
Feel like creating a stylish, sleek website in beautiful black and white? Why not try out Manhattan - a mobile responsive theme that’s sure to impress your fans and the industry.
It's easy to change your website's template at anytime, without having to rebuild from scratch. So let's say your new album is coming out, or you get a bunch of new, hi-res images taken. This new artwork might work really well within this theme. Switch it out, and see how it looks!
Here are a few highlights of the Manhattan theme that truly allow it to make your design stand out:
Image and more image
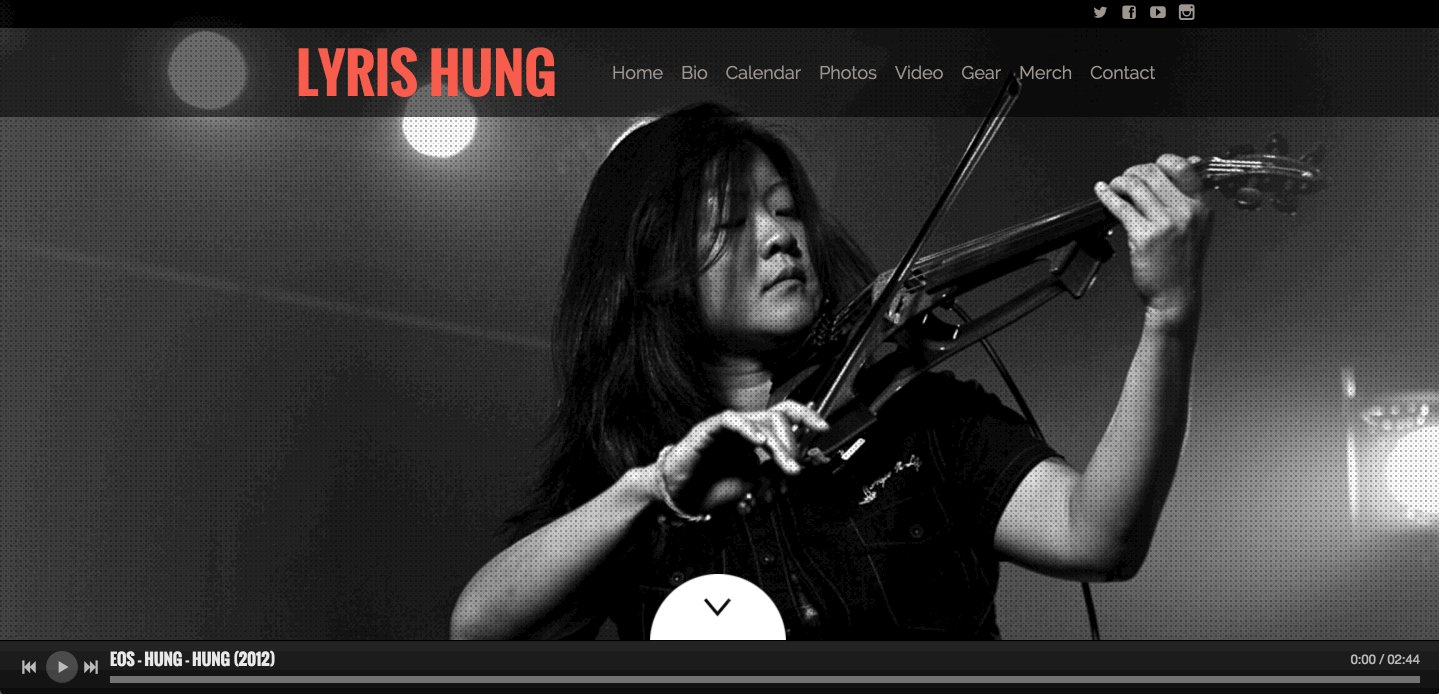
Your image. It's so important to use a good quality image that represents your music as the first thing a visitor to your website will see. It can tell a potential fan what you’re all about without them even hearing a note, or reading a word. Jenny Weisgerber has a stunning image that does this so well:
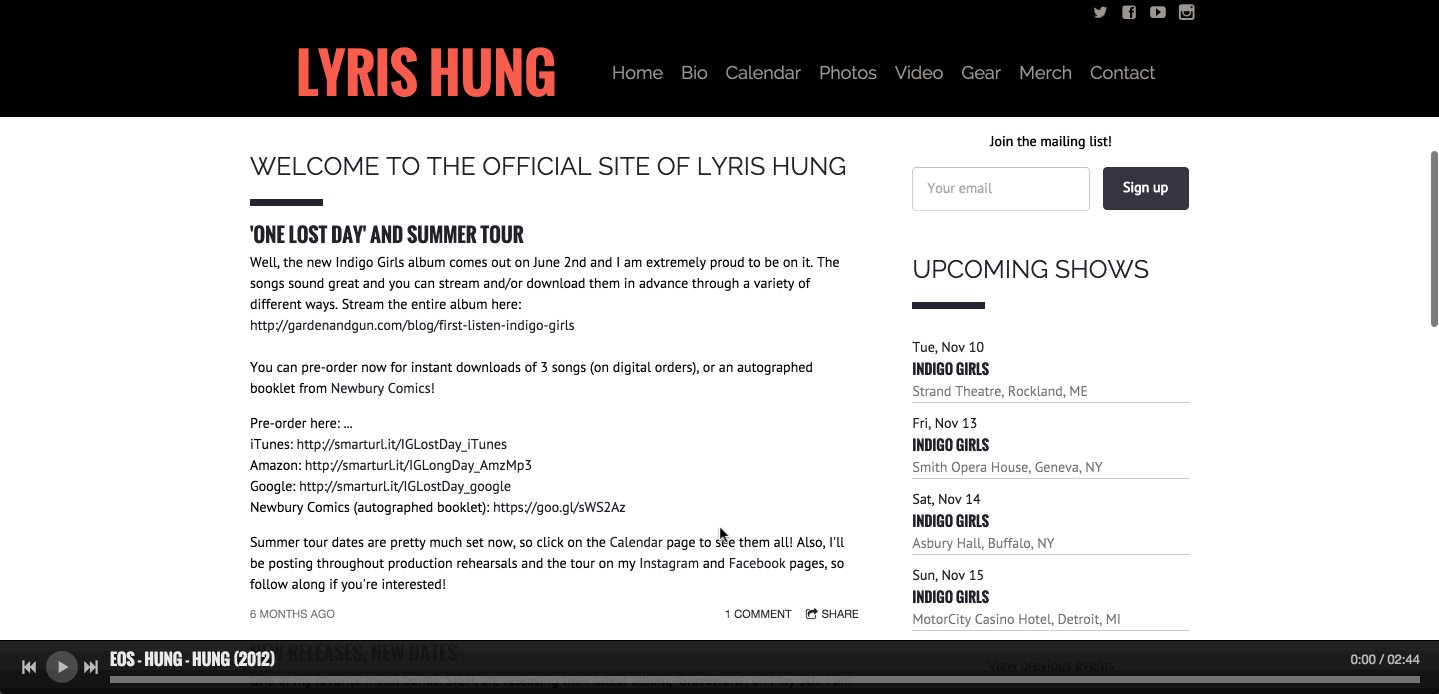
The inner pages, which means everything besides your original landing page, has a smaller area for the image. So your landing page has the initial impact with a wow-factor image, while your other pages can focus on content, like music and shows.
Create a stylish, mobile-ready website that’s easy to update in minutes. Try Bandzoogle free today!

Smooth scrolling
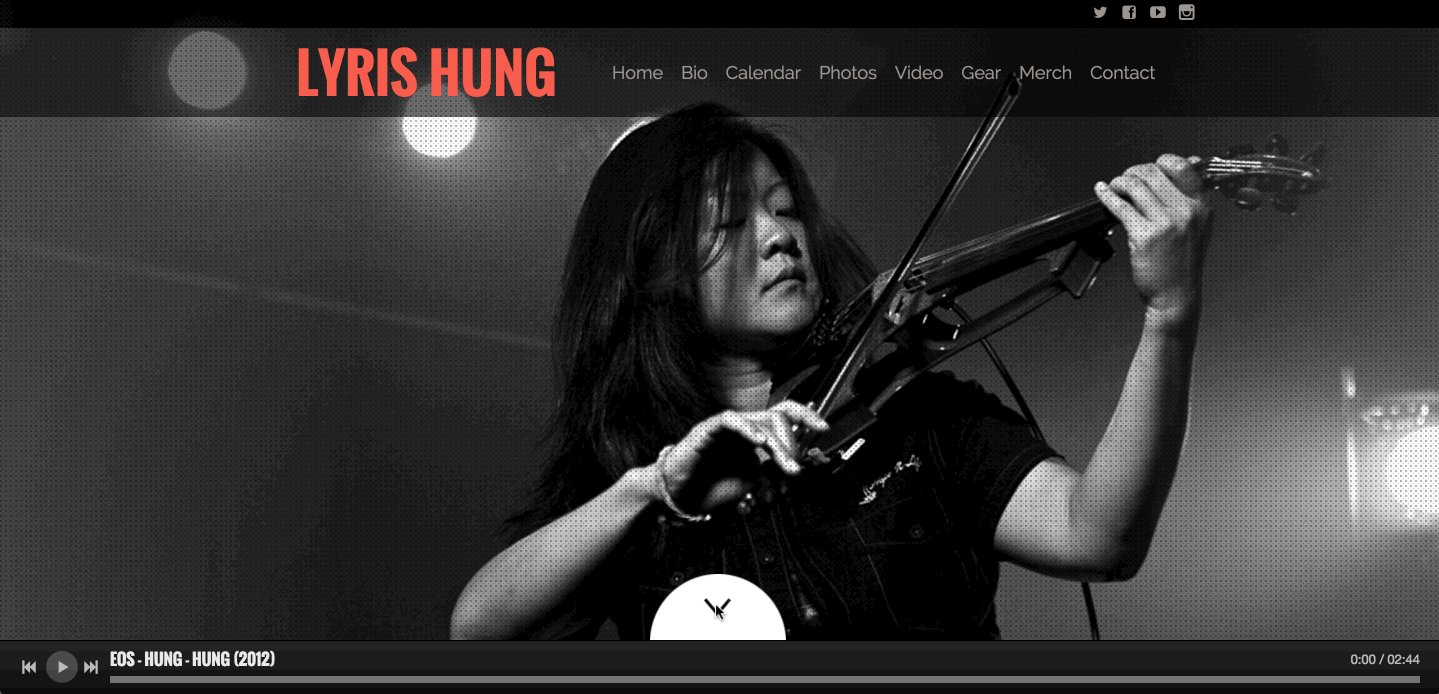
Notice the white arrow at the bottom of the main image? Clicking on it will make your website scroll smoothly down to reveal your Home page content. It's a sleek effect that has the nice touch of making your content easy to find, without sacrificing image space.

Sticky menu makes pages easy to find
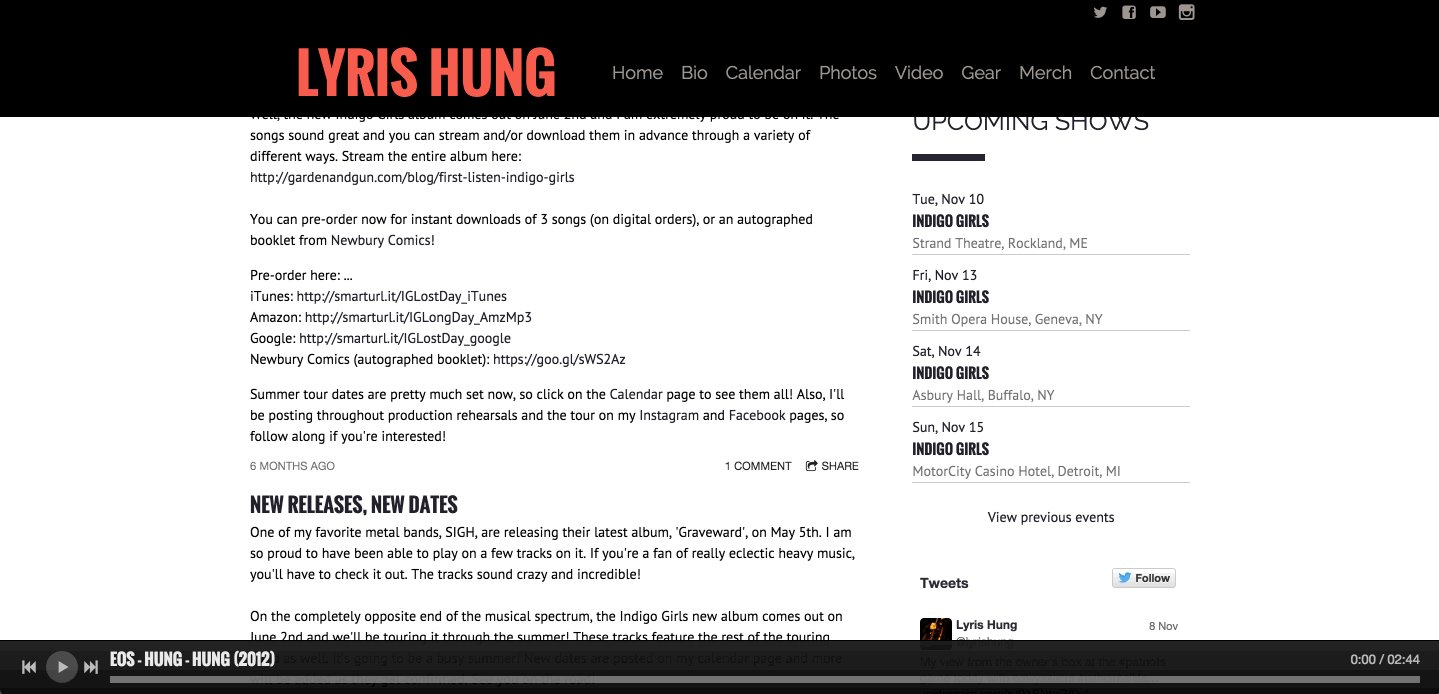
The menu bar for this template sticks to the top of your browser even when it scrolls! This is helpful especially for a website with lots of pages and content. It makes it easy to look up, click, and be directed to another page.
[The Magic 8: Essential Menu Options for your Band Website]
The black menu bar also starts off semi-transparent, then turns black when someone scrolls down the page. The size of this menu bar can be altered as well, depending on how large your header text is. You could add large text like Folk/Americana songstress Justine Bennett, making the menu appear stacked in one line on the side.
Look for a great logo
Have a great logo and looking to use it? If you have a professional logo, you can add it instead of header text to the navigation bar, to the left of the menu. You can also use a built-in font (or upload a custom font) and then set the text color to make a nice looking text logo quickly.
Site Wide Social Media
This theme also includes the option to add your social media icons site-wide, at the very top of the page. Add your Facebook, Twitter, Instagram, and YouTube links to the Site Wide My Sites feature, and they’ll display on the right above your menu bar. They will also appear on your mobile menu, under your page list.
Bilingual Website
With a nice large image and a sticky menu, Manhattan is one of the best themes to use if you are creating a bilingual music website. We love the Whisky Legs website for this reason: they've created sub-pages under 2 language menu options, with all of their content in both french and english.
This flexible theme is fully mobile-responsive, and works great on all screen sizes. It'd be a great match for so many kinds of music websites. Choirs, producers, alt-rock bands, and more can find a streamlined option to add news, showcase music, and book gigs or clients, with Manhattan.
Want even more template options? Check out our top 16 website templates for musicians and bands
Why not share this with your friends?
Build a stunning band website and store in minutes
- Promote your music on your own unique website.
- Sell music & merch directly to your fans. Keep 100%.
- Grow your fan base with built-in marketing tools.
Free 30 day trial, no credit card needed.


Comments