
As a piano teacher, you might be wondering if you even need your own music website. Yes, you do! There are lots of reasons why every piano teacher should create a dedicated website. With lessons shifting online as an alternate way to teach, a website to call your own is more important than ever before.
Whether it’s an easy way for students or parents to contact you to schedule an audition, a place to advertise upcoming workshops, or a spot to add curriculum materials - you can do it all in one place.
Using a modern template and putting in content makes it easy to build a piano teacher website that will make you appear professional and approachable. Still worried about the time commitment or design expertise needed? Let’s take a look at some of the best piano teacher website examples to inspire you to make your own!
Choose a professional website template
Using a template as a springboard for your piano teacher website is a great way to make sure that it’ll appear nicely on all devices. Within this framework, there's still plenty of room to add creative touches and make it your own. Plus, with a template, there’s no worry about adding code - just place your content, customize the design, and you’re all set to get online.
When you’re customizing your website template, one thing to take into consideration is the color scheme. You can choose a template and go with it, or add different touches of color to make things look a bit more personal.
The Pink Couch Academy of Music does a nice job with a simple, clean template. They’ve chosen to use tones of white and grey for the background and sidebar menu area. This makes their unique elements stand out more - the whimsical pink logo and music player.
For text they’re using easy to read black, plus pops of teal in the menu. These color tones are perfect for showing that lessons are for children, but parents reading the website will appreciate the overall professional look.

Use professional imagery
Images are a great way to show off your creative side. However, you should still use professionally-shot images to keep your website looking business-like.
A great example of stunning imagery on a piano teacher website comes from musician Tyson Chen. Right away as his site loads, you see an image of himself on the piano, with his clear love for the instruments shining through on his face. He’s using a filter to subdue the image slightly, making his name and menu stand out as well.

Don’t have images of yourself handy? Not to worry - you can always look to stock images that match your vibe and add those instead. Piano and vocal teacher Ciara de Leon uses piano imagery that’s whimsical and colorful in both her header and content areas to give her website visual flair. Pairing that with a solid white background makes her content easy to read.

Create a clear navigation
Once your template is in place, you’ll want to add your pages. Every page will correspond to an item in your website’s menu, and these should be easily accessible.
Sydney-based piano teacher Marco has created a nice color palette which shows his navigation clearly. Using a medium blue throughout his site, he adds a crisp white menu in capital letters. He includes just the right number of pages to explain his piano teaching business in good detail. Because he’s got lots of information for his students, he uses a ‘Resources’ page with subpages.

Each page needs a purpose
Once your navigation is all set up, you’ll want to add content to your pages. Decide what the main focus of each page will be, then place your text, images, music player, files, and more. If you aren’t sure how to build out each page, check out this post to get you started: How to build a piano teacher website for some ideas.
Don’t be afraid to add a page with a personal touch, as well. Piano teacher and vocal coach Barbie Anaka has created a ‘Practice Tips’ page on her West Seattle Piano Lessons website geared towards helping her students. Using clear text and a fun little piano animation, the page is both eye-catching and informative. It shows that she really cares about her students, and puts the same care into her business.

Organize content into sections
To create an organized feel on your piano teacher website, add your text and image content to sections. Sections are blocks of content stacked on top of another, and within those, you can set information into columns, or add a background image. Using different sections to break up your content, and then styling it, will give your website a nice flow.
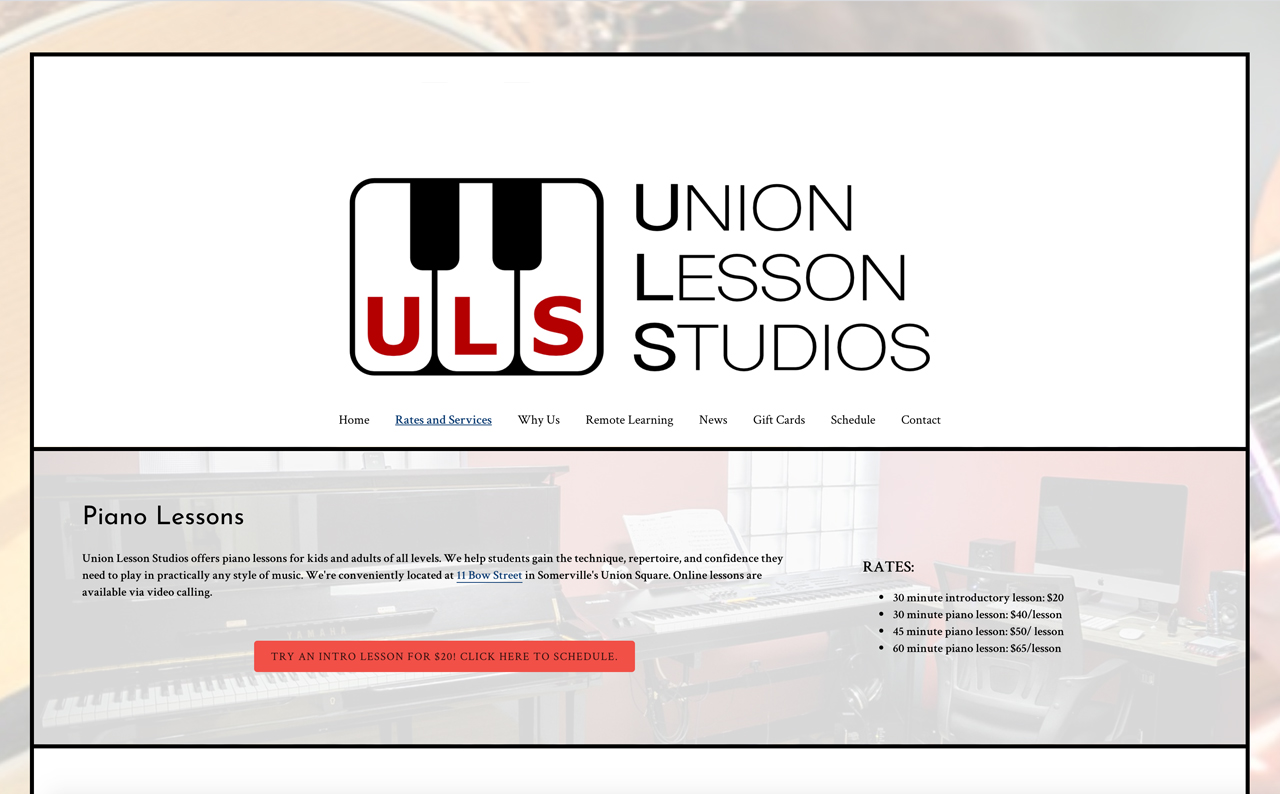
Union Lesson Studios does a nice job of segmenting content on their website. Each section has a clear title, such as ‘Piano Lessons’ or ‘Meet the Instructor,’ with details to follow. They’ve made use of both a simple white background as well as section backgrounds.

Make it feel cohesive
Your website should flow nicely as your visitors navigate from page to page. This means that your template should include colors that work on all pages, and with all of your imagery.
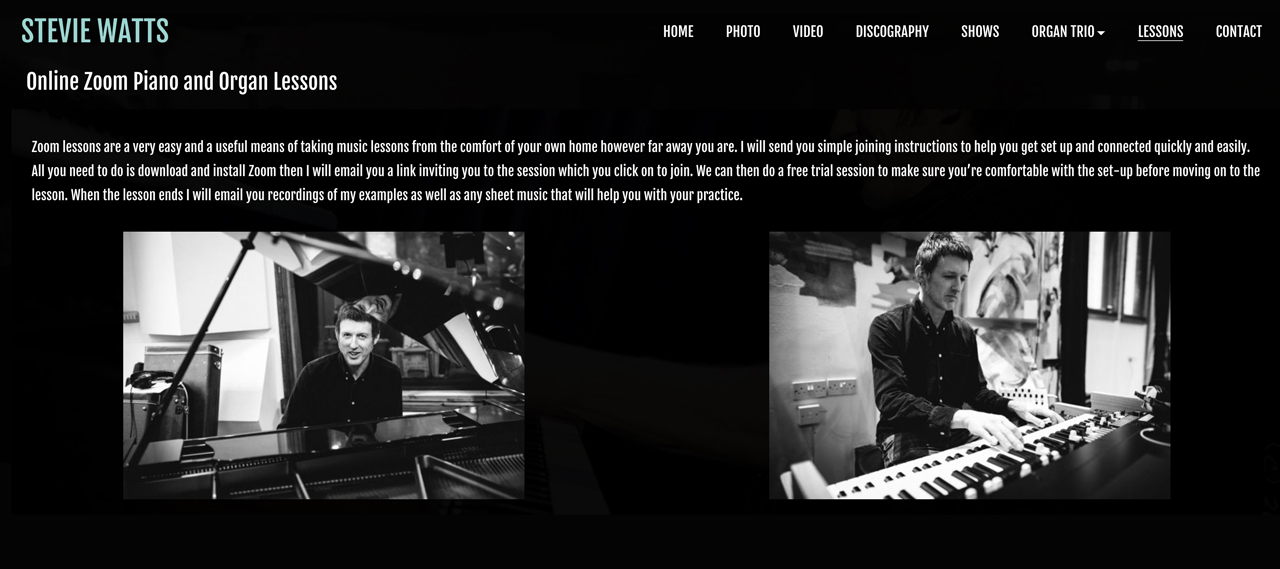
Piano teacher, composer, and arranger Stevie Watts has created a modern and professional piano teacher website. He’s using full-width content sections to make his text flow across the page. He has also created a cohesive feel with plenty of black-and-white imagery. With such an organized and informative website, you feel confident that he’s an experienced teacher.

Offer a way to connect
As a music teacher, you’re likely actively seeking students. Make it easy on your website for them to connect with you.
Piano teacher Adrianne Chapman does a really nice job on her Lessons page, from adding a bio, to instructions on Zoom lessons, and how she teaches. She also includes FAQs and Testimonials.
At the bottom of the page you can find her contact form which has been customized to ask for details. By the time you’ve read through her well-thought-out page, you have confidence that she’d be a great teacher.

Whether you’re just starting out as a piano teacher, or you’re a seasoned educator, a website for your business is an important step in gaining more students and promoting your studio online.
Build a piano teacher website that’s beautifully designed and mobile-ready. Build a website with Bandzoogle now!
Why not share this with your friends?
Build a stunning band website and store in minutes
- Promote your music on your own unique website.
- Sell music & merch directly to your fans. Keep 100%.
- Grow your fan base with built-in marketing tools.
Free 30 day trial, no credit card needed.


Comments
There are no comments yet.