choose from the color selector; applies to inner pages
- Separate navigation: toggle on to separate your navigation into a frame
- Flip header: toggle to change the position of your main header image and the ‘Background image’
- Header gap: use the slider to set a 0% to 10% gap between the main header image and the ‘Background image’
- Header site-wide my sites position: top, middle, and bottom of the main header image
- Header site-wide my sites color: choose from the color selector
- Header site-wide my sites hover color: choose from the color selector
Title/Logo
With the 'Breakbeat’ template, your ‘Title/Logo’ is fixed at the top left of your website. You can use a text title, upload a custom logo, or set this option to ‘none.’ The title will appear above your header image. It features the following options:
- Text: Enter your band or artist name text in the ‘Site Title’ field; select the font color; set the font style, size, and spacing, and toggle on/off the ‘uppercase’ option
- Logo: Click ‘Choose An Image’ to upload a logo, and adjust the size using the slider
- None: This option leaves the site title area blank
Menu
The navigation menu displays your website page names in a line. With the ‘Breakbeat’ template, you can set your menu above your header images or have it float over the images. As clickable text buttons, the menu lets your visitors navigate the different pages on your website. In 'Breakbeat,' your page names are listed horizontally, flush right.
Customize the look and feel of the ‘Breakbeat’ menu text using these design options:
- Menu font color
- Menu font hover color
- Submenu background color
- Submenu font color
- Mobile font color
- Mobile background color
- Menu font: type, style, size, and upper/lowercase
Call-to-action
Layered above the homepage image is a call-to-action, which can be used to promote your latest single, news, or even a mailing list signup.
The call-to-action area is customizable in the following ways:
- Heading color
- Description color
- Border color and opacity: set the color of the border around your text
- Border width: 0px to 20px
- Background color and opacity: set the color of the text background
- Button hover color and opacity
- Button shape: square, rounded, or pill
- Button style: solid or outline
- Button color and opacity
- Align: align the text to the left, center, or right
- Position: position the text at the top, middle, or bottom
- Size: use the slider to set the size of your call-to-action. This will affect the size of the ‘Background image’ that displays beside your main header image
- Heading font: font type, style, size, line height, letter spacing, and upper/ lowercase
- Description font: font type, style, size, line height, letter spacing, and upper/ lowercase
- Background image: set the image that displays beside your main header image
- Background image filter: select an option from the dropdown menu
Content
The ‘Content’ styling will determine the overall font and page display options throughout your website. The 'Breakbeat' template allows you to adjust the following options options:
- Content font: set the font type, style, size, line height, upper/lowercase, and link style
- Title font: set the font type, style, size, line height, letter spacing, and upper/lowercase
- Heading 1 font: set the font type, style, size, line height, and upper/lowercase options
- Heading 2 font: set the font type, style, size, line height, and upper/lowercase options
- Page border: set a border around your page content, between 0% and 10% of the page size
- Gap between sections: add between 0% to 10% of a gap between the sections of your page
- Page background color: use the color selector to choose the color of your page border, section gap, ‘Title/Logo,’ and ‘Menu’ background color
Sections
With the ‘Breakbeat’ template, you can apply different section styles throughout your website pages to define certain areas of your content. Customize the section styles in the ‘Edit Theme’ tab as follows, then apply those styles to blocks of content through the ‘Edit Content’ tab.
You can customize your sections by using these options:
- Content font color
- Link color
- Title font color
- Heading 1 font color
- Heading 2 font color
- Button color
- Button hover color
- Background color
Buttons
Many of the features on your website include buttons, such as the ‘Mailing List Sign-up Form’ and the ‘Custom Form.’ Here’s how the buttons can be customized with your website design:
- Shape: rounded, square, or pill
- Style: outline or solid
- Color (adjust the ‘button color’ setting in the corresponding ‘Section Style 1/2/3’ area)
Site-wide music player
The ‘Breakbeat’ template features an expandable site-wide music player that can be added through the ‘Edit Content’ tab. This player appears on the right side of your website, will pop up when clicked, and will play music as visitors navigate the pages of your website.
To customize the colors of the player, toggle on the ‘Use custom colors’ option in the ‘Edit Theme’ area, and adjust these settings:
- Background color (set the color you’d like to use)
- Text color: white or black
Footer site-wide my sites
The ‘Breakbeat’ template will feature the same ‘My Sites’ you set in the header in your site-wide footer area. As visitors navigate your site, the elements in your footer will display on every page. You can customize these ‘My Sites’ buttons in the following way:
- Button size: use the slider to set between 1rem to 2.5rem
- Button color: choose from the color selector
- Button hover color: choose from the color selector
- Button alignment: left, center, or right
Variations
Every Bandzoogle website template comes with pre-templated variations to help get you started. Choose a version and add your images, or fully customize one of the options below.
Sombre: Accentuating your page content with subtle blue borders and graceful serif fonts, the sombre variation is perfect for a folk or baroque pop project.
Playful: Sparking creativity, the playful variation features a potent palette of red, white and black. Coupling italicized titles with zero gaps between your content, the playful variation is perfect for a jazz duo or an industrial musician.
Elegant: This gorgeous variation applies a delicate contrast of black and light blue to create an unconventional elegance. The surprising settings of this variation are perfect for an ambient musician or an edgy rock band.
Neutral: The neutral variation is a study in style. The ultra-contrasting color palette is perfect if you’d like to jazz it up with colorful imagery. This variation is perfect for metal music or cover bands.
'Breakbeat' template tips:
Use the slider to change the size of the ‘Background image’ to change the ratio between your featured images.
Increase the gap between sections and add section background images to define your content
Play with the differences or similarities of your featured images. Try using the same image in both spaces, or place album artwork in the ‘Background image’ and your band photo in the ‘Header image’

