
Creating a modern website for your music just got easier! Have you ever wondered what features go well on an EPK page, or how you should organize your band’s Music page?
The key to creating a simple, clean look is to add features without cluttering up your pages. With preset pages, you can now click and choose the page type, then easily populate your content!
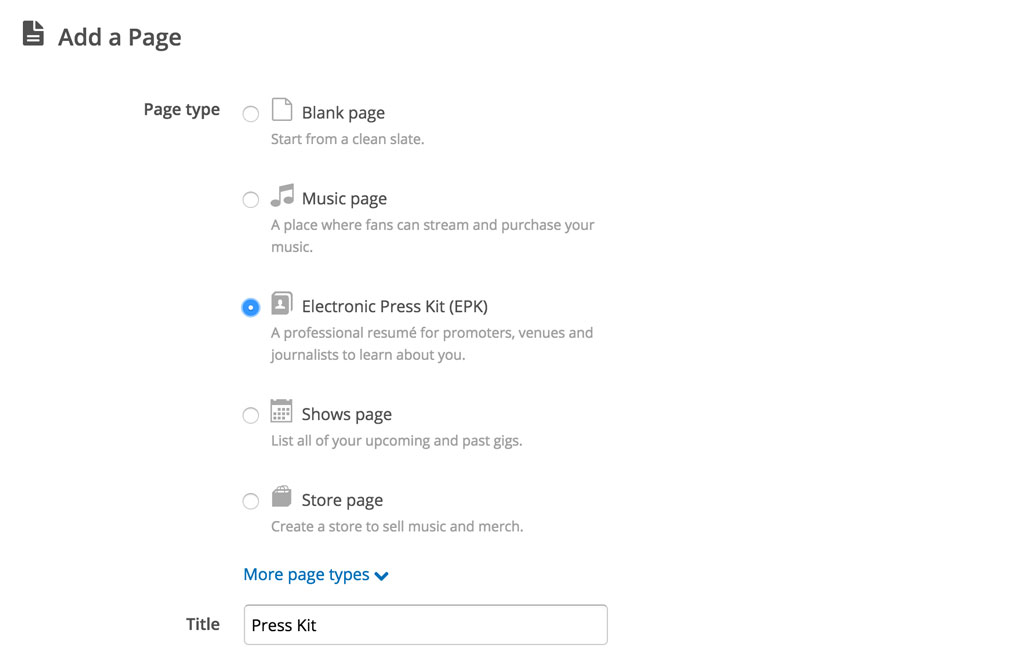
There are several page templates to choose from to perfectly balance your website content. For full freedom, choose the blank page option, give it a name, and off you go.
To see all of the preset page options, click ‘More Page Types’. A list of pages, including a Music page, EPK page, Shows page, and more, will appear in a list.
Check out the preset page options in action in this video:
Page options
You can choose a preset page type when adding a page. We’ll prefill the name (such as ‘Music’) to make things quick and easy. You can change the name right away to better suit your page, or edit it later on if you like.

When setting up your pages, make it a main page, a subpage, or a page not in menu. All main pages appear in your website’s navigation, and subpages will show up as drop down options to click on.
A page ‘not in menu’ is accessible by the direct link, but doesn’t appear in your website’s main menu.
Quick and easy content
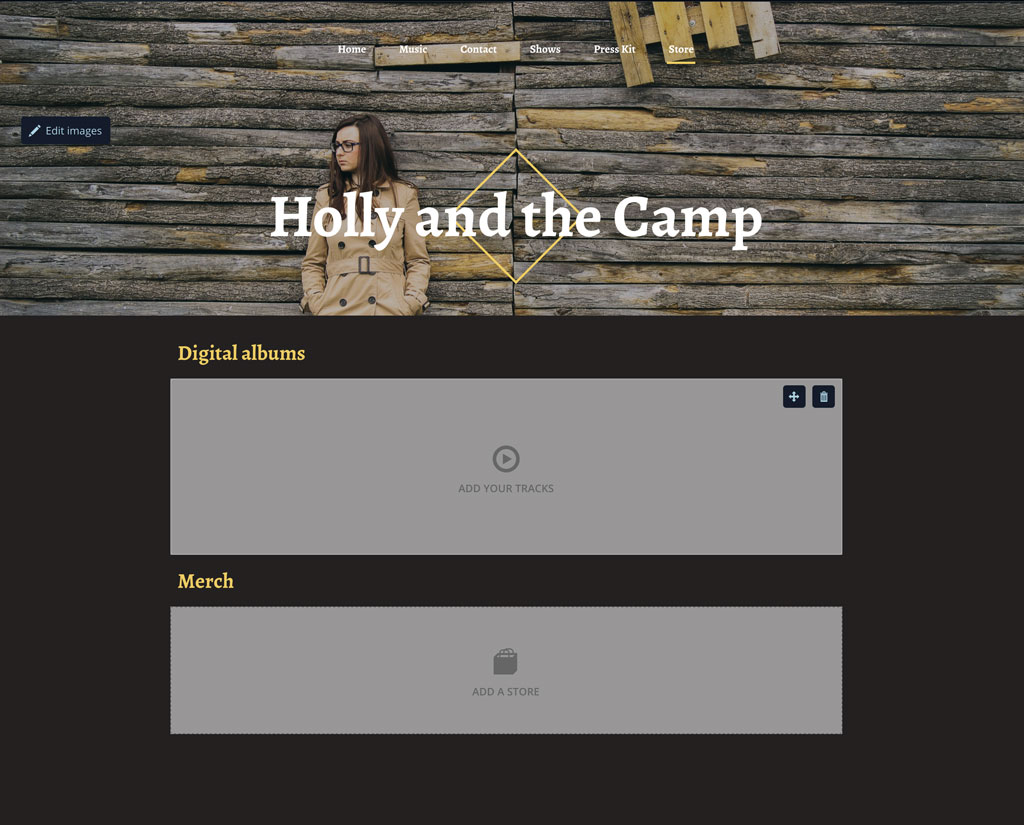
If you aren’t sure what kind of content, or layout you want, this will take some of the guesswork out of creating your website. Create a Store page quickly by clicking Add Page, then choose Store.
You’re all set to upload your latest album, sell your CDs and vinyl, plus offer digital files like pdfs, sheet music, or videos. Just click on the pre-filled features to add your tracks and merch.
[The Ultimate Guide to Selling Band Merch Online]

With lots of other page options, you can try adding an Intro page (handy for short term promotion, or setting your website under construction), a Photos page, an About page, a Blog page, and more.
Love your layout
A great way to make your website look organized and easy for visitors to navigate is by using columns and feature titles.
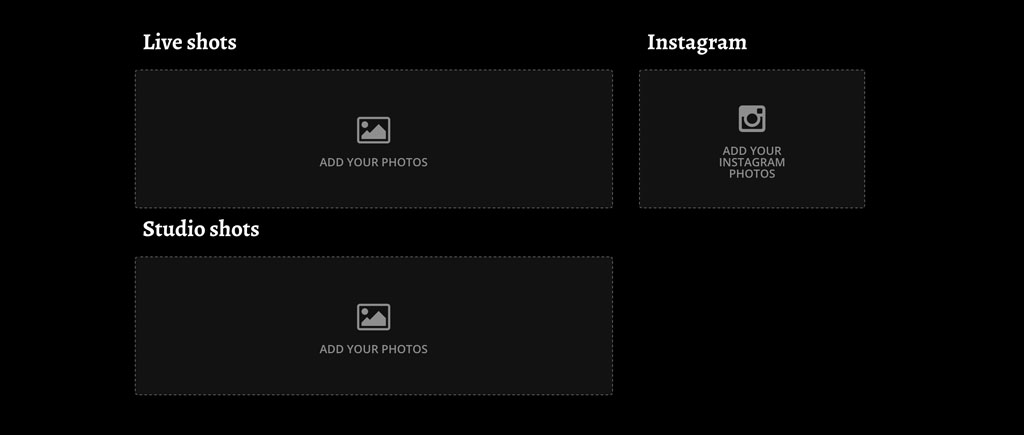
With these preset options, there are suggestions on the pages for full-width columns (think: albums with tracks to listen to), 50/50 columns, or a sidebar option. You can see how it looks, then add your content to fill in the page.

You can mix and match columns on the same page, with a full-width feature taking up a row across the top, then other features side by side underneath. Click on any feature title (like “Live Shots”) to edit the text.
Get creative
Remember, these are only suggestions. You’re welcome to remove or add features as you see fit to complete your page. You might want to see if a bigger column on the left works well with your content. Add in an extra image, or another album. The sky’s the limit!
Check out these preset pages to build your own music website in a matter of minutes! Try Bandzoogle free today.
Why not share this with your friends?
Build a stunning band website and store in minutes
- Promote your music on your own unique website.
- Sell music & merch directly to your fans. Keep 100%.
- Grow your fan base with built-in marketing tools.
Free 30 day trial, no credit card needed.


Comments