 Music composers have the unique task of creating a sonic canvas for their listeners. It’s such an interesting craft which requires both imagination and discipline. Beyond those two elements, how do music composers create connections with industry professionals to get their sound heard?
Music composers have the unique task of creating a sonic canvas for their listeners. It’s such an interesting craft which requires both imagination and discipline. Beyond those two elements, how do music composers create connections with industry professionals to get their sound heard?
As a music composer, making a professional website is one of the best tools to promote yourself to potential clients, collaborators, and even fans. You’ll want to build a music composer website that is both striking and well-organized, incorporating design elements that highlight your career. Let’s take a look at some music composer websites for inspiration!
Music composer website templates
The key to creating a music composer website is to choose a simple template that will allow your music to shine. Working within a framework means your website will work beautifully on mobile, while still allowing the freedom to create a unique look that suits your style of music.
A classical composer might opt for a music website template using shades of grey and blue. A film composer who creates lush soundscapes might choose a color palette in vibrant greens and a sideset menu. With any music composer website template, a good bet is to pick something that calls out to you, add your images, then customize the look by adjusting the colors and fonts.
Add imagery that sets the tone
As you’re getting started with your website, think about what type of response you want to evoke. Not only is a website a great place to collect all of your essential content, it is also an opportunity to brand yourself as a composer.
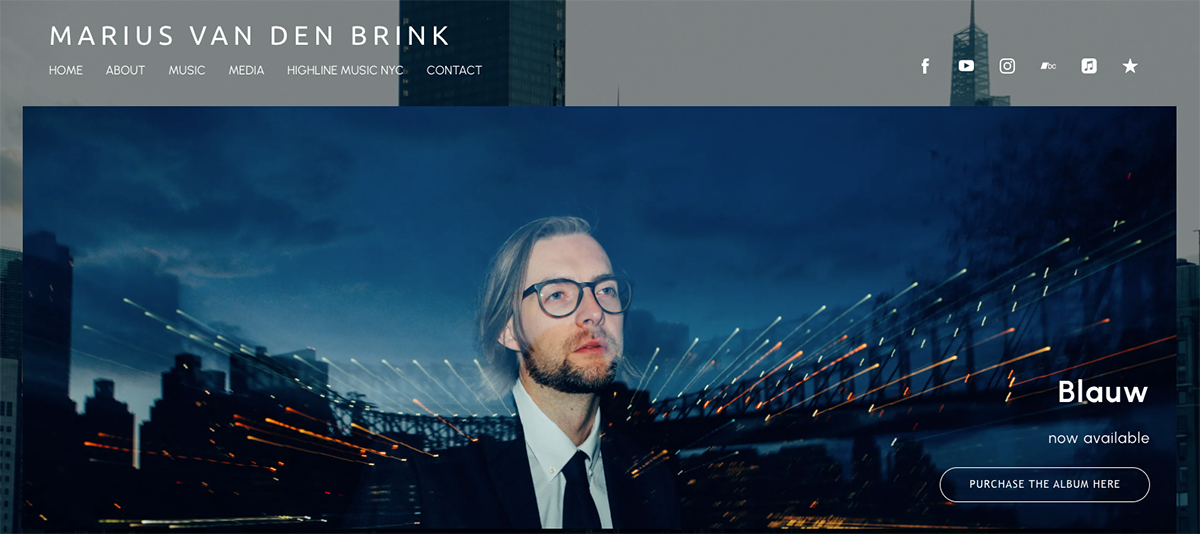
Take a look at Marius Van Der Brink’s website, for example. Using their music website template as a guide, they added a full-page background image that features a city skyline at dawn. This image makes a thematic backdrop that is complemented by Van Den Brink’s header image, album art, and other media.

Artist: Marius Van Den Brink
The combination of their imagery with the sharp and uncluttered text gives you the impression of a deliberate and thoughtful musician. Right away, Van Den Brink distinguishes themselves in the music composer space with their use of imagery.
Pave the way (with navigation)
Once visitors head to your website, give them a clear path to the content across your website. This can include a menu, a call-to-action button, social media buttons, and even a site-wide music player.
Starting with your menu, you’ll want to have between around six clearly defined options for your visitors to navigate to. Create page names that are concise, then organize related content on those same pages.
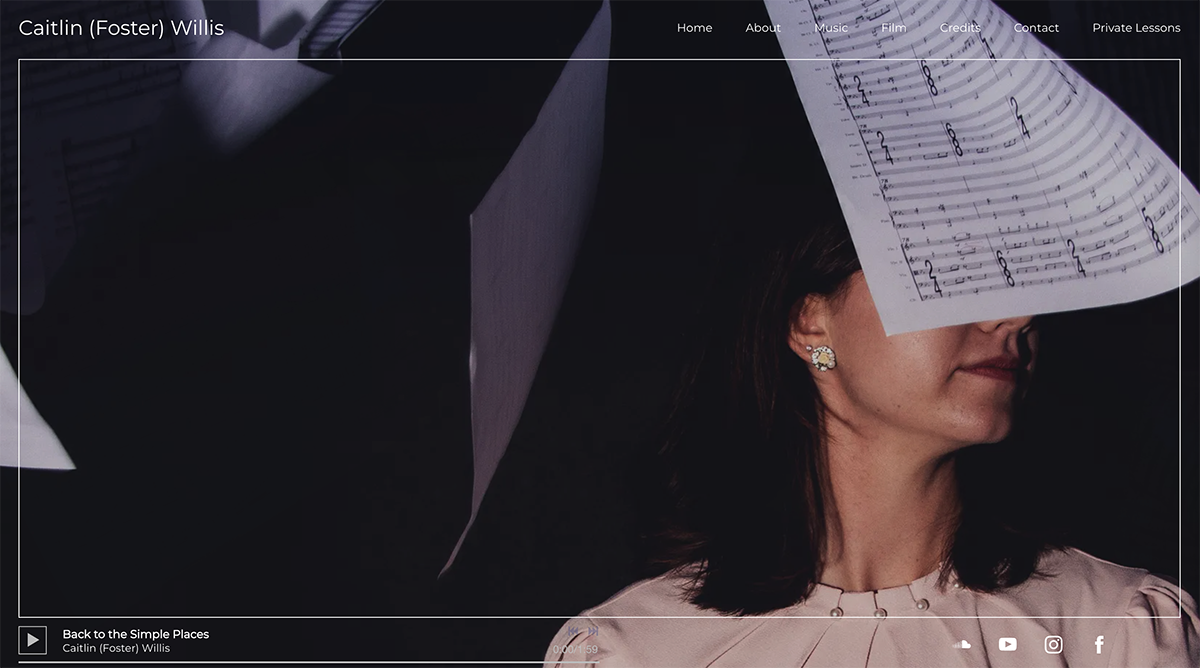
Caitlin Foster Willis has a repertoire that includes both film and concert works. Along with their composition work, they also offer private lessons. With such a diverse career, Foster Willis makes good use of an organized menu to divide their works into clear, distinct pages so visitors can easily navigate to what they’re searching for.
Along with their clearly defined menu at the top, Foster Willis added social media icons in the corner of the page, so collaborators and clients can follow their social channels for more insight into Caitlin’s life as a composer. The site-wide music player lets visitors get a preview of their music right away. These elements play nicely together, using the same white font and sitting neatly outside the main image frame.

Artist: Caitlin (Foster) Willis
Build your own music composer website in minutes to showcase your music and book more projects. Build a website with Bandzoogle now!
Make the music visual
Music composers have different ways of presenting their work. Some composers create soundscapes and release them as cassettes for the phonic style, whereas other composers score for film and get to see their work set the atmosphere for a powerful scene.
However you deliver your incredible compositions, be sure to dedicate some space on your website to your melody and noise. You can even sell your music from your website, whether it be for digital download or limited-edition vinyl.
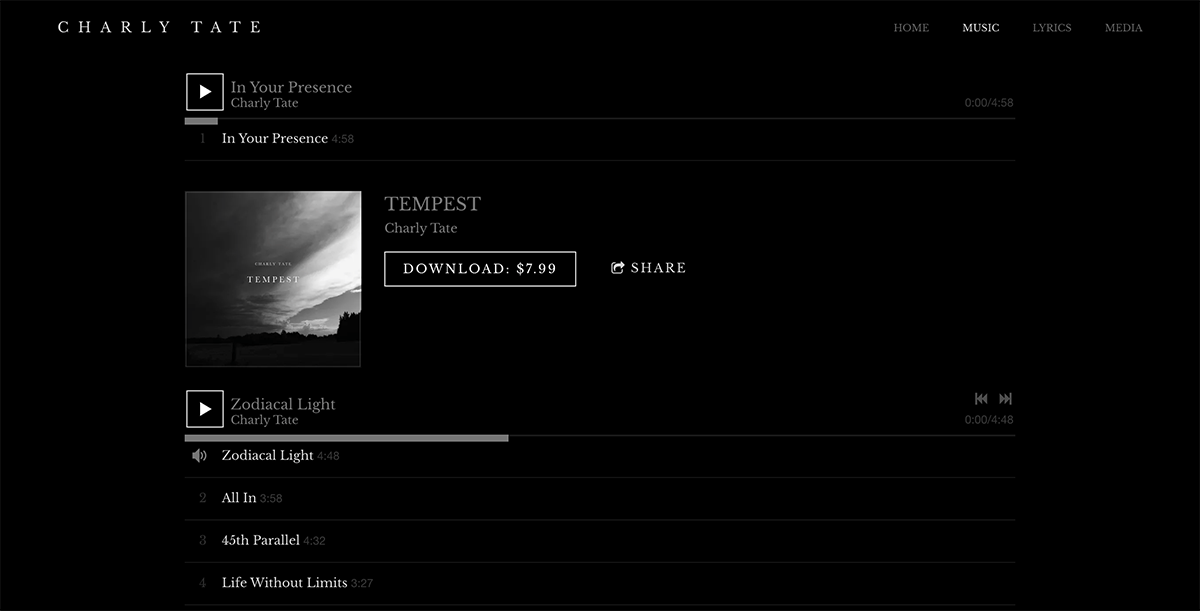
Charly Tate has created a music page that sets the tone for their layered and lush soundscapes. They have taken care to choose a color scheme that features the album art beautifully. Adding pops of white allows the download buttons to stand out nicely against the simple black background.

Artist: Charly Tate
For Lin Hsieh, their compositions are visually documented, so they’ve created a page dedicated to their film scores. They’ve added a title above each video and embedded them directly into their website so visitors can play them and navigate over to their other pages when they’re ready to reach out.

Artist: Lin Hsieh
Testimonials and awards
Don’t be shy about the great feedback you’ve received from clients or from the press. Being a music composer is such a dynamic and labor intensive process - when you’re praised for your performance, share the endorsements on your website. You can create a full page dedicated to testimonials or pepper quotes throughout your pages to enhance your video, music players, even press photos.
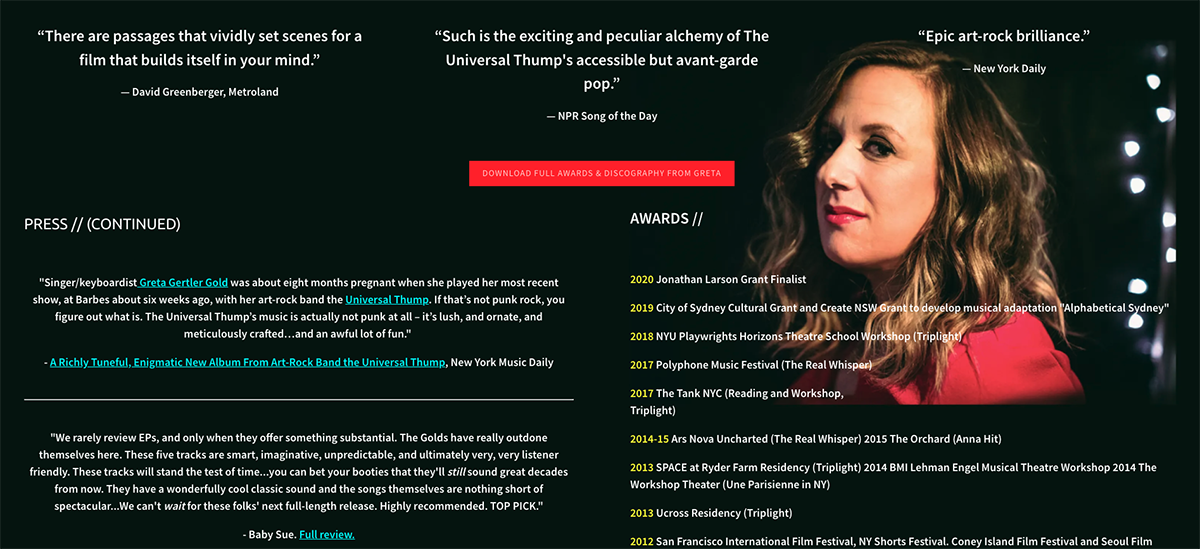
Greta Gertler Gold has been critiqued by reputable publications and accepted a few awards for their compositions. They’ve combined these forms of appraisal on one page of their website, starting with a few short quotes pulled from reputable publications. They’ve then split their page into two columns to highlight more quotes and awards they’ve received throughout the years.
As a rule of thumb, you might not want to write out an entire article on your website, so add hyperlinks to the article source or attach a PDF clipping. Gertler Gold also added a button beneath the quotes that links to a downloadable PDF of their curriculum vitae, which is perfect for future press coverage or potential clients.

Artist: Greta Gertler Gold
Curriculum vitae in columns
Speaking of downloadable CVs, you can design a page on your website with a pre-templated electronic press kit (EPK) that’s easy to find and easy to open. An EPK gathers your most important information and presents it in one simple package, that can also be downloaded and sent via email or printed for in-person meetings.
If you’re just getting started, creating a unique musician bio is the first step toward landing scoring opportunities. Be sure to add an artist bio on your website, especially in your press kit, to let clients know who they’re working with and what inspires you.
If you’re not quite ready to build a press kit, you can add your bio and list your achievements and experience on a page. Then, add some contact details so clients and collaborators can reach out to you.
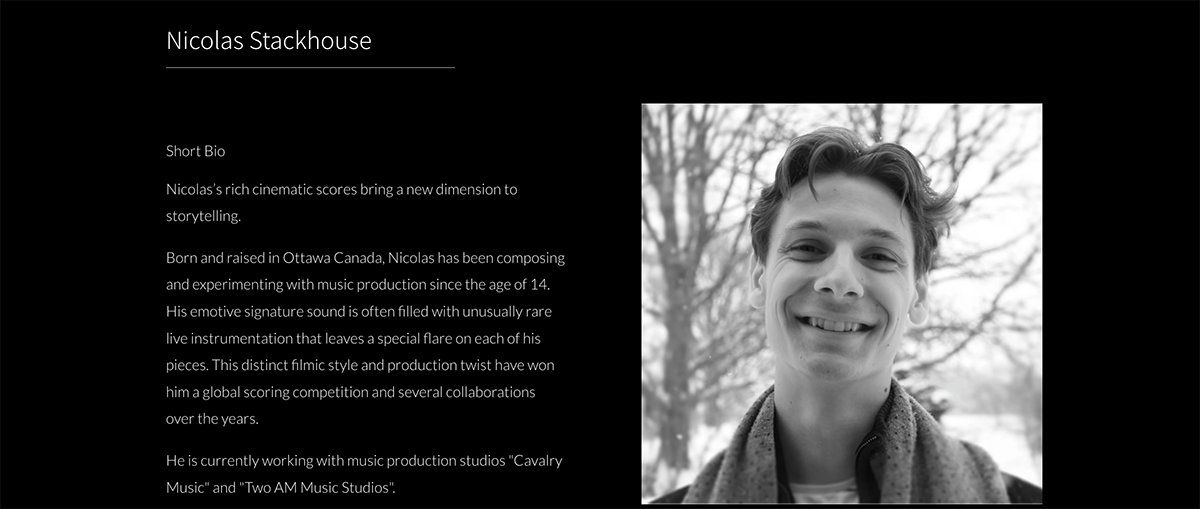
Nicolas Stackhouse has created a streamlined design for their music composer EPK with quotes, film reels, an artist bio, and a robust track list. The classic black and white palette offers a way to cleanly organize plenty of content in a professional manner.

Artist: Nicolas Stackhouse
Getting in touch
As a music composer, your ultimate goal is to create compositions that resonate with your listeners or inspire clients to put you onto their next project. Featuring ways for them to connect with you is important for your website.
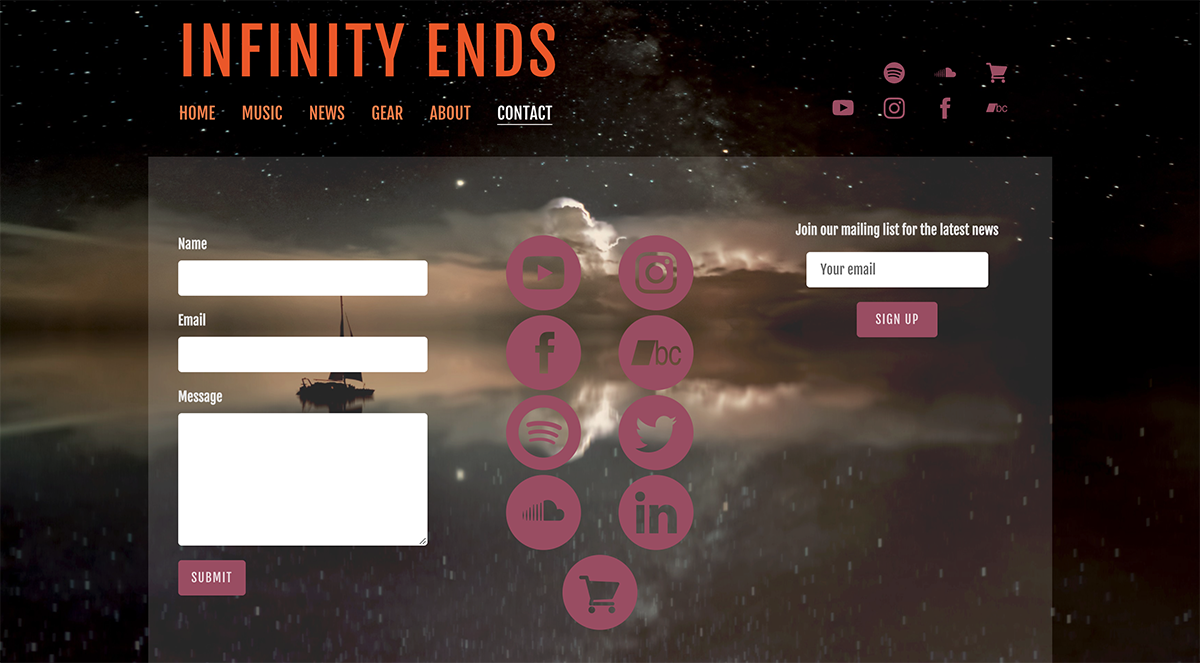
Infinity Ends dedicated an entire page to ways fans and clients can reach out to them. Their comprehensive contact page includes a direct contact form that is easy to see in bright white. Then they’ve added large icons linking to their social media accounts, plus a mailing list signup form. These elements float over a semi-transparent background, sitting against an image-heavy backdrop to set the mood for their music.

Artist: Infinity Ends
We hope these music composer website examples inspire you to design your own website! Use your talents as an artist to create a website that showcases who you are and what you can create.
Why not share this with your friends?
Build a stunning band website and store in minutes
- Promote your music on your own unique website.
- Sell music & merch directly to your fans. Keep 100%.
- Grow your fan base with built-in marketing tools.
Free 30 day trial, no credit card needed.


Comments
There are no comments yet.