
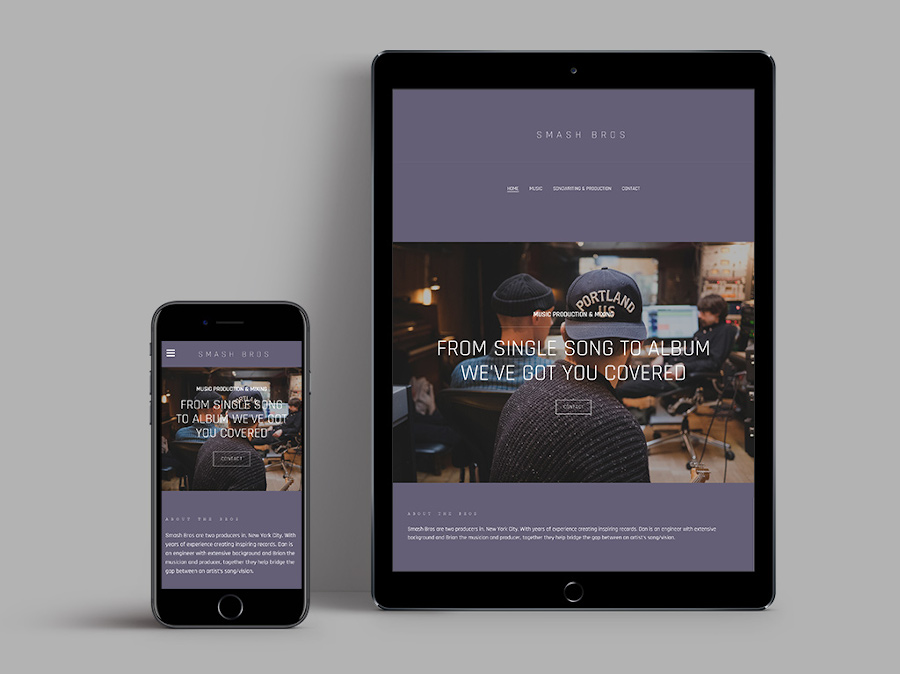
The Bandzoogle ‘Beckett’ template features a space at the top of your site where your ‘Site title’ and ‘Menu’ are displayed. The header image for your site is featured in a streamlined ribbon area. The ‘Beckett’ template works well for country music or hip hop projects, especially when you feature a dramatic header image.
If you’d like to try the ‘Beckett’ template, head to the ‘Edit Theme’ tab. You can change templates any time while retaining your current content. The sleek, charismatic Beckett design is a great template with tons of customization options.
Header image
The 'Beckett' header image is a full-width ribbon display, nestled below your ‘Menu’ and ‘Site title’. In the ‘Edit Content’ tab, upload a header image that will set the tone for your site. A landscape-style image (longer than it is wide) is ideal here. You can also minimize the header height to 0% to remove the header image altogether.
You can make overall style choices for your header image in the ‘Edit Theme’ tab, modifying it as follows:
- Add an image filter
- Use a custom mobile header height
- Adjust the header height
- Adjust inner page header height
- Apply animations on page load
Title / logo
With the 'Beckett' template you can use a text title, upload a custom logo, or set this option to ‘none’. This title will appear at the very top of your page. It features the following options:
- ‘Text’: Enter your band or artist name text in the ‘Site title’ field; select the font color; set the font style, size, and spacing. Toggle on/off the ‘uppercase’ option
- ‘Logo’: Click ‘Choose An Image’ to upload a logo, and adjust the size using the slider
- ‘None’: This option leaves the site title area blank
Note: The background color of your ‘Site title’ and ‘Menu’ area will be determined by your background color in ‘Section Style 1’
Navigation menu
The navigation menu is the area where page names are displayed as clickable text buttons, which allow your visitors to check out the different pages on your website. The ‘Beckett’ template ‘Menu’ sits just below your ‘Site title,’ above your header image.
Customize the look and feel of your ‘Beckett’ menu bar using these design options:
- Menu font color
- Menu font hover color
- Submenu background color
- Submenu font color
- Mobile font color
- Mobile background color
- Menu font: type, style, letter spacing, and upper/lowercase
Note: The background color of your ‘Site title’ and ‘Menu’ area will be determined by your background color in ‘Section Style 1’
Call-to-action
A call-to-action (or CTA) is available on the ‘Beckett’ template. This ‘Call-to-action header’ will appear layered over your header image. You can use the CTA feature to draw attention to new releases, pages on your site, a mailing list signup, and more! The ‘Call-to-action header’ is customizable in the following ways:
- Heading color
- Description color
- Border color
- Border width
- Background color
- Button hover color
- Button shape: Rounded, Square, Pill
- Button style: Solid, Outline
- Button color
- Alignment: left, right, or center of the header area
- Position: set the call-to-action to the top, bottom, or middle in the header image area
- Show divider line: toggle this option on or off to create a line between your text and button
- Heading font (font type, style, letter spacing, and upper/ lowercase)
- Subheading font (font type, style, letter spacing, and upper/ lowercase
Content
The ‘Content’ section defines the universal font styles and the page line element across your site. The ‘Beckett’ template allows you to adjust these options:
- Content font: set the font type, style, size, line height, upper/lowercase, and link style
- Title font: set the font type, style, size, line height, letter spacing, and upper/lowercase
- Heading 1 font: set the font type, style, size, line height, and upper/lowercase options
- Heading 2 font: set the font type, style, size, line height, and upper/lowercase options
- Show page lines: when toggled on, a line will appear below your site title
Sections
Section styles allow you to set different colors for sections on your site. The ‘Beckett’ theme offers three section styles, with the background color for ‘Section Style 1’ defining your ‘Site title’ and ‘Menu’ background color. The ‘Beckett’ theme looks great with a more uniform palette, with the same background color throughout. You can set the design of the section styles in the ‘Edit Theme’ tab as follows, then apply your choices to your sections in the ‘Edit Content’ tab.
You can customize your sections by using these options:
- Content font color
- Link color
- Title font color
- Heading 1 font color
- Heading 2 font color
- Button color
- Button hover color
- Background color
Buttons
Some of your features include buttons, such as the ‘Mailing List Sign-up Form’ and the ‘Custom Form.’ Here’s how the buttons can be customized in your ‘Edit Theme’ control panel:
- Shape: rounded, square, or pill
- Style: choose from ‘outline’ or ‘solid’
Site-wide music player
The ‘Beckett’’ template features a ‘Site-wide music player’ that can be added through the ‘Edit Content’ tab. This player appears as a band across the bottom of your website and will play music as visitors navigate your website.
To customize the colors of the player, toggle on the ‘Use custom colors’ option in the ‘Edit Theme’ area, and adjust these settings:
- Background color (set the color you’d like to use)
- Text color (‘white’ or ‘black’)
Site-wide ‘My Sites’
This template includes site-wide social media icons that will display in your footer area at the bottom of your page. You can adjust them as follows:
- Button size (increase or decrease the size)
- Button color
- Button hover color
- Button alignment: center, left, right
Variations
The 'Beckett’ template offers four variations. Each one is pre-templated with a base palette of complementary colors and fonts. With each one, you can use the existing settings or adjust the design options as you’d like.
Neutral: A light palette with minimalist fonts, and subtle greys. This variation looks great with anything you add!
Sombre: This style uses a dense grey background and bright green and white fonts for a contrasted look.
Playful: This variation has a mauve background color and sans-serif fonts for an appealing design.
Elegant: Featuring a subtle header image filter, varying fonts, and stunning golds and greys, this variation is sleek and sophisticated.
'Beckett' template tips:
- Adjust your header image height smaller to create a streamlined look.
- Choose different background colors for your section styles and apply them throughout your site to create a staggered look.
- Make your buttons stand out by choosing a contrasting color.

