
If you have a great image, you can make a stunning, mobile responsive website with our clean Surround theme! It features a large area on the Homepage for a photo, plus menu tabs right at the top. This theme is stellar for anyone who wants a simple home page, then lots of content within. Let’s check out some examples.
Head home with an image
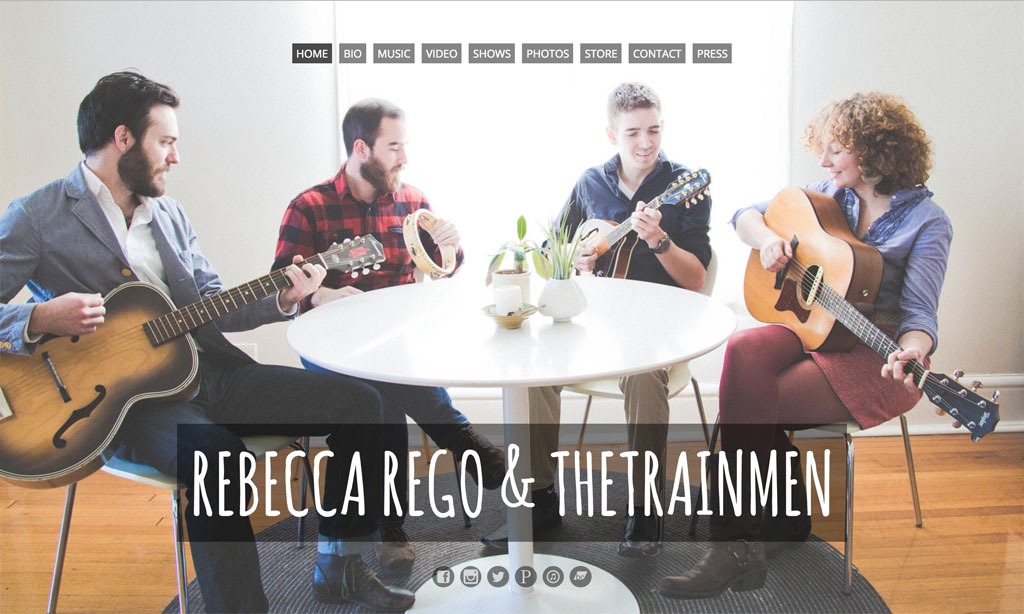
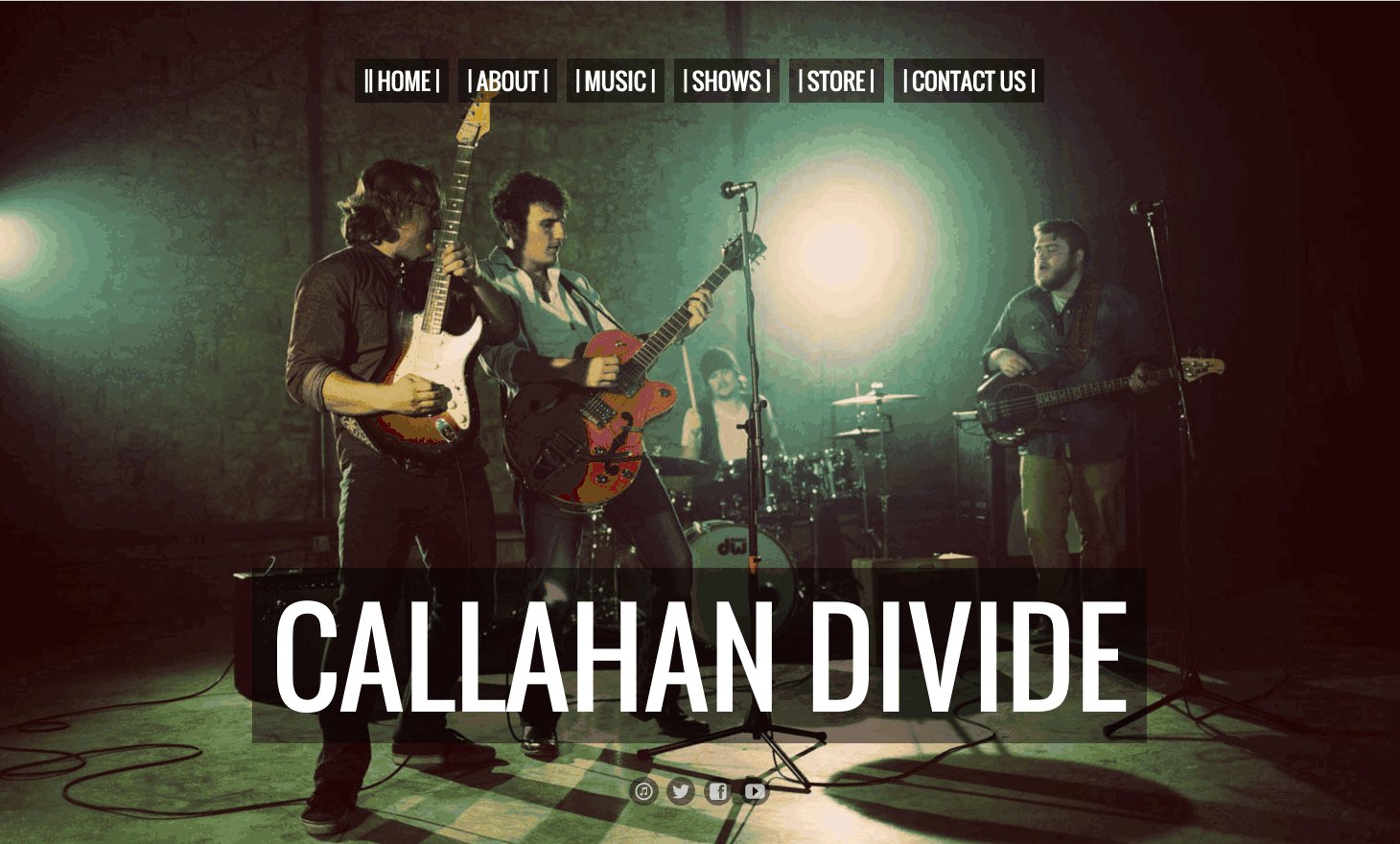
The very first thing people will see when they arrive to your website is your image. With Surround, there is a large area for you to add that perfect image to completely convey your brand. As a solo performer, a band, or duo, there is lots of room to make a great first impression. What stands out about your band, or your music? Are you awesome live performers, a killer banjo player, or an opera singer? Think of the kind of image that will convey this in just a split second to your audience.
If you don't have a high quality band image or album art at the ready, don’t worry! Check out a stock image site to find something that conveys your sound.
Keep it in motion
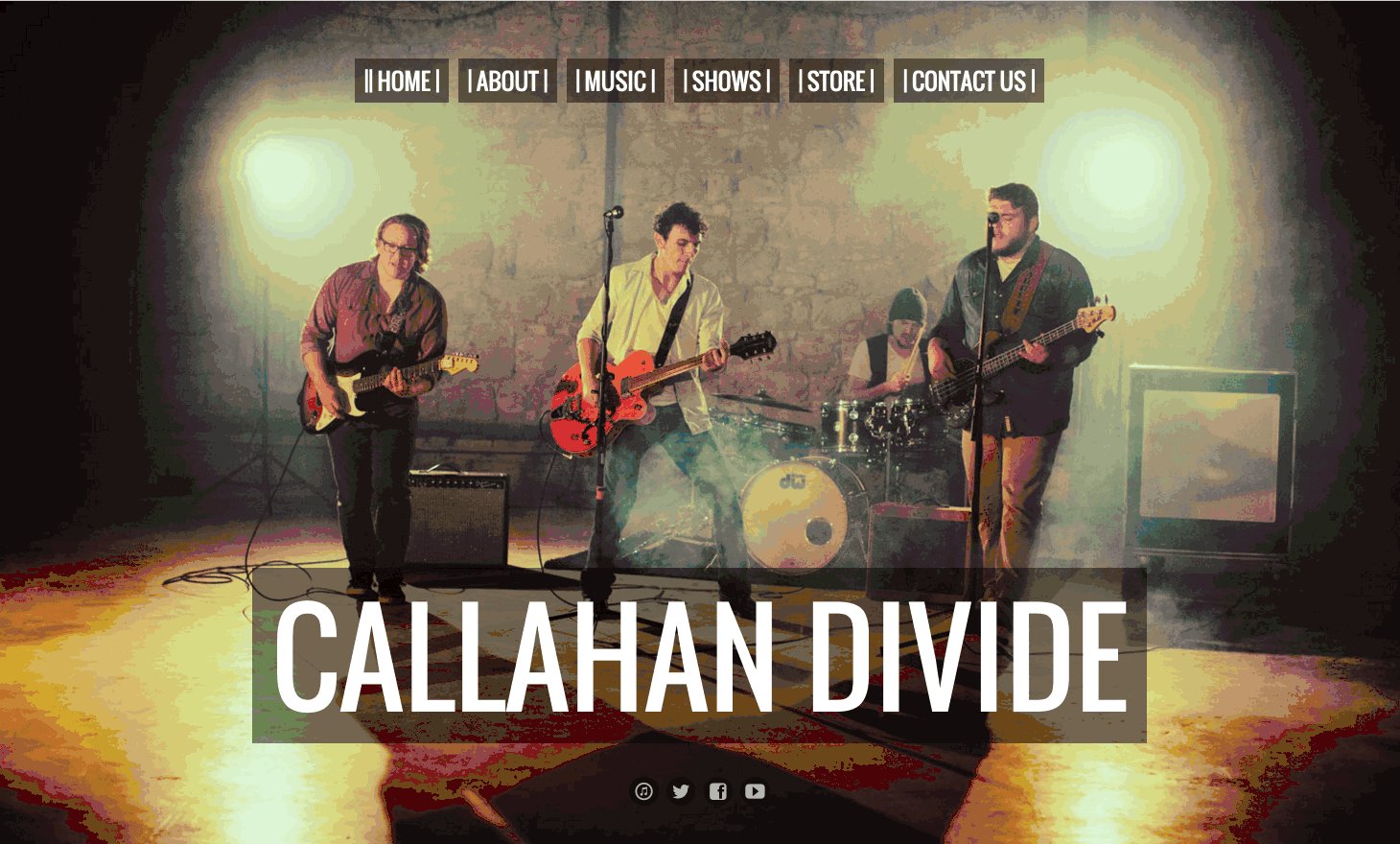
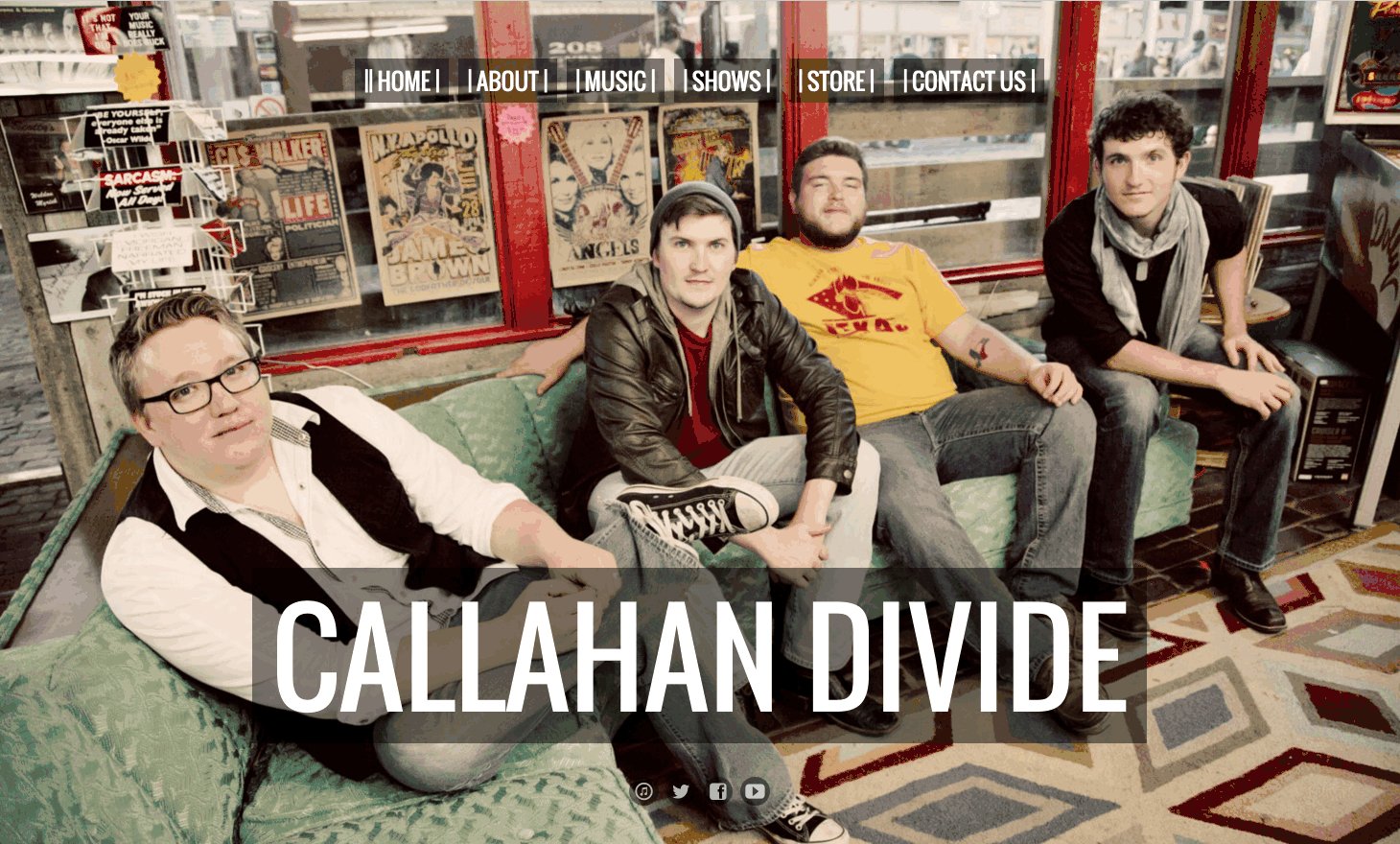
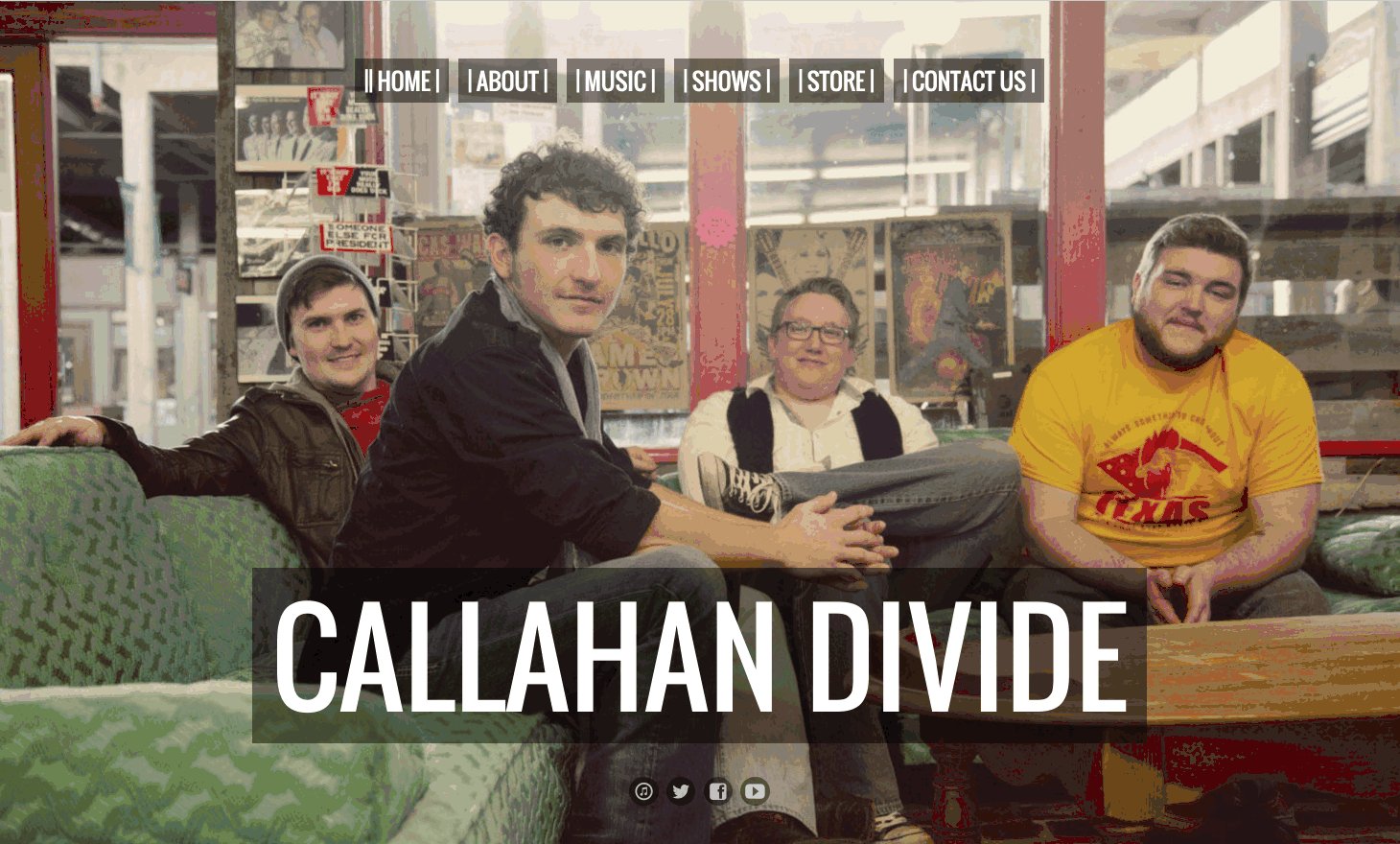
One of the nice things about this website template it the opportunity to showcase your images in a slideshow! With your band name text or logo staying in place, the images will change and let you show off a few of your best shots.
Simple and clear menu
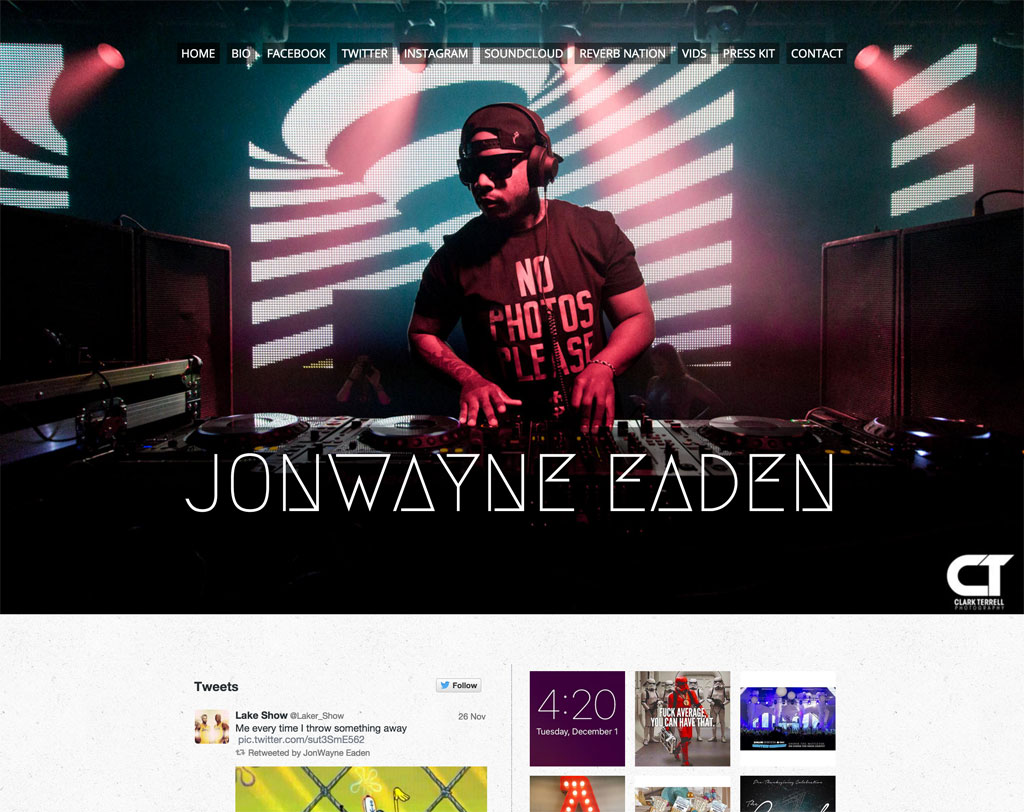
Having the menu right at the top of the page makes it easily accessible for anyone looking to further explore your website. Add as few or as many pages as you want. Decide what are the most important things you want people to do on your website - read about you, listen to your music, watch your videos, or check out your EPK, and add pages for those to your menu. Having a Contact page as it's own menu item is always a good idea, too!
[How to make a website for your music]
Add consistency with a logo
Have a great logo you want to use? Replace your header text with a logo to give your website a polished look, like Americana/Bluegrass duo Bosco & Whiteford have. They go on to use this logo on their videos and t-shirts to keep consistency for their brand.
Create a stylish website that's easy to update in minutes. Try Bandzoogle free today!
No logo? No big deal. This theme has a semi-transparent box to contain a text logo which you can create right in your Design tab by typing out your band name, and then choosing a stylish font.
Content is key
Like most musicians, are you constantly on the go and not necessarily always online? Because the content area is wide and uncluttered, you can add to the canvas of your website content in any way you see fit!
Add a Twitter feature that pulls your Tweets. You can also add a BandsinTown feature to display your upcoming events. Used along with a blog for news, and some more personal touches, you’ll have lots of content for your fans to look over in just a few clicks.
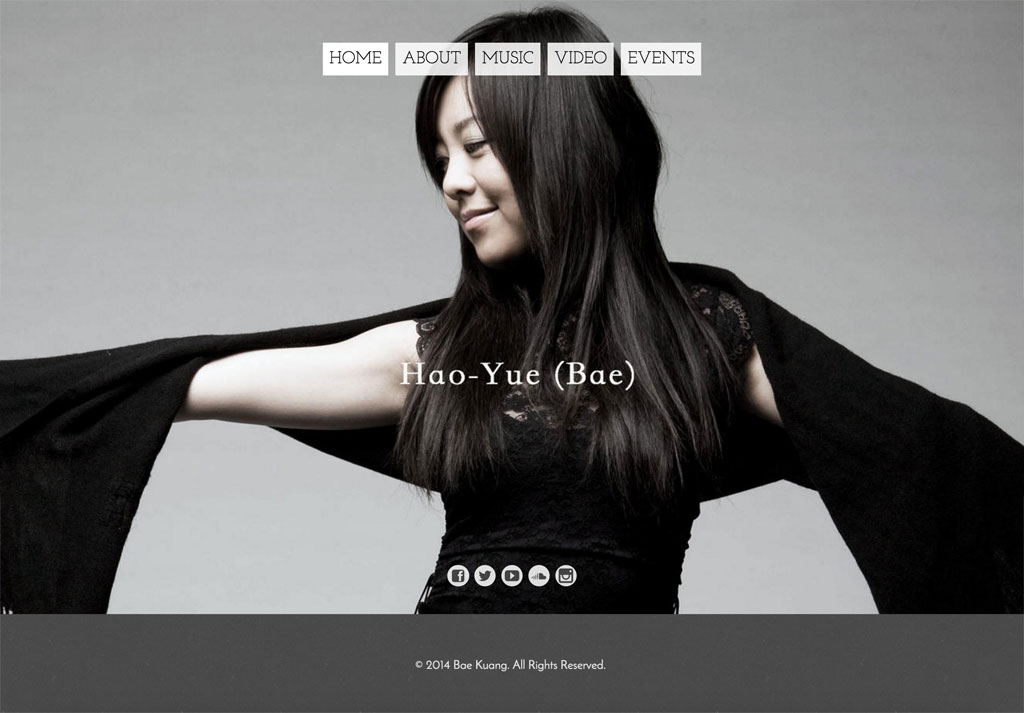
With 2 variations, you can create a website with a white content area, or a dark grey one. Either are a good bet to emphasize colorful content and text.
Music, Music, and more music
Now that you’ve got a great image, plus some content it's time to add your music! With a smaller header area on your inner pages, there is tons of space for songs. Add a music page chock full of tidbits from tracks to tales in the studio. You can arrange your page into a 2 or 3 column layout to better use the space.
[7 Steps to Creating a Perfect Music Page For Your Website]
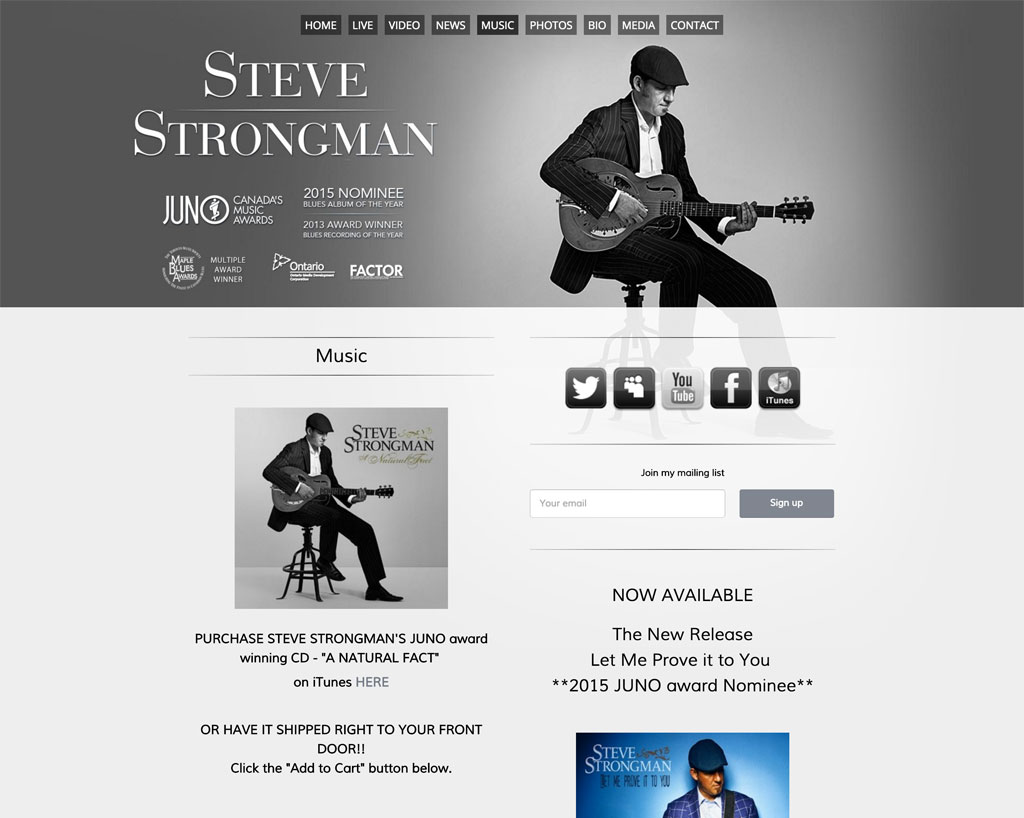
Steve Strongman's music page offers tracks to listen to in the sitewide player, a call-to-action letting fans know upfront how to get his CD, plus bundles, and free shipping.
If you want to refresh your website, why not give Surround a whirl? You can change your template at any time in the Design tab, by just choosing a new theme, then apply it. Your content stays intact and you've got a new look to play with! I hope these examples give you some ideas for what you can create with Surround - a fun, music-friendly template.
Want even more template options? Check out our top 16 website templates for musicians and bands
Why not share this with your friends?
Build a stunning band website and store in minutes
- Promote your music on your own unique website.
- Sell music & merch directly to your fans. Keep 100%.
- Grow your fan base with built-in marketing tools.
Free 30 day trial, no credit card needed.








Comments